開発環境の構築方法は忘れやすいのでメモするようにしています。今回はReactの開発環境について調べたのでメモ。
Reactの環境構築はコマンド1つで完了動して、以下コマンドを実
結論から言うと、プロジェクトを作成するディレクトリに移動して、以下コマンドを1つずつ実行します。
これで環境構築からアプリの起動まで完了となります。
$ npx create-react-app {プロジェクト名} --template typescript
$ cd {プロジェクト名}
$ npm start上記はTypeScriptで開発する場合です。普通のJavaScriptで開発する場合は–templateオプションが必要ありません。
$ npx create-react-app {プロジェクト名}
$ cd {プロジェクト名}
$ npm startNode.jsをインストールする
Create React Appコマンドの実行はNode.jsをインストールする必要があります。
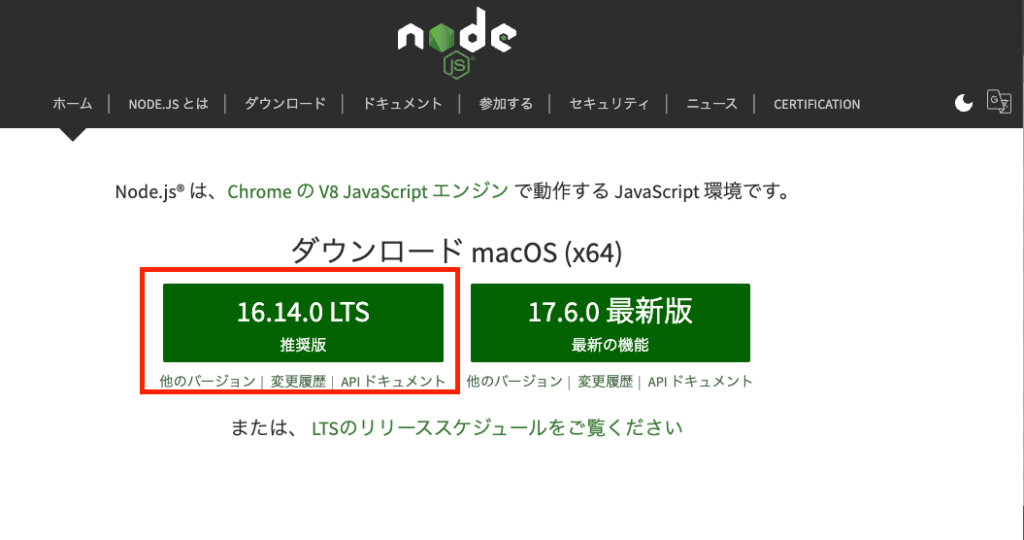
以下の公式サイトからインストーラーをダウンロードできます。
特に理由がなければLTS版をダウンロードします。

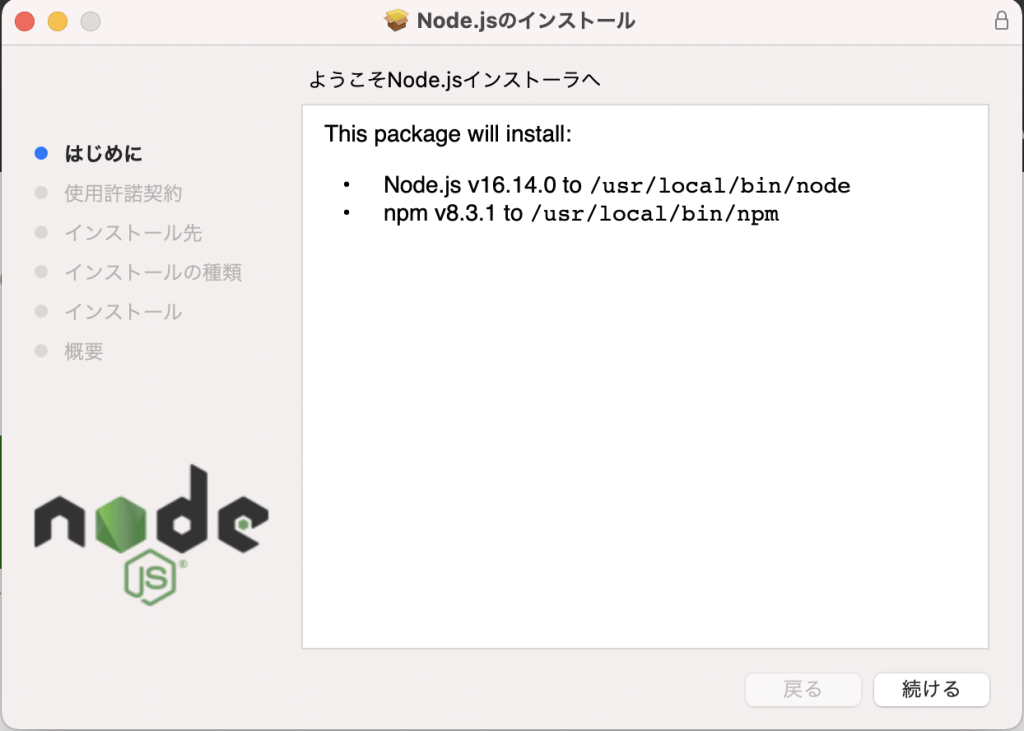
ダウンロードしたインストーラーを実行します。選択項目は「続ける」や「同意」を選んで問題ないと思います。

インストールされたか確認します。以下のようにnode -vを実行して、vから始まるバージョンが表示されればインストール成功です。
$ node -v
v16.14.1同じように、パッケージマネージャーnpmのインストールを確認します。 npm -vを実行して、以下のような表示がでればOKです。
$ npm -v
8.3.1npxとは
Create React Appコマンドの冒頭にあるnpxですが、npmと同時にインストールされるコマンドです。
$ npx create-react-app {プロジェクト名} --template typescript本来、インストールしたパッケージは、node_modulesディレクトリ内にあるコマンドのパスを指定して実行します。
以下はtscコマンドを実行しています。
※tscはTypeScriptをコンパイルするコマンドです。
$ ./node_modules/.bin/tsc <コンパイルするファイル.ts>実行の際は、コマンドまでのパスを含めて実行します。
npxコマンドを使用すれば、次のようにパッケージ名を指定するだけで実行できます。
$ npx tsc <コンパイルするファイル.ts>記述を省略できるので、npmスクリプトに登録する手間も省けます。
インストールしたReactアプリの起動方法
以下のコマンドでReactの環境構築をすると、必要なファイルのダウンロードが始まります。
$ npx create-react-app test-app --template typescriptインストールが完了すると、先ほど指定したプロジェクト名「test-app」のディレクトリが作成されていると思います。
cdコマンドでディレクトリに移動します。
$ cd test-appディレクトリに以下のようなファイルやフォルダが確認できます。オプションの–templateにtypescriptを指定したので、tsconfig.jsonのファイルもあります。
$ tree -L 1
.
├── README.md
├── node_modules
├── package-lock.json
├── package.json
├── public
├── src
└── tsconfig.jsonディレクトリに移動した状態で以下コマンドを実行すると、
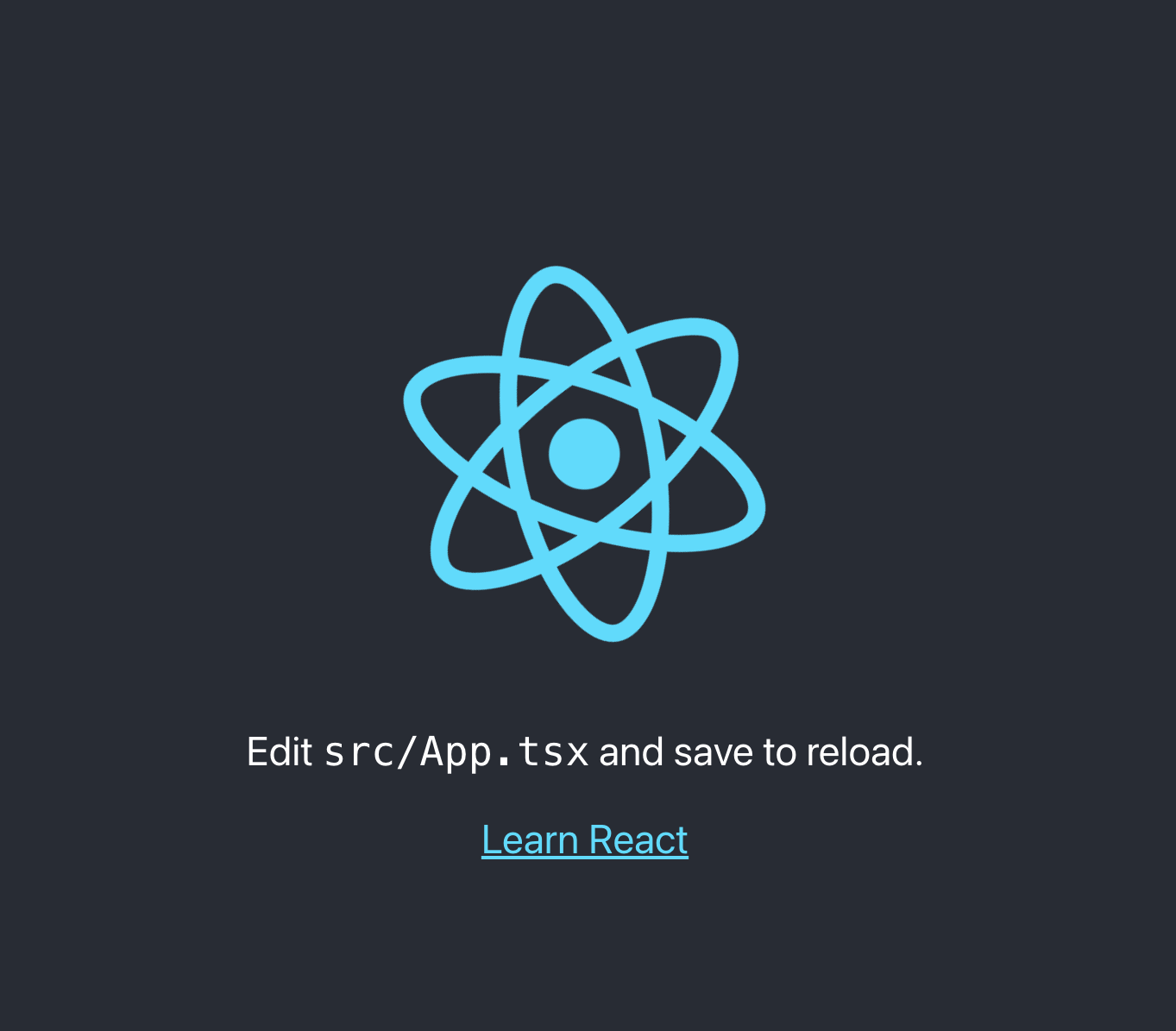
$ npm start自動的にサーバーが立ち上がり、ブラウザに初期画面が表示されます。
これで環境開発が構築できました!

参考サイト

まとめ
いつも環境構築でつまづくので、Create React Appコマンドのような存在は本当に嬉しいです。
生成されるファイルで不要なものは削除して開発します。



コメント