ExpressはNode.jsでWebアプリを作成できるフレームワークです。今回、基本的な使い方についてまとめました。将来の自分がコピペできるようにメモしておきます。
Express導入に必要なパッケージをインストールする
Expressは、Node.jsのフレームワークです。フレームワークとは骨組みという意味がありますが、その名の通り、Webアプリを効率よく開発できる骨組みが、あらかじめ用意された状態になっています。
Node.jsをインストールする
Expressを導入するには、まずNode.jsがインストールされている必要があります。ターミナルでコマンドnode -vを実行してcommand not found: nodeと表示されたらインストールされておりません、、。
以下のようにバージョンが表示されていればNode.jsがインストールされています。
$ node -v
v14.20.0Node.jsがインストールされていない場合、こちらの記事にインストール方法がメモってあるので参考にします。
プロジェクトを初期化する【npm init】
まず、npmを初期化するnpm initコマンドで、package.jsonというファイルを生成します。
package.jsonはインストールしたパッケージを管理する役目があり、開発には必須のファイルです。
まず、開発するプロジェクトを作成します。ここではexpress-appというディレクトリを作成し、cdコマンドで移動しておきます。
// express-appディレクトリを作成
$ mkdir express-app
// express-appディレクトリに移動
$ cd express-appexpress-appディレクトリに移動したら、次のコマンドを実行します。
$ npm init -yディレクトリ内にpackage.jsonというファイルが作成されます。これで準備OKです。
Expressをインストールする【npm i express】
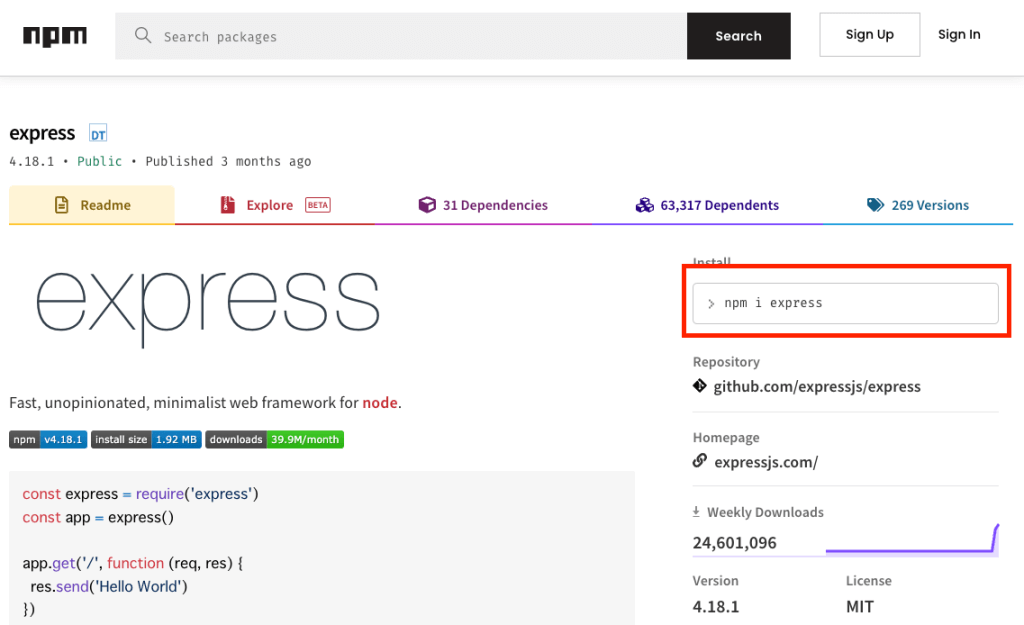
次に、Expressをインストールします。ブラウザで「npm express」等で検索すると、公式サイトがヒットすると思います。
Express公式
画面右上にインストールコマンドがあるので、コピーします。

コピーしたコマンドを実行してエラーが表示されなければインストール完了です。
$ npm i expressnodemonをインストールする【npm i nodemon 】
Node.jsでは変更を反映する度にサーバーを再起動する必要があるので、変更を監視し自動で再起動できるパッケージをインストールしておきます。
どのプロジェクトからでも使えるようにオプション-gをつけてグローバル環境にインストールします。
グローバルにインストール
$ npm i nodemon -gプロジェクトごとにインストールするときは、オプション–save-devをつけて開発環境にインストールします。
プロジェクトにインストール
$ npm i nodemon --save-dev次のように実行すればファイルの監視を開始します。
ファイルの監視を開始
$ nodemon index.jsコマンドのindex.jsはpackeage.jsonのmainに設定されているファイルです。デフォルトはindex.jsです。※デフォルトの場合、nomemonだけでも実行できます。
公式サイトに詳しい使い方が記載されてます。
Expressの基本的な使い方
ここから基本的な使い方をまとめていきます!
まず、公式サイトを参考にして、Expressを実行する雛形を作ってみます。
index.js
// Expressをインポート
const express = require('express');
const app = express();
// getでルートディレクトリにリクエストがあったら
app.get('/', (req, res) => {
// "Hello World!"を返す
res.send('Hello World!');
});
// ポート3000でアクセスを待ち受ける
app.listen(3000, () => {
console.log('running port 3000');
});上記のファイルを作成して、先ほどインストールしたnodemonコマンドを実行すると、ローカル環境3000ポートでサーバーが起動します。
ターミナルを確認するとconsole.log()で設定したrunning port 3000が表示されています。
$ nodemon
[nodemon] 2.0.15
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node index.js`
running port 3000さらに、ブラウザでhttp://localhost:3000/にアクセスすると、res.send(“”);で設定したHello World!が表示されます!ちゃんとサーバーが起動しているのを確認できました。

サーバー通信のイメージがこちらです!個人的な想像なのでなんともですが、、
静的フォルダを決めて外部CSSを読み込む
外部CSSや画像をアプリで読み込むには、それらのファイルを格納する静的ディレクトリを作成します。次のコードをindex.jsに追加します。
index.js
app.use(express.static(path.join(__dirname, "/public")))これでpublicディレクトリに格納したファイルにアクセスできるようになります。
フォームでデータを送信する簡単なアプリを作ってみる【GET/POST】
Expressの基本的な使い方が分かったので、もうちょっとデータ通信っぽいことをやってみます!
GETとPOSTメソッドの使い分けをまとめます。
サンプルとしてフォームからデータを送信して表示するアプリを作ります。
動きを確認する(サンプル)
CodeSandboxだとURLの遷移がわからないのですが、、。動きだけ確認します。
トップからフォーム画面に遷移し、値を入力して「送信」をクリックすると、入力した値が表示されます。
アプリ作成について、ポイントだけメモしておきます!
フォームをhtmlで作成する
こんな感じのシンプルなフォームをviewsディレクトリ内に作成します。これをブラウザでlocalhost:3000/formにアクセスしたら表示するようにします。
views/form.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="/css/style.css" />
<title>form</title>
</head>
<body>
<h1>フォーム</h1>
<form action="/form" method="POST">
<input type="text" name="inputval" />
<button type="submit">送信する</button>
</form>
</body>
</html>ポイントはactionでフォームの送信先を/form(自身のURL)にし、methodはPOSTメソッドに設定することです。
inputのnameは入力した値を取得する際に必要になります。今回のnameの名前はinputvalにしました。
index.jsにpathモジュールをインポートする
Node.jsでパスを操作できるpathモジュールをrequireでインポートしておきます。pathモジュールはアプリのディレクトリパスや絶対パスなどを取得できます。
index.js
const path = require("path");フォーム画面を表示する【GET】
ブラウザでlocalhost:3000/formにアクセスした時、先ほど作成した/view/form.htmlをブラウザに表示するExpressのプログラムは次のようになります。
index.js
// getでformディレクトリにリクエストがあったら
app.get("/form", (req, res) => {
// form.htmlをレスポンスで返す
res.sendFile(path.join(__dirname, "/views/form.html"));
});ブラウザにウェブページを表示する際、通常はGETメソッドでリクエストしています。そのため、Expressの設定もapp.getになります。
/formにリクエストがあった時、res.sendFile()で先ほど作成したform.htmlをレスポンスで返します。
その際のパスの指定方法ですが、pathモジュールのpath.joinでパスを結合します。
__dirnameはプロジェクトのディレクトリのパスを取得する特殊な変数です。
フォームまでのパス/views/form.htmlと結合すれば、ファイルの正確なパスを取得できます。
これで、フォーム画面が表示されます!
フォームで送信された値を表示する【POST】
フォームで送信された値を取得するには、次のコードを記載します。関係ある箇所を色付けしました。
index.js
// フォームの値を解析する
app.use(express.urlencoded({ extended: true }));
// getでformディレクトリにリクエストがあったら
app.get("/form", (req, res) => {
res.sendFile(path.join(__dirname, "/views/form.html"));
});
// postでformディレクトリにリクエストがあったら
app.post("/form", (req, res) => {
res.send(req.body.inputval);
});先ほど作成したform.htmlのフォームの送信先は/formでした。今度はPOSTメソッドのリクエストなので、app.postを使います。
受け取ったフォームの値を解析する
リクエストで受け取ったフォームのデータはそのままでは取得できません。
以下のコードをindex.jsに追加します。※app.post()の上に追加します。
// フォームの値を解析する
app.use(express.urlencoded({ extended: true }));追加することで、リクエストで受け取ったデータresのbodyにフォームで送信した値が格納されるようになります。今回のサンプルでconsole.log(req.body)を出力した結果がこちらです。
// console.log(req.body)の出力結果
{ inputval: '<入力した値>' }inputvalはフォームのinputで設定したname名です。このようにnameとセットになったオブジェクトとして取得できます。
値が取得できたらres.send(req.body.inputval)をレスポンスで返却します。これでブラウザにフォームの入力値が表示されます。
受け取ったフォームの値がうまく取得できない時【body-parser】
Node.jsのバージョンによっては、上記の方法でうまくフォームの値が取得できない時があります。その場合は、body-parserモジュールをインポートします。
使い方は以下の通りです。
// body-parserをインポート
const bodyParser = require('body-parser');
// body-parserを使う
app.use(bodyParser.urlencoded({ extended: true }));これで、先ほどと同じ方法でフォームの値が取得できると思います。
まとめ
今回、Node.jsの基本的な使い方をまとめました。実際にアプリを作成するときは、テンプレートエンジンを使用したり、外部データを読み込んだりと、他に勉強することがたくさんあります、、。
今回は概要がなんとなく分かったので、次回はもっと実用的な使用方法をまとめたいと思います!