ウェブページの漢字にルビ(ふりがな)をふる機会があったのですが、普通に表示させるとブラウザによって表示がずれます。今回、ずれない方法で表示させたのでメモ。
ルビをふるコード
こちらがルビをふるタグです。<rt>タグの部分が表示されるルビです。
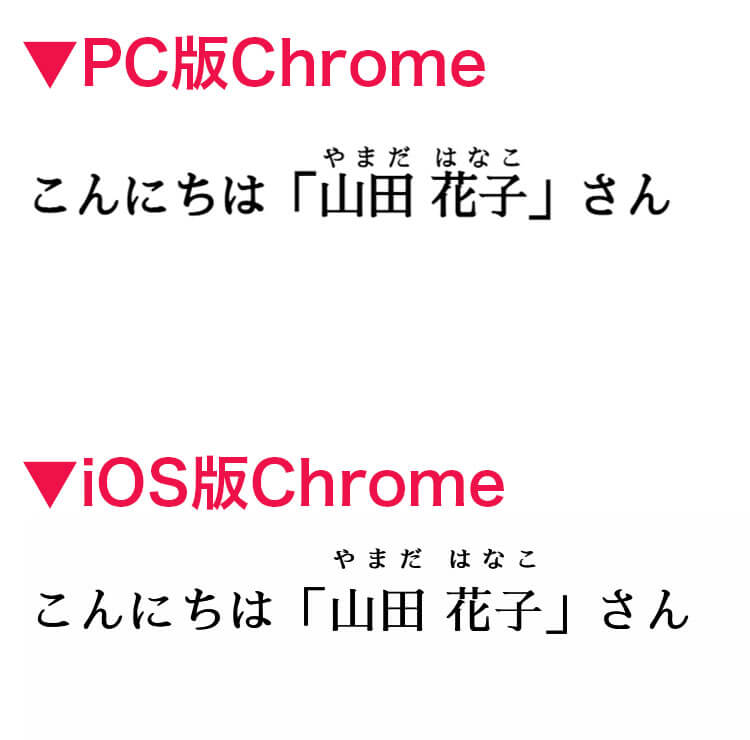
<ruby>山田 花子<rt>やまだ はなこ</rt></ruby>これをPC版とiOS(iphone)版のChromeで見ると、iOS版の方はルビの下に謎の余白ができます。

CSSで調整する
<rt>タグの箇所はCSSでの調整が難しかったです。。そこで、<rt>タグの箇所は一旦非表示にし、ルビは擬似要素で表示させます。
See the Pen xxqavNB by donguri2020 (@m-ke) on CodePen.
ポイントはdata属性にルビを設定しておくところです。
CSSのattr()関数を使うと、data属性に設定したテキストを取得できます。これを擬似要素に設定すればOKです。
HTML
<ruby data-ruby="やまだ はなこ">山田 花子<rt>やまだ はなこ</rt></ruby>CSS
ruby[data-ruby] {
position:relative;
}
ruby[data-ruby]::before {
content: attr(data-ruby);
position:absolute;
left:-2em;
top:-1em;
right:-2em;
text-align:center;
font-size:.6em;
}あとは、positionでルビの位置を調整します。
この方法だとブラウザ間の表示の差がなくなりました。また、他の文字に対しても柔軟に対応できます。
まとめ
ブラウザ間の表示の違いは、CSSハックを使うことで対応できます。
しかし管理もめんどくさいので、できるなら使いたくないもの。
IE対応がなくなってきたとはいえ、まだブラウザによっての対応は必要のようです。
主にiphoneのsafari、、、。