live-serverとは簡易ローカルサーバーを起動できるnpmのパッケージです。
開発環境を立ち上げるほどでもないときに、手軽に使えるので便利。
今回、live-serverをグローバルインストールしたのでメモ。
グローバルインストールとローカルインストール
npmでパッケージをインストールする時、グローバルとローカル。どちらにインストールするか選択できます。
ローカルインストール
まずローカルインストールですが、live-serverをローカルインストールするには次のようなコマンドを実行します。オプションの「–save-dev」は開発環境で使用するという意味です。
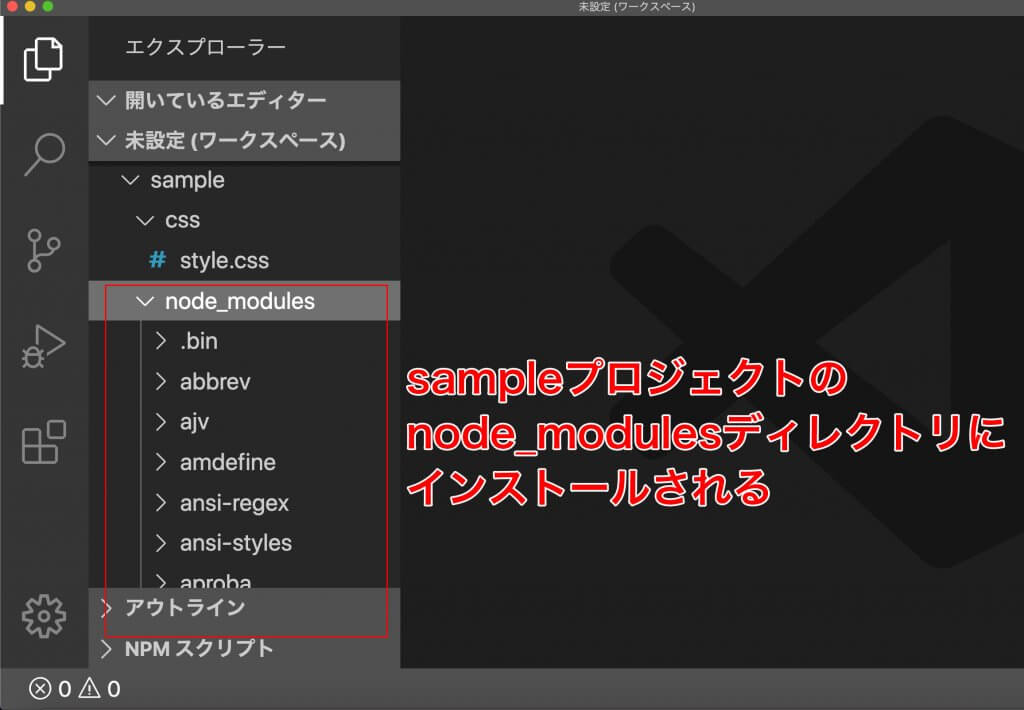
$ npm install live-server --save-devlive-serverはプロジェクト(ここではsampleディレクトリ直下)のnode_modulesディレクトリにインストールされ、package.jsonにも登録されます。

ローカルインストールした場合、インストールしたディレクトリ以外では使用できません。
グローバルインストール
特定のプロジェクトだけでなく、今後全てのプロジェクトで使用できるようにしたい場合はグローバルインストールします。
インストールはオプション-gをつけます
$ npm install live-server -gグローバルインストールした場合のインストール先はどこになるか?
確認するにはwhichコマンドを使います。
$ which live-server
/Users/username/.anyenv/envs/nodenv/shims/live-server私の環境では「anyenv」という複数バージョンを管理できるツールを入れているので、イントール先は.anyenvディレクトリになります。
通常だと「/usr/local/bin」ディレクトリになるのでしょうか。そこはちょっと確認できす。。
なお、グローバルインストールした場合はpackage.jsonには登録されません。
これで、 live-serverはどのプロジェクトからも使用できるようになりました。
live-serverを使ってみる
早速live-serverを使ってみます。ます、ウェブ表示させたいディレクトリにcdコマンドで移動します。
※今回は、sampleディレクトリに移動します
移動したら「live-server」を実行します。
実行すると自動的にIPアドレスとポートが割り振られてブラウザが立ち上がります。
$ live-server
Serving "/Users/username/Documents/workspace/sample" at http://127.0.0.1:8080
Ready for changesブラウザが立ち上がったらlive-serverのインストールは成功です!これで確認の度にサーバーにアップする必要がないので便利です。
ちなみにブラウザ表示はctrl + cで終了できます。



コメント