CSSのborder-imageでボーダーに画像を設定する方法を調べました。
設定項目が多くて混乱しましたが、必要なポイントだけ抑えたら希望通りの表現ができました。これでおしゃれな枠線も思いのままです!
作成した枠線のサンプルを確認する
どんな枠線を作成したかは以下のリンクで確認できます。
border-imageの基本的な使い方
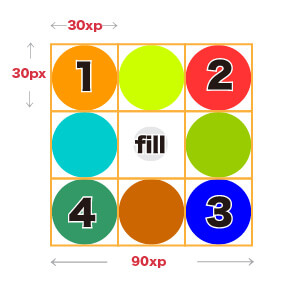
まずは、このような画像をボーダーに反映します。画像の大きさは、横90px、縦90pxです。

設定できる項目は次の通りです。
border: solid #ccc 30px; /* (1)*/
border-image-source: url(./images/line-example-01.png); /* (2)*/
border-image-slice: 30 fill; /* (3)*/
border-image-width: 30px; /* (4) */
border-image-outset: 10px; /* (5) */
border-image-repeat: round; /* (6) */| (1) | border(ショートハンド) | ボーダー画像の読み込みが失敗したときに表示 |
| (2) | border-image-source | ボーダー画像のURL |
| (3) | border-image-slice | ボーダー画像を9つにスライスする。fillを指定すると真ん中の部分が表示される。値は数値(px不可)、または% |
| (4) | border-image-width | ボーダー画像の幅。省略すると(1)のborderの幅になる |
| (5) | border-image-outset | ボーダー画像の領域を広げる |
| (6) | border-image-repeat | ボーダー画像の辺の繰り返し |
ショートハンドでも記載できます。
/* ショートハンド */
border-image: border-image-source image-slice/image-width/image-outset repeat;
/* 上記のコードをショートハンドに当てはめた場合 */
border-image: url(./images/line-example-01.png) 30 fill/30px/10px round;上記のCSSを反映した結果は次の通りです。ボーダーに画像が反映されています。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストストテキストテキストストテキストテキスト
全体のコードはこちらのCodePenで確認できます。
See the Pen border-image01 by donguri2020 (@m-ke) on CodePen.
これでボーダーに画像を設定することができました!
border-image-sliceで角の大きさを指定する
先程の例で、ボーダーに画像を設定できましたが、設定内容をもう少し詳しく見ていきます。
まずborder-image-sliceですが、この項目はボーダー画像を次のように9つにスライスします。

border-image-slice: 30 fill;CSSで指定するのは、図だと1〜4の大きさです。4つの値が同じ場合は入力を1つに省略できます。
今回、4つの値は全て30×30の正方形なので値は30(pxは指定しない)、または3分割した値である33%でもOKです。
画像の真ん中の部分を表示させたい場合は、fillを指定します。
角の大きさが異なる場合
角の大きさが異なる場合は、値をそれぞれ指定します。
参考に、次のような4つの角の大きさが異なる画像をボーダに反映してみます。

CSSを反映した結果は次の通りです。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストストテキストテキストストテキストテキスト
全体のコードはこちらのCodePenで確認できます。
See the Pen border-image02 by donguri2020 (@m-ke) on CodePen.
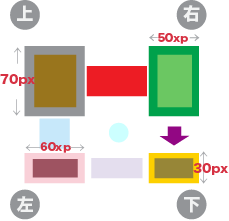
使用した画像の4つの角の大きさをpxで表すと次のようになります。全体の大きさは176×138pxです。

こちらの値をCSSで指定すると次のようになります。
時計回りに上、右、下、左の順番で指定します。
border-image-slice: 70 50 30 60 fill;尚、上下、左右が同じ値の場合はそれぞれの値を省略できます。
この辺の指定方法はCSSでおなじみです。
ボーダーに使用する画像は、4つの角の大きさが同じ場合が多いと思います。
あまり使うことはないと思いますが、こういった指定方法もあるということでメモしておきます。
縄をデザインした画像を設定する
凝ったデザインを反映したく、次のようなSVG画像を準備しました。
イラレを使って正方形で描画したものです。作成の際、フリーのブラシを使いました。
SVGにした理由は、pngやjpgだと辺の繰り返し部分がどうしてもボケてしまうからです、、。

この画像をボーダーに反映した結果がこちらです。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストストテキストテキストストテキストテキスト
スライダーの位置を動かすと、border-image-sliceの値を変更した結果を確認できます。
正方形の画像なので、border-image-sliceの値は3分割した33%で良さそうですが、ボーダー画像よっては繰返しの箇所が切れて表示されます。その場合、見栄えの良い値に調整します。
border-image-widthでボーダー画像の大きさを指定する
border-image-widthの値を指定すると、文字通りボーダー画像の大きさを変更できます。
設定しない場合は、borderで指定した値が反映されます。
二重線をデザインした画像を設定する
次のような二重線のSVG画像を準備しました。ちょっとしたアクセントに使えそうです。

この画像をボーダーに反映した結果がこちらです。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストストテキストテキストストテキストテキスト
スライダーの位置を動かすと、border-image-widthの値を変更した結果を確認できます。
値を小さくするとボーダー画像が小さくなり、画像の繰り返し数も多くなります。
逆に、値を大きくすると画像が大きくなり、繰り返し数も少なくなります。
border-image-outsetで画像の領域を広げる
border-image-outsetの値を指定すると、ボーダー画像の領域を広げることができます。
外側に広げた領域は、宙に浮いた状態になります。他の要素に重ならないようにしたい場合、marginなどであらかじめ余白を確保します。
フローラルなデザインの画像を設定する
次のようなフローラルなSVG画像を準備しました。女性向けのデザインに使えそうです。

この画像をボーダーに反映した結果がこちらです。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストストテキストテキストストテキストテキスト
スライダーの位置を動かすと、border-image-outsetの値を変更した結果を確認できます。
分かりやすいように、要素の背景に薄い黄色を指定しています。
値を大きくすると、ボーダー画像が外側に広がっていきます。なお、値の最小値は0です。
ボーダーを要素からずらして表示させたいときに有効です。
border-image-repeatで辺の繰り返し方法を指定する
border-image-repeatは、ボーダー画像の辺の繰り返し方法を指定します。設定できる値は4つあります。
ナチュラルなデザインの画像を設定する
葉っぱを使ったナチュラルなデザインのSVG画像を用意しました。

この画像をボーダーに反映した結果がこちらです。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストストテキストテキストストテキストテキスト
値を指定すると、ボーダー画像の辺は、領域に沿って次のように繰り返します。
| stretch | 領域を埋めるようにボーダー画像の辺が引き伸ばされる |
| repeat | 領域を埋めるようにボーダー画像の辺が繰り返される。 寸法を合わせるために繰返しの一部が切り取られる |
| round | 領領域を埋めるようにボーダー画像の辺が繰り返される。 寸法を合わせるために繰返しの一部が引き延ばされる |
| space | 領領域を埋めるようにボーダー画像の辺が繰り返される。 寸法を合わせるために繰返しの一部に間隔が開く |
設定するボーダー画像によって、repeatとroundの違いがあまり出ないかもしれません。
一番違和感なく表示される値を設定します。
使用したフリーのブラシ(イラレ)

まとめ
今回、初めてボーダーにイメージを設定しました。
ブラウザによって解釈が少し異なるので、使用する際はブラウザごとの確認が必要だと思いました。
とはいえ、これからも積極的に使うプロパティだと思います!



コメント