あまり需要がなさそうですが、floatでグリッドレイアウトを実装したのでメモ。
特に今回はSassで実装したので、その忘備録も兼ねてのメモです。
そもそもグリッドレイアウトとは?から良くわからなかったので調べました。
あまりデザイン力がなくても、レイアウトを格子状に並べればなんとかなる。。という認識で良いのでしょか。
きっともっと奥が深いのでしょうけど、これくらいの理解力で先に進みます。
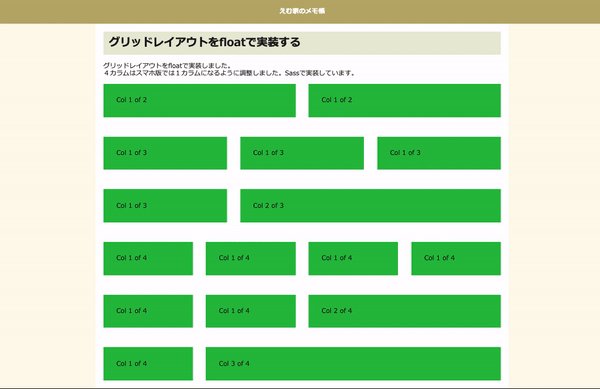
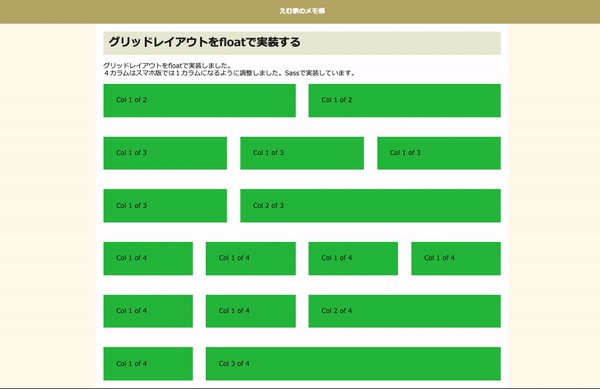
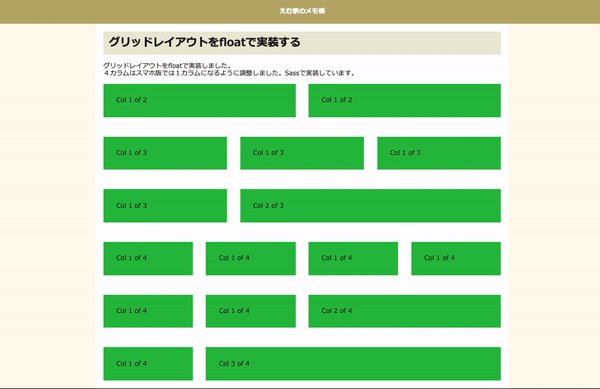
完成したグリッドレイアウトを確認する
こちらが完成したページです。
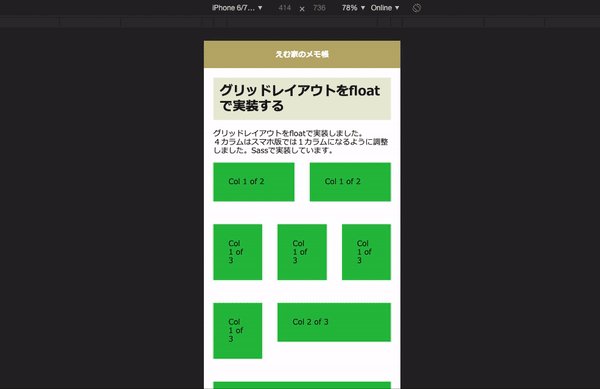
PC版では見た目通りレイアウトが格子状に並んでいます。格子1つ1つの緑色の範囲をカラムと呼びます。スマホ版では、4カラムの表は流石にキツキツだったので1カラムにしました。

実際の動作はこちらでご確認ください!(別ウィンドウが開きます)
ソースコードを確認
ページの構造をHTMLで作る
HTML自体はとてもシンプルで、行ごとにrowセレクタのdivで各カラムを囲みます。
カラムの比率はそれぞれcol-1-of-2→1/2、col-2-of-4→2/4といった感じです。
当然ながら分子の合計が分母を越えることがないように調整します。
<section class="grid-wrap">
<div class="row">
<div class="col-1-of-2">
Col 1 of 2
</div>
<div class="col-1-of-2">
Col 1 of 2
</div>
</div>
<div class="row">
<div class="col-1-of-3">
Col 1 of 3
</div>
<div class="col-1-of-3">
Col 1 of 3
</div>
<div class="col-1-of-3">
Col 1 of 3
</div>
</div>
<div class="row">
<div class="col-1-of-3">
Col 1 of 3
</div>
<div class="col-2-of-3">
Col 2 of 3
</div>
</div>
<div class="row">
<div class="col-1-of-4">
Col 1 of 4
</div>
<div class="col-1-of-4">
Col 1 of 4
</div>
<div class="col-1-of-4">
Col 1 of 4
</div>
<div class="col-1-of-4">
Col 1 of 4
</div>
</div>
<div class="row">
<div class="col-1-of-4">
Col 1 of 4
</div>
<div class="col-1-of-4">
Col 1 of 4
</div>
<div class="col-2-of-4">
Col 2 of 4
</div>
</div>
<div class="row">
<div class="col-1-of-4">
Col 1 of 4
</div>
<div class="col-3-of-4">
Col 3 of 4
</div>
</div>
</section><!-- /grid-wrap -->Sassでグリッドレイアウトにする
Sassでレイアウトを組んでいきます。
文字のカラーやマージンなどは変数に代入して、管理しやすくします。
また、mixinで基本的な処理をまとめておきます。
長くなったのでポイントだけメモしておきます。
// variable COLOR
$color-grey-dark:#777;
$color-white:#fff;
$color-black:#000;
//variable GRID
$grid-width:100%;
$gutter-vertical:3rem;
$gutter-horizontal:2rem;
//mixin CLEARFIX
@mixin clearfix {
&::after {
content: "";
display: table;
clear:both;
}
}
//mixin MEDIA QUERIES
@mixin tablet {
@media screen and (max-width: 767px) {
@content;
}
}
//Grid
.row {
max-width: $grid-width;
margin: 0 auto;
&:not(:last-child){
margin-bottom: $gutter-vertical;
}
@include clearfix;
[class^="col-"] {
background:rgb(37, 190, 63);
float: left;
box-sizing: border-box;
padding:$gutter-horizontal;
&:not(:last-child) {
margin-right: $gutter-horizontal;
}
}
.col-1-of-2 {
width: calc((100% - #{$gutter-horizontal}) / 2);
}
.col-1-of-3 {
width: calc((100% - 2 * #{$gutter-horizontal}) / 3);
}
.col-2-of-3 {
width: calc(2 * ((100% - 2 * #{$gutter-horizontal}) / 3) + #{$gutter-horizontal});
}
.col-1-of-4 {
width: calc((100% - 3 * #{$gutter-horizontal}) / 4);
}
.col-2-of-4 {
width: calc(2 * ((100% - 3 * #{$gutter-horizontal}) / 4) + #{$gutter-horizontal});
}
.col-3-of-4 {
width: calc(3 * ((100% - 3 * #{$gutter-horizontal}) / 4) + 2 * #{$gutter-horizontal});
}
@include tablet {
[class*="of-4"] {
float: none;
width: 100%;
&:not(:first-child) {
margin-top: $gutter-horizontal;
}
}
}
}最後の行以外にマージンを設定
行(row)の下にマージンを設定したいと思います。
ただ、最終行の設定は必要ないので、それ以外にマージンを指定します。その場合、擬似クラス:not()を使います。
//最後のrow以外にmargin-bottomを設定
.row {
&:not(:last-child){
margin-bottom: $gutter-vertical;
}
}各カラムに共通の設定をする
各カラムに緑色の背景色をつけたり、文字の大きさを指定しようと思います。
今回は、セレクタ名が全てcol-で始まっているので、前方一致で指定することができます。
カラムの右側に余白を設定していますが、行の最後にも設定すると段落ちしてしまうので設定していません。
.row {
//名前の前方一致 */
[class^="col-"] {
background:rgb(37, 190, 63);
float: left;
box-sizing: border-box;
padding:$gutter-horizontal;
&:not(:last-child) {
margin-right: $gutter-horizontal;
}
}
}カラムの幅を指定する
ここが一番のポイントになるのですが、各カラムの横幅を指定します。
それぞれ計算で出力するのでcalc()を使用します。
.row {
.col-1-of-2 {
width: calc((100% - #{$gutter-horizontal}) / 2);
}
.col-1-of-3 {
width: calc((100% - 2 * #{$gutter-horizontal}) / 3);
}
.col-2-of-3 {
width: calc(2 * ((100% - 2 * #{$gutter-horizontal}) / 3) + #{$gutter-horizontal});
}
.col-1-of-4 {
width: calc((100% - 3 * #{$gutter-horizontal}) / 4);
}
.col-2-of-4 {
width: calc(2 * ((100% - 3 * #{$gutter-horizontal}) / 4) + #{$gutter-horizontal});
}
.col-3-of-4 {
width: calc(3 * ((100% - 3 * #{$gutter-horizontal}) / 4) + 2 * #{$gutter-horizontal});
}
}calcの計算ですが、まず、親要素全体の幅(100%)から水平方向のマージンの値を差し引きます。カラムの数が増えるとマージンの数が増えるので、増えた数だけマージンの値を倍増します。
これは比率が1/2や1/3など、1の場合の話です。比率が2や3になると、差し引くマージンの値が大きくなるので、最後にプラスすることで値を調整します。
セレクタ名によるカラムの比率は次の通りになります。
- col-1-of-2→ 1/2
- col-1-of-3 → 1/3
- col-2-of-3 → 2/3
- col-1-of-4 → 1/4
- col-2-of-4 → 2/4
- col-3-of-4 → 3/4
まとめ
これでグリッドレイアウトが完成しました!最近はFlexboxで組むことがほとんどですが、たまにfloatを使うことがあります。
いつか使うときの為にメモしておこうと思います!



コメント