要素を上下左右中央に配置して、コンテンツ量が少ない時もフッターを画面の下に固定したい!ってことはよくあります。方法は色々ありますが、最近よく使っている手法をメモ。
実装したいレイアウトを確認する
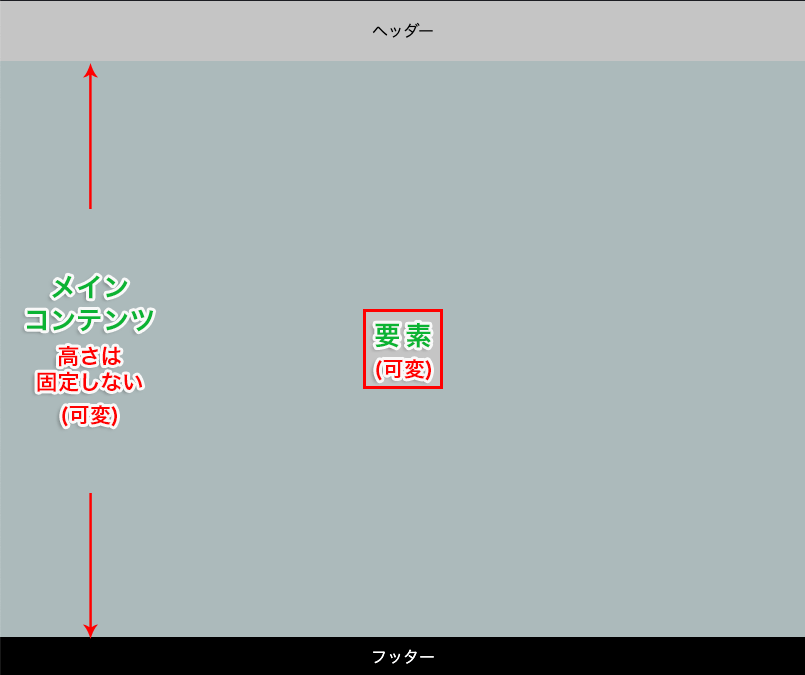
実装したいレイアウトはこちらです!

要素は上下左右中央に配置し、メインコンテンツと要素の高さは可変です。要素のコンテンツ量が少なくても、フッターが画面の下に固定されます。
今回、要素は80×80pxの四角形を準備しました。要素の大きさは可変なので、表示する内容はテキストや画像、何でもOKです。
要素を上下左右中央揃えにするにはflexを使う
こんな風に要素を上下左右中央にしたい!って時はdisplay:flexを使います。
position:absoluteを使う方法もありますが、flexの方がシンプルに記述できると思います。

真ん中にしたい要素の親要素に次のCSSを設定すれば、上下左右真ん中に配置できます。とても便利です!
display: flex;
align-items: center;
justify-content: center;よくハマるのは、親要素の高さが足りない時です。
親要素の高さを画面いっぱいにして、フッターを下に固定する
上下が中央にならないケース
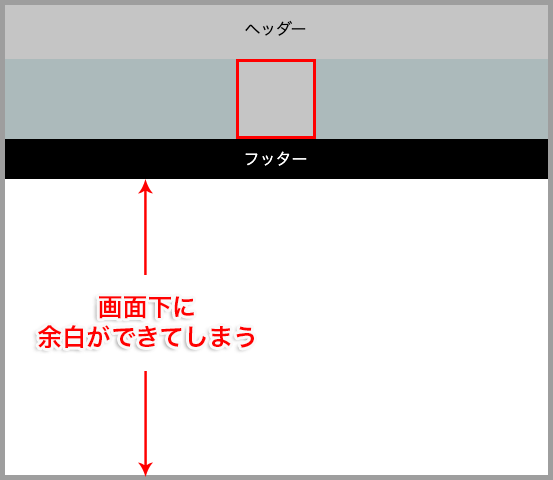
要素をflexで上下左右中央に設定しても、要素のコンテンツ量が少ない場合、親要素のメインコンテンツは画面に対しての高さが足りなくなります。
例)子要素の高さが80pxの場合、親要素の高さを指定しない限り、親要素の高さは、子要素の高さである80pxになります。
その場合、左右は中央になりますが、上下については真ん中に配置されず、フッターが画面の下に固定されません。図で表すと次のようになります。

要素を上下中央に配置して、フッターを下に固定するには、メインコンテンツの高さを画面いっぱいに表示する必要がありそうです。
方法を2通りメモしておきます。※ググったら別の方法がたくさんヒットすると思います。
方法その1.メインコンテンツの高さにcalc()を設定する(ヘッダーフッター固定)
calc()でメインコンテンツの高さを画面いっぱいに設定する場合、まずヘッダーとフッターの高さは固定にしておきます。
・ヘッダー:60px
・フッター:40px
メインコンテンツに高さを指定しますが、子要素が可変のため、pxなどの固定値での設定ができません。そこでcalc()を使って計算値で指定します。CSSは次のようになります。
min-height: calc(100% - (60px + 40px));これは、メインコンテンツの高さ100%からヘッダーとフッターの高さをマイナスした値を設定しています。
コンテンツの高さ100% – (ヘッダー60px + フッター40px)
実はこれだけだと、メインコンテンツの高さが画面いっぱいになりません。原因は高さを指定した親要素のさらに親要素である祖先要素の高さに依存しているためです。祖先要素はもちろん、DOMの起点であるhtml、bodyにも高さを100%で設定します。
html,
body {
height:100%
}これで希望通りの実装ができました!
calc()で実装したサンプルを確認する
codePenで再現したものがこちらです。※大きな画面で確認した方がわかりやすいです。
See the Pen flex-center by donguri2020 (@m-ke) on CodePen.
方法その2.gridを使ってメインコンテンツの高さを設定する(ヘッダーフッター可変)
display:gridを使えば、ヘッダーとフッターの高さも可変にすることができます。こちらの方が使う頻度は高いかもしれません。
ヘッダー、フッター、メインコンテンツを含めた親要素に次のCSSを設定します。
display:grid;
grid-template-rows: auto 1fr auto;
height: 100%;親要素の高さは100%で設定します。以上で、メインコンテンツが画面いっぱいに広がり、フッターが画面下に固定されます!
今回、要素はヘッダー、メインコンテンツ、フッターと3つあります。それらの高さをgrid-template-rowsで設定します。
grid-template-rows: <ヘッダーの高さ> <コンテンツの高さ> <フッターの高さ>;
ポイントは、指定する単位です。
- auto → コンテンツ量に合わせた高さ
- fr → gridレイアウト独特の単位。枠に合わせた大きさを自動的に調整。1frは1の割合で表示
ヘッダーとフッターはautoでコンテンツ量に合わせた高さにし、メインコンテンツは1frにします。そうするとコンテンツ部分は、余白を埋めるように高さが自動的に調整されます。
gridで実装したサンプルを確認する
codePenで再現したものがこちらです。※大きな画面で確認した方がわかりやすいです。
See the Pen grid-center by donguri2020 (@m-ke) on CodePen.
まとめ
今回、要素を上下左右中央に配置して、フッターを下に固定する方法を改めてまとめました。
position:absoluteを使った方法もポピュラーですが、最近ではflexやgridを使えば、もっとシンプルに実現できます。
とはいえ、サイトの作りによって最適な実装方法があると思います。状況によって使い分けていきたいと思います!



コメント