LocalStrage(ローカルストレージ)とProxy(プロキシ)についてまとめたのでメモ。
LocalStrage(ローカルストレージ)とは
LocalStrageは、キーと値の組み合わせをブラウザに保存する仕組みです。
ブラウザを閉じたり、再び開いたりしても値は保持されます。
キーと値の組み合わせは、オブジェクトに似ていますが文字列です。
オブジェクトをLocalStrageに保存するには、一旦文字列に変換する必要があります。
LocalStrageの使い方
例えば、オブジェクトをLocalStrageに保存するには、次のようにします。
//LocalStrageに値を保存
localStorage.setItem([キーの名前],[値])次の例は、オブジェクトをLocalStrageに保存する例です。
ポイントは、一旦文字列に変換してから保存しているところです。
//オブジェクト
const patternLocal = {
pattern:"pattern1",
bgcolor:"#fdeac1"
};
//オブジェクトをJSON文字列に変換
const json = JSON.stringify(patternLocal);
//データ保存
localStorage.setItem('choice-data',json)LocalStrageから値を取り出すには、次のようにします。
//LocalStrageから値を取得
localStorage.getItem([キーの名前],[値])先程のオブジェクトを取り出すコードがこちらです。
取り出した値を確認すると、文字列で取得できているのが確認できます。
最終的にはオブジェクトに変換します。
//データ取得
const result = localStorage.getItem('choice-data');
//タイプを確認
console.log(typeof result); //string
//オブジェクトに変換
const getObj = JSON.parse(result);
//タイプを確認
console.log(typeof getObj); //objectLocalStrageの確認方法
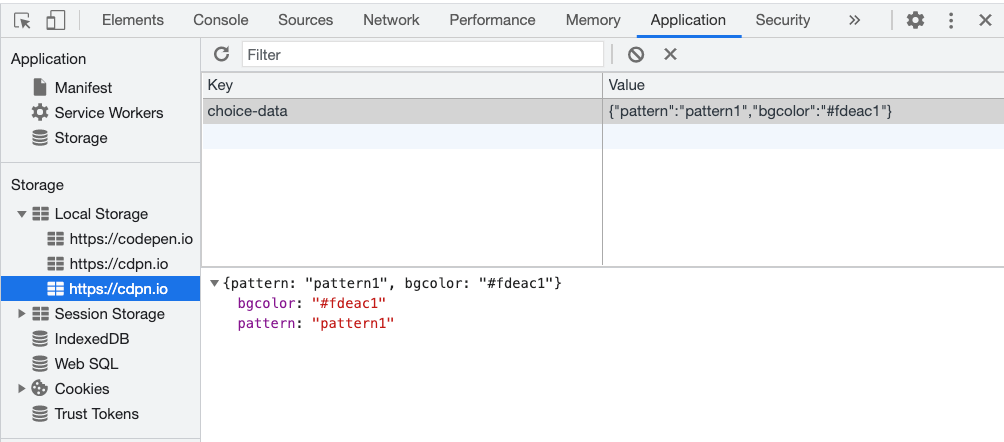
LocalStrageの値はブラウザに保存されますが、値は検証ツール(デベロッパーモード)で確認できます。以下は「Google Chrome」での確認方法です。
- 検証ツール(デベロッパーモード)を開く
- Applicationを選択
- Storage→Local Storageを選択
- 確認したいドメインを選択
以下のCode Penのページをデベロッパーモードで確認します。
See the Pen localStoragte by donguri2020 (@m-ke) on CodePen.
すると、次のような値がLocalStrageに保存されていることが確認できます。

値がブラウザにあっても問題ありませんが、気になる場合は「ローカルストレージを削除する」ボタンをクリックして削除してください。
Proxy(プロキシ)とは
Proxyとは、オブジェクトに対して何かしらアクションがあった時、独自の動作を設定することができます。構文は次の通りです。
ターゲットにするオブジェクトと、アクションがあった時に実行するオブジェクトを設定します。
名前はそれぞれtargetとhandlerです。
//ターゲットにするオブジェクト
const target = {
name: "Bob",
age: 28
};
//ターゲットオブジェクトにアクションがあった時、実行するオブジェクト
const handler = {
//何かしらの処理
};
//ターゲットオブジェクトとハンドラーオブジェクトを引数にしてインスタンス化
const pxy = new Proxy(target,handler);setハンドラーでプロパティの値が変更された時の処理
オブジェクトのプロパティの値が変更された時、何かしらアクションを起こしたいときはsetハンドラーを使います。その際、渡ってくる引数の値は次の通りです。
//ターゲットオブジェクトにアクションがあった時、実行するオブジェクト
const handler = {
//プロパティの値が変更された時
set: function(target, prop, value, receiver) {
//target = ターゲットオブジェクト
//prop = 変更されたプロパティ
//value = 変更された値
//receiver = proxyオブジェクト
}渡ってくる値を使えば、オブジェクトのプロパティが変更された事を感知して、コンソールに値を出力する。なんでことができます。以下はその例です。ボタンを押すたびに異なる数字がプロパティに代入されます。
See the Pen wvJbJad by donguri2020 (@m-ke) on CodePen.
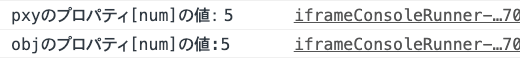
コンソールで確認すると、プロキシ経由、ターゲットオブジェクト共にプロパティが変更されています。

ターゲットオブジェクトに値をセットしているのはこの部分です。
//ターゲットオブジェクト(obj)にプロパティを設定
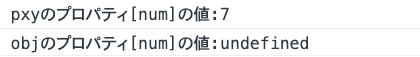
Reflect.set(target,porp,value,receiver);このReflectオブジェクトの記述がないと、コンソールログの出力は次のようになります。

ターゲットオブジェクトの値が「undefined」となり、更新されていないことが確認できます。ターゲットオブジェクトにも変更した値を反映したいときは、なにかしら値を反映する記述が必要です。
getハンドラーでプロパティにアクセスした時の処理
オブジェクトのプロパティにアクセスした時、何かしらアクションを起こしたいときはgetハンドラーを使います。その際、渡ってくる引数の値は次の通りです。
//ターゲットオブジェクトにアクションがあった時、実行するオブジェクト
const handler = {
//プロパティの値が変更された時
get: function(target, prop, receiver) {
//target = ターゲットオブジェクト
//prop = 変更されたプロパティ
//receiver = proxyオブジェクト
}渡ってくる値を使えば、オブジェクトのプロパティにアクセスしたことを感知して、コンソールに値を出力することができます。以下はその例です。
ageプロパティが変更された時だけ、コンソールに値を出力します。
//ターゲットにするオブジェクト
const target = {
name: "Bob",
age: 28
};
//ハンドラーオブジェクト(トラップ)
//ターゲットオブジェクトにアクションがあった時、実行するオブジェクト
const handler = {
//プロパティにアクセスがあった時
get: function(target, prop, receiver) {
if (prop === "age") {
return "プロパティの年齢が呼び出されました!";
}
}
};
//ターゲットオブジェクトとハンドラーオブジェクトを引数に設定してインスタンス化
const pxy = new Proxy(target,handler);
console.log(pxy.age); //プロパティの年齢が呼び出されました!ブラウザの背景パターンと色を変更するサンプル
LocalStrageを使えば、ユーザーに設定してもらったデータを元にして、何かしらのページが作成できます。
またProxyを使えば、ユーザーに選択してもらったデータをリアルタイムでウェブページに反映できます。
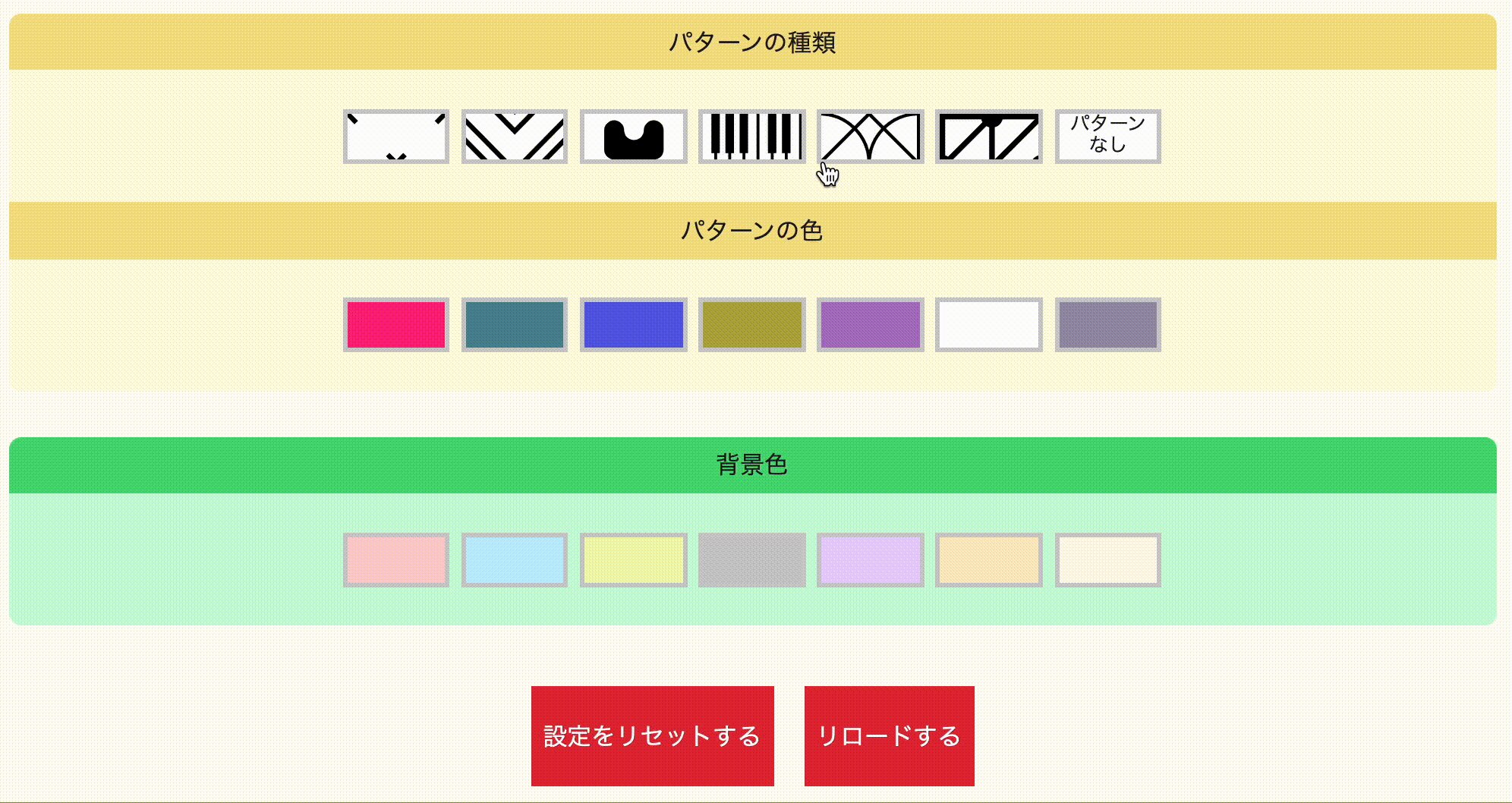
上記を踏まえて、ユーザーが設定した背景パターンと色のデータをLocalStrageに保存しておき、再度訪れたときに同じデザインが再現される。といったサンプルを作成しました。
完成したサンプルを確認する(デモ)
動作デモ
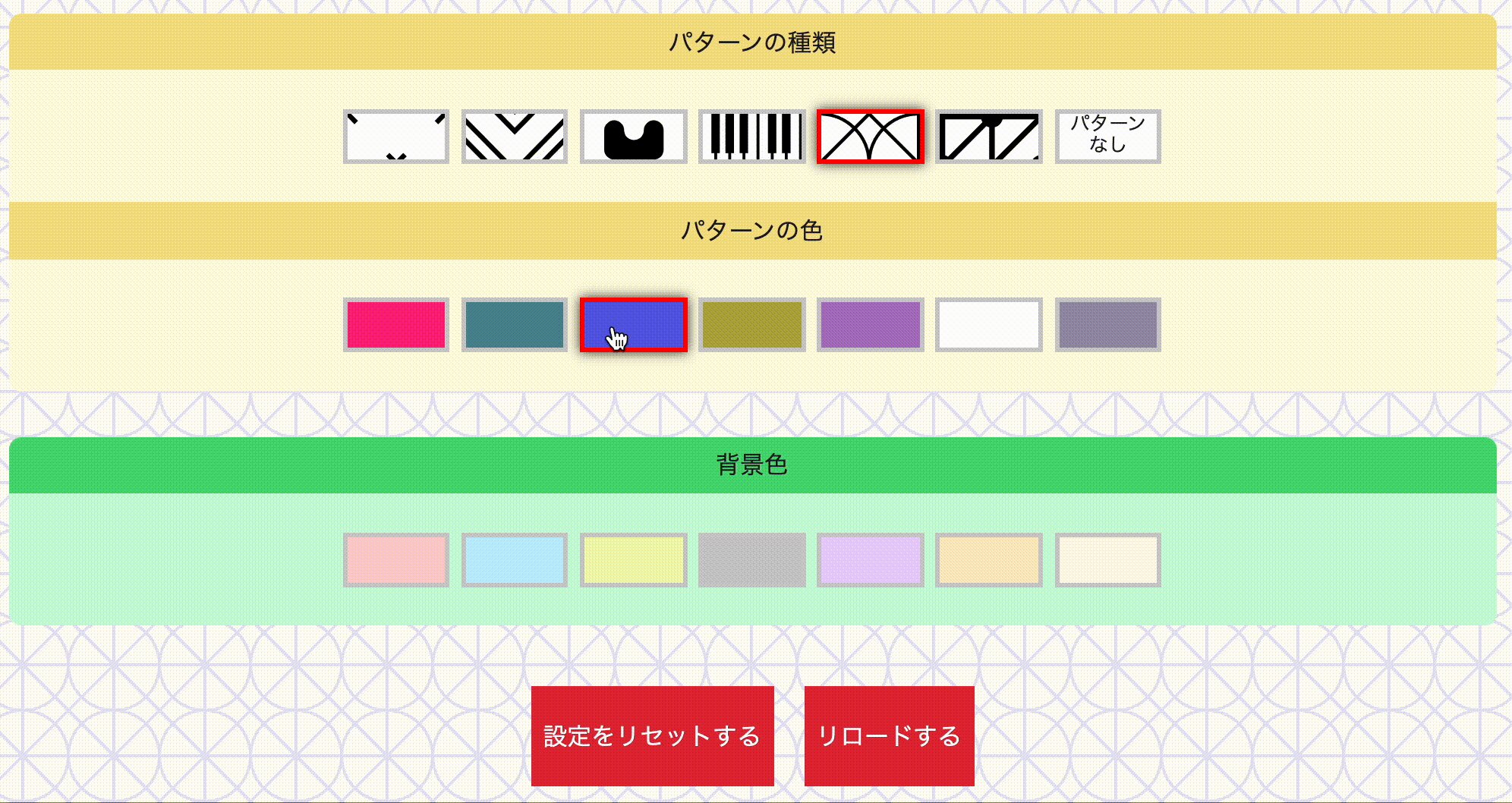
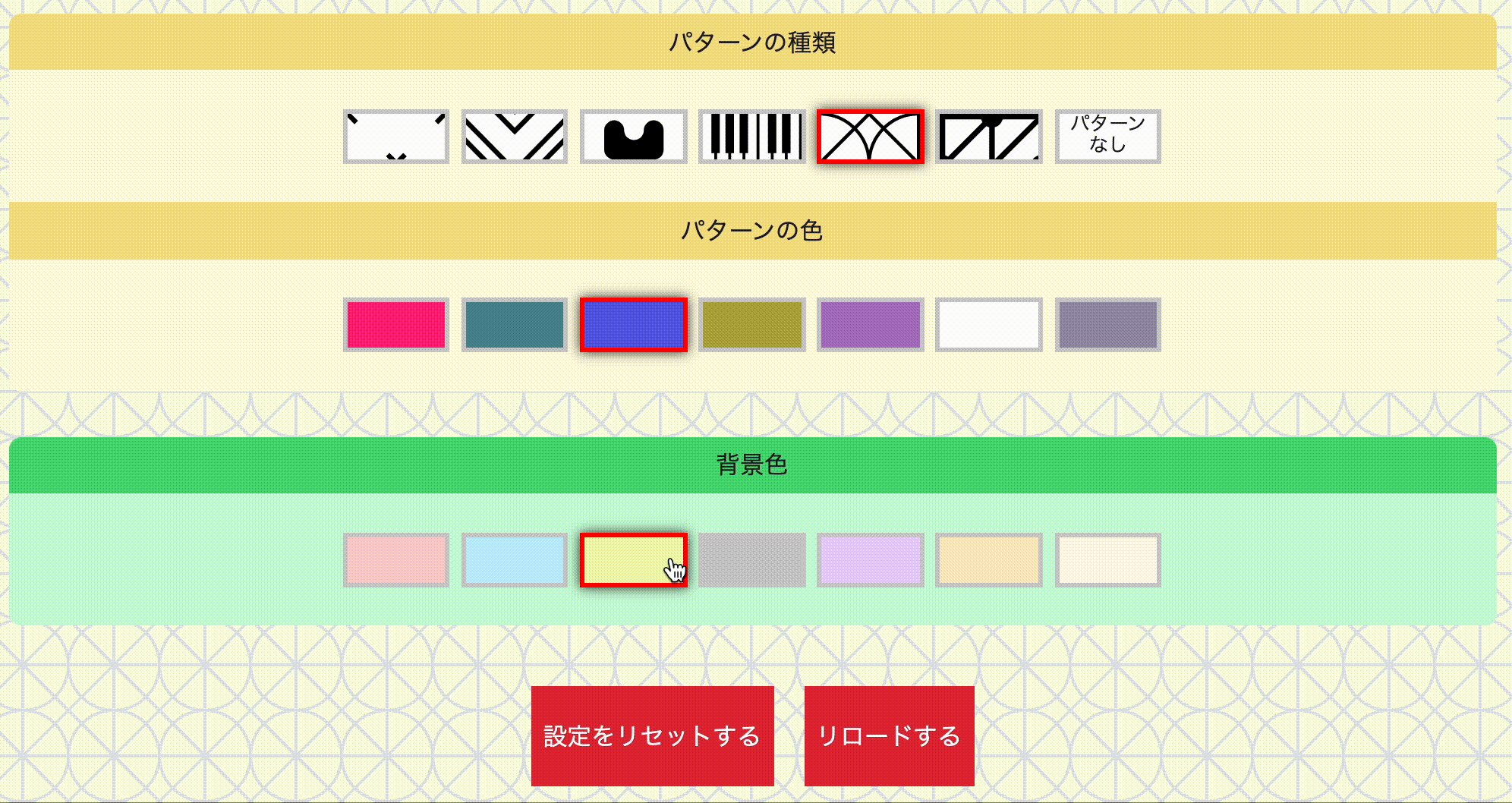
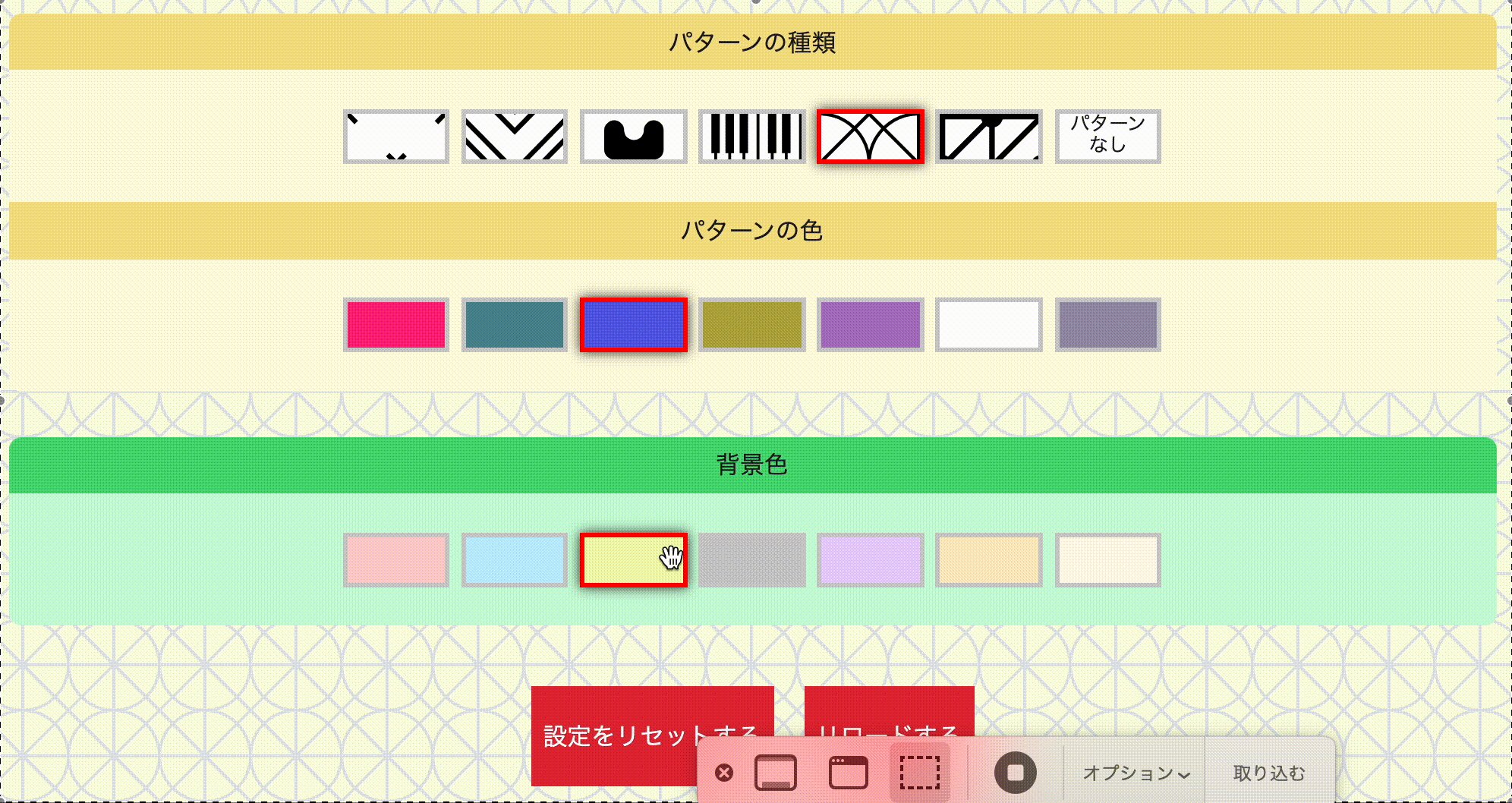
背景パターンと色を変更するサンプルを作りました。
好きなパターンと色を指定できます。
LocalStrageに値を保存しているので、タブを閉じたり、リロードしても選択したパターンが再現されます。

実際の動作はこちらでご確認ください!(別ウィンドウが開きます)
ラジオボタンみたいに1つの要素だけ選択する動作もJavascriptで作りました。
そちらについて詳しくはこちらを参考ください。
まとめ
LocalStrageに保存したデータは、簡単に取得、変更、また削除ができます。
その為、個人情報&秘密情報を一切含まない作りにする必要があります。
Proxyは変更箇所がリアルタイムで反映されるのでウェブアプリ的なページで使えそうです!



