ウェブページで、途中まで文章が表示されていて『もっと見る』ボタンをクリックすると、残りのコンテンツが表示される動きがあります。
今回、リストなどの長いコンテンツを開閉できるボタンをjavascriptで実装したのでメモ。
2024年1月1日追記
素のJavaScriptで同じ動きを実装しました。こちらの方が動作が安定していてオススメです。
▼JavaScript(Vanilla JavaScript)版はこちら
完成した『もっと見る』ボタンを確認する
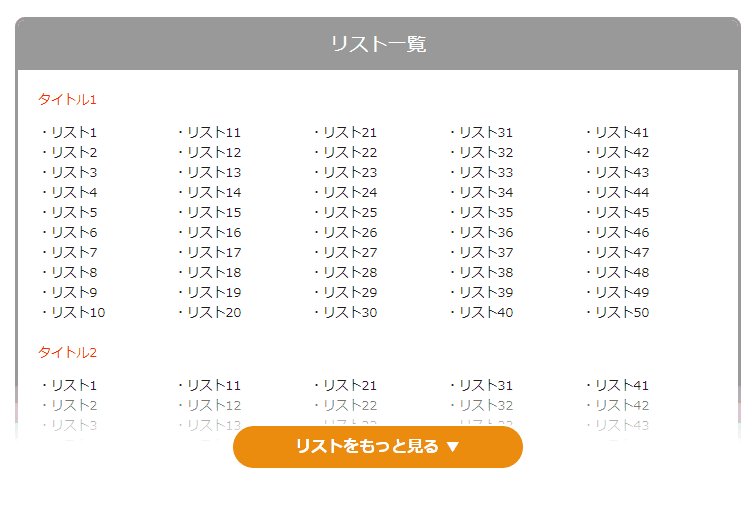
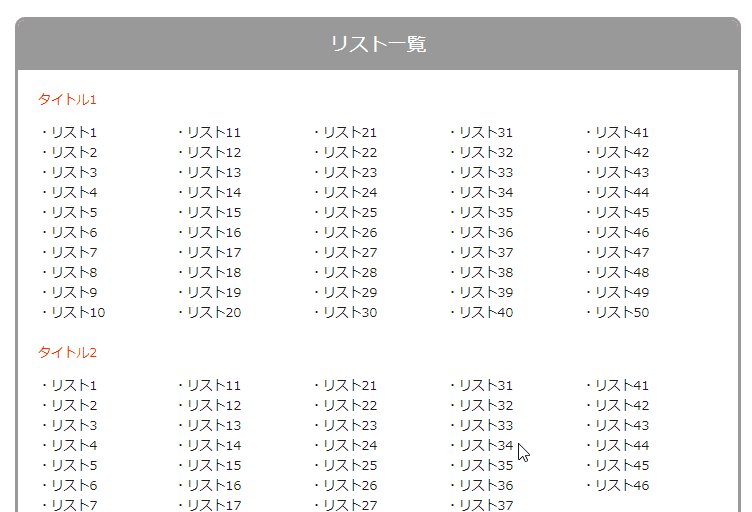
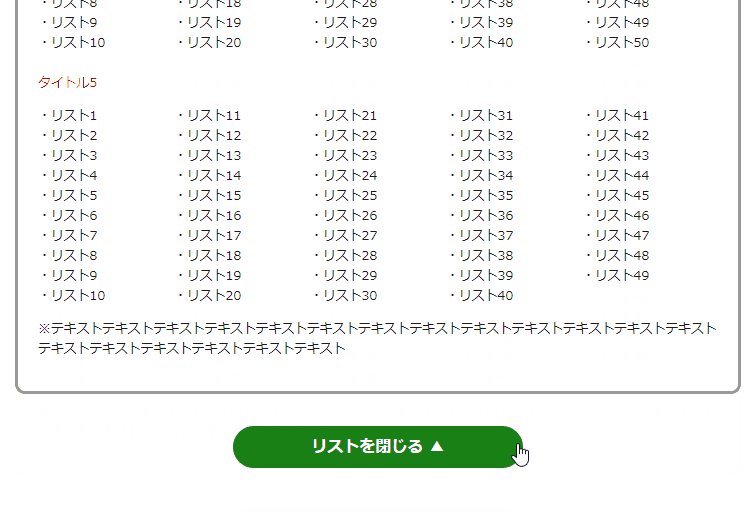
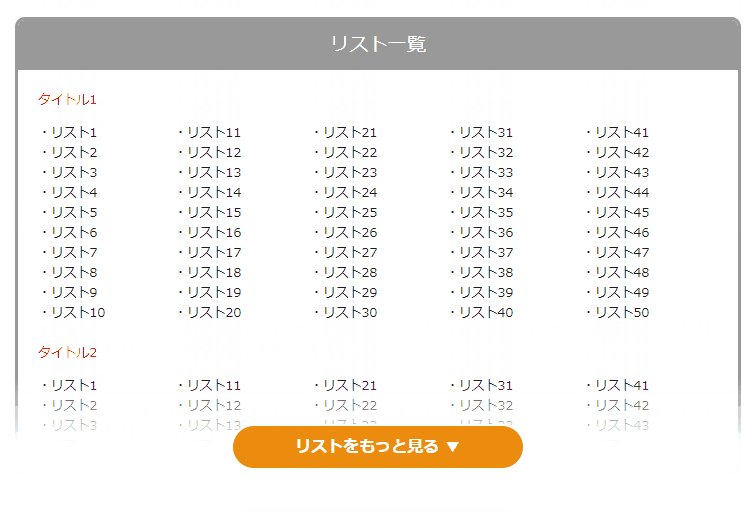
こちらが完成した動作です。最初、コンテンツの一部が表示されていて、『もっと見る』ボタンをクリックするとすべて表示されます。
動作デモ

実際の動作はこちらでご確認ください!(別ウィンドウが開きます)
ソースコードを確認
デザインとアニメーションはCSS、ボタンをクリックした時の動作はjavascript(jQuery)で実装しました。
作成手順のポイントをメモしておきます。
ページの構造をHTMLで作る
コンテンツが開閉して伸び縮みするのは「showmore_list」の部分です。ここにリストなどの長いテキストがあるとします。
『もっと見る』ボタンは一番下に設置します。
ボタンの文字は、コンテンツの開閉で変更するので、HTMLで直接記載せずCSSの疑似要素で表示させます。
<section class="showmore_wrap">
<div class="showmore_list">
<p class="main_ttl">リスト一覧</p>
<div class="list_box">
<!-- ここにリストなどの長いコンテンツ -->
</div>
</div><!-- /showmore_list -->
<!-- ▼『もっと見る』ボタン -->
<div class="list_toggle">
<a href="javascript:void(0);" class="open_link"></a>
</div>
</section><!-- /showmore_wrap -->CSSでアニメーションやレイアウトに関する設定をする
伸び縮みするコンテンツのレイアウトとアニメーションの設定
「showmore_list」に、CSSでレイアウトとアニメーションに関する設定をします。
.showmore_list {
border: 3px solid #999;
border-radius: 10px;
padding: 20px;
overflow: hidden;
font-size: .8rem;
line-height: 1.6;
transition: all .3s ease-in;
}ほどんど装飾に関する指定ですが、以下2点は必ず設定します。
- コンテンツを閉じた状態で、中のテキストが外にはみ出さないよう「overflow:hidden」を指定。
- アニメーションさせるため「transition: all .3s ease-in」を指定。
『もっと見る』ボタンの設定
『もっと見る』ボタンは、コンテンツの開閉で表示を変更します。
クラスの名前によって、異なる文字を表示するようにします。
尚、コンテンツの開閉によるクラスの変更はjavascriptで実装します。
.list_toggle a.open_link:before {
content: "リストをもっと見る ▼";
display: inline;
}
.list_toggle a.close_link:before {
content: "リストを閉じる ▲";
display: inline;
}javascriptでコンテンツを閉じた状態の高さを設定する
ページが読み込まれたとき、リストは閉じた状態で表示されるようにします。
表示部分はリスト全体の30%の高さにします。
まず、開いた状態のコンテンツ全体の高さを取得して、その値に0.3をかけます。
そうすると全体の30%の値になるので、初期の高さに設定します。
let showmoreList = $('.showmore_list');
let showmoreListOpen = parseInt(showmoreList.height());
let showmoreListClose = parseInt(showmoreList.height() * 0.3);
//初期値
showmoreList.css('height', showmoreListClose + 'px');『もっと見る』ボタンをクリックしたら、各要素に指定しているクラスを変更する
コンテンツの高さ以外の表示は、各要素に設定されているCSSクラスを変更することで実装します。
「open_link」・「close_link」のどちらのクラスが設定されているかで、各要素のクラスを変更します。
『もっと見る』ボタンをクリック時、次のようにクラスを設定します。
- ボタンに「open_link」クラスが設定されていれば削除。
- 「open_link」の代わりに「close_link」クラスを追加し、親要素「list_toggle」に「close_area」クラスを追加。
- 伸び縮みするコンテンツ「showmoreList」に、最初に取得した開いた状態のコンテンツ全体の高さを指定します。
「close_link」クラスが設定されていた場合、逆の動作を設定します。
「close_link」の代わりに「open_link」を設定し、親要素「list_toggle」の「close_area」クラスを削除します。
「showmoreList」には、コンテンツ全体の30%の高さを指定します。
$('.list_toggle a').click(function () {
let thisBtn = $(this);
showmoreTop = showmoreList.offset().top
if ($(this).hasClass('open_link')) {
thisBtn
.removeClass('open_link')
.addClass('close_link')
.parent().addClass('close_area');
showmoreList
.css('height', showmoreListOpen + 'px');
} else if ($(this).hasClass('close_link')) {
thisBtn
.removeClass('close_link')
.addClass('open_link')
.parent().removeClass('close_area');
showmoreList
.css('height', showmoreListClose + 'px');
}
});まとめ
CSSとjavascriptでボタンを押したら伸び縮みする動きが完成しました!
今回のポイントは、閉じた状態の高さを全体の30%にしたところです。
余計なタグが増えないので、HTMLが編集できない場合でも有効です。




コメント