WordPressのテーマ「Cocoon」。高機能なのに無料で使えるありがたいテーマです。
今回、ヘッダーメニューをカスタマイズしたのでメモ。頑張ってオシャレにしました。
カスタマイズ内容
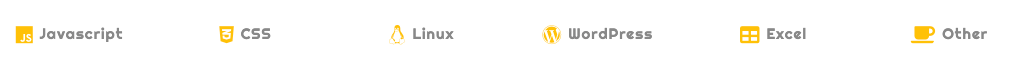
カスタマイズしたメニューはこんな感じに仕上がりました!

内容は次の2点です。これだけでも見栄えが変わります。
- Google Fontsでメニューのフォントを変更する
- メニューにWebアイコンを追加する
Google Fontsでメニューのフォントを変更する
メニューの部分だけGoogle Fontsを使ってオシャレなフォントに変更します。
フォントデータを自分のサーバーにアップするかCDN経由で読み込む方法があります。
二通りの方法をメモしておきます。
今回使用するフォントは「Righteous」です。

Google Fontsのデータを読み込む(下準備)
フォントデータを自分のサーバーにアップする場合
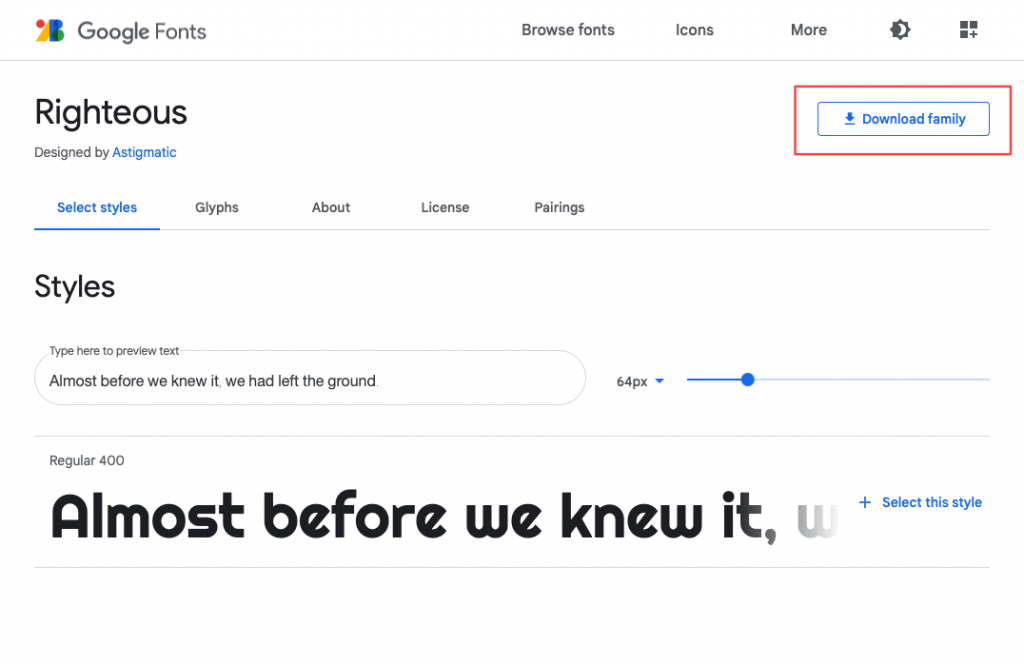
フォントを自分のサーバーにアップする場合、まずGoogle Fontsで好みのフォントのページを開きます。style(主にフォントの太さ)を選択したら、画面右上にあるDownload familyボタンでフォントデータをダウンロードします。

「Righteous」という名前のフォルダがダウンロードできていると思います。
サーバーにアップしてフォントデータを読み込む
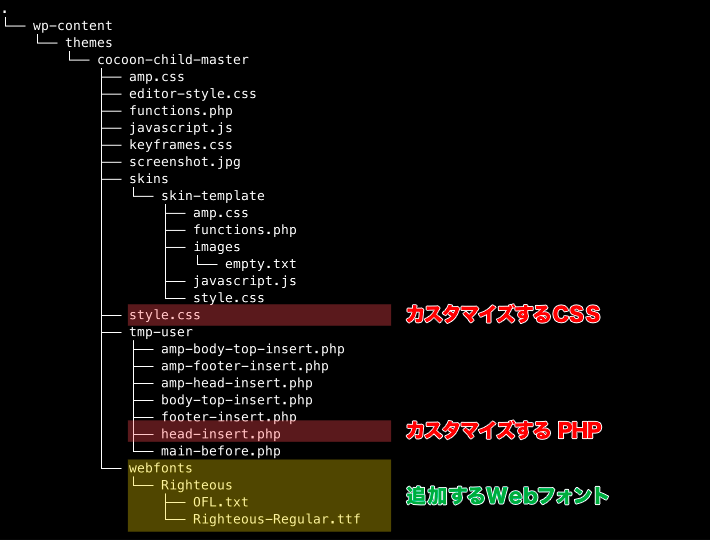
フォントデータをCocoonの子テーマにFTPアップします。
私は「webfonts」というディレクトリを作成し、その中にアップロードしました。

Cocoonの子テーマには<head>内を編集できるhead-insert.phpがあります。このテンプレートでフォントデータを読み込みます。黄色い箇所を追記します。
/wp-content/themes/cocoon-child-master/tmp-user/head-insert.php
<?php
//ヘッダー部分(<head></head>内)にタグを挿入したいときは、このテンプレートに挿入(ヘッダーに挿入する解析タグなど)
//子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。
//例:<script type="text/javascript">解析コード</script>
?>
<?php if (!is_user_administrator()) :
//管理者を除外してカウントする場合は以下に挿入 ?>
<?php endif; ?>
<?php //全ての訪問者をカウントする場合は以下に挿入 ?>
<!-- フォントを読み込む -->
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(); ?>/webfonts/Righteous/Righteous-Regular.ttf">CDN経由でフォントデータを読み込む場合
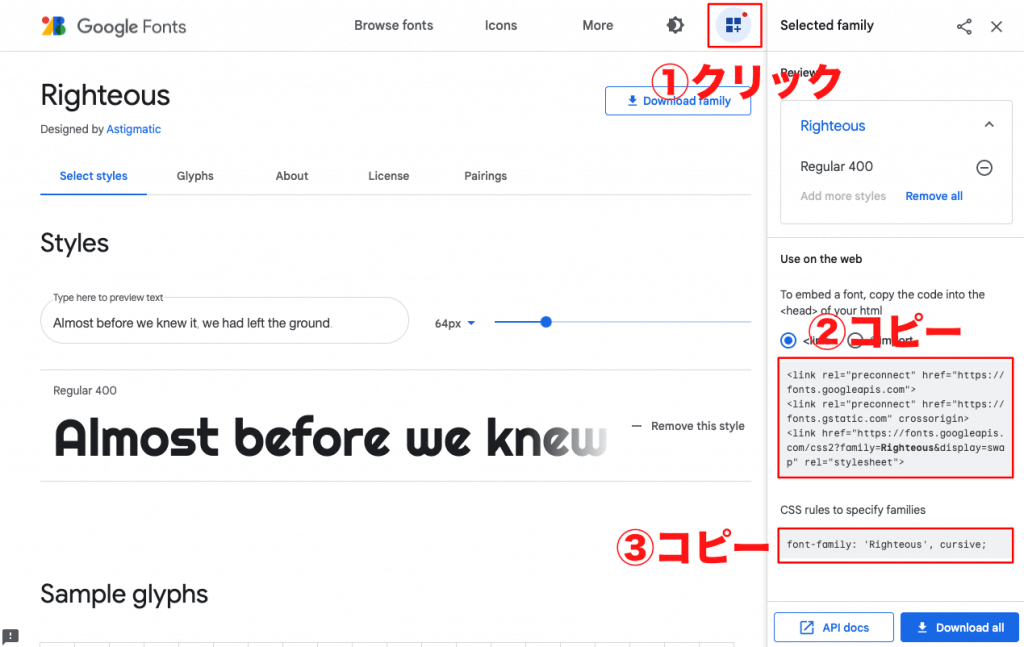
CDN経由でフォントデータを読み込む場合、まずGoogle Fontsで好みのフォントのページを開きます。右上の「Hide your selected families」①をクリック。好みのstyle(主にフォントの太さ)を選んだらUse on the webのコードをコピーします。

②<link>〜から始まるコードはheadタグの中にペースト。③font〜から始まるコードはCSSファイルの適用したいセレクタにペーストします。
Cocoonの子テーマには<head>内を編集できるhead-insert.phpがあります。このテンプレートに②でコピーしたコードをペーストします。
/wp-content/themes/tmp-user/head-insert.php
<?php
//ヘッダー部分(<head></head>内)にタグを挿入したいときは、このテンプレートに挿入(ヘッダーに挿入する解析タグなど)
//子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。
//例:<script type="text/javascript">解析コード</script>
?>
<?php if (!is_user_administrator()) :
//管理者を除外してカウントする場合は以下に挿入 ?>
<?php endif; ?>
<?php //全ての訪問者をカウントする場合は以下に挿入 ?>
<!-- フォントを読み込む -->
<!-- Google Fontsでコピーしたコード -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Righteous&display=swap" rel="stylesheet">以上でフォントデータの読み込みは完了です。
ヘッダーにGoogle Fontsを適用する(CSS)
ここまで準備ができたら、CSSでメニューのフォントを設定します。
サーバーからフォントを読み込む場合とCDNから読み込む場合では、一部記載方法が異なります。
サーバーから読み込む場合
子テーマにあるstyle.cssにデザイン用のCSSを追記します。(黄色い箇所)
サーバーにフォントをアップした場合、@font-faceで読み込む必要があります。
/wp-content/themes/cocoon-child-master/style.css
/*!
Theme Name: Cocoon Child
Template: cocoon-master
Version: 1.0.8
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* ヘッダーカスタマイズ */
@font-face {
font-family: 'Righteous';
src: url('webfonts/Righteous/Righteous-Regular.ttf"') format("truetype");
}
#navi-in,
.slicknav_menu {
font-family: 'Righteous';
}CSSファイルを編集したらFTPアップでファイルを上書きします。
CDN経由でフォントデータを読み込む場合
CDN経由で読み込む場合、@font-faceの設定は必要ありません。
子テーマにあるstyle.cssに以下のCSSを追記します。(黄色い箇所)
/wp-content/themes/cocoon-child-master/style.css
/*!
Theme Name: Cocoon Child
Template: cocoon-master
Version: 1.0.8
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* ヘッダーカスタマイズ */
#navi-in,
.slicknav_menu {
font-family: 'Righteous';
}CSSファイルを編集したらFTPアップでファイルを上書きします。
以上でメニューのフォントが変更されました。
Webアイコンを表示させる
Webアイコンは、以下のようにメニューの前に表示します。

今回、Cocoonで使用できるFont Awesome5を使います。
Font Awesomeはデフォルトだとバージョン4が読み込まれているようです。バージョンを5に変更するには本家のサイトに説明があります。

好みのWebアイコンを探す
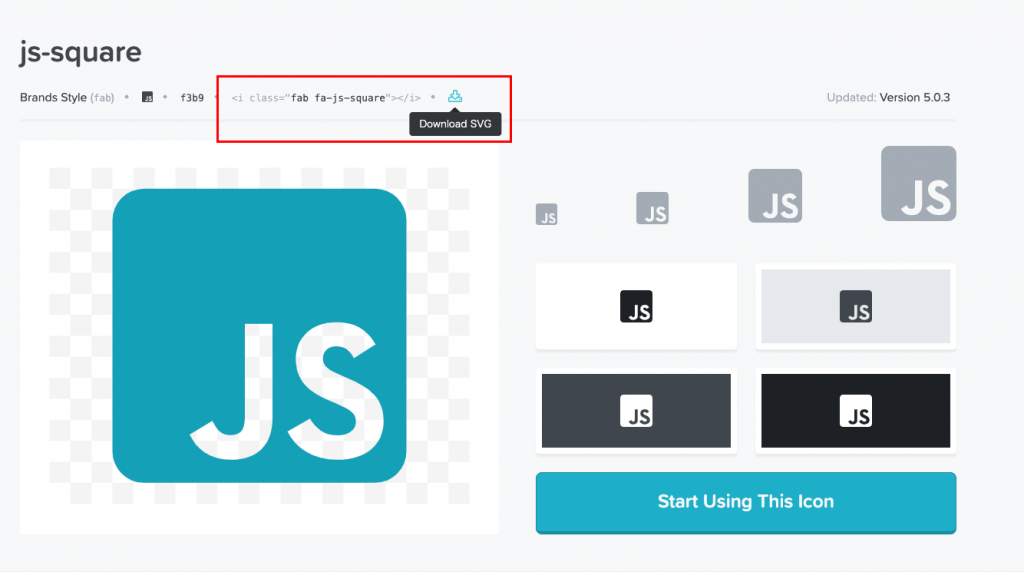
次のFont Awesomeのページで使いたいアイコンを探します。

好きなアイコンを見つけたらコードをコピーします。

メニューにWebアイコンを設定する
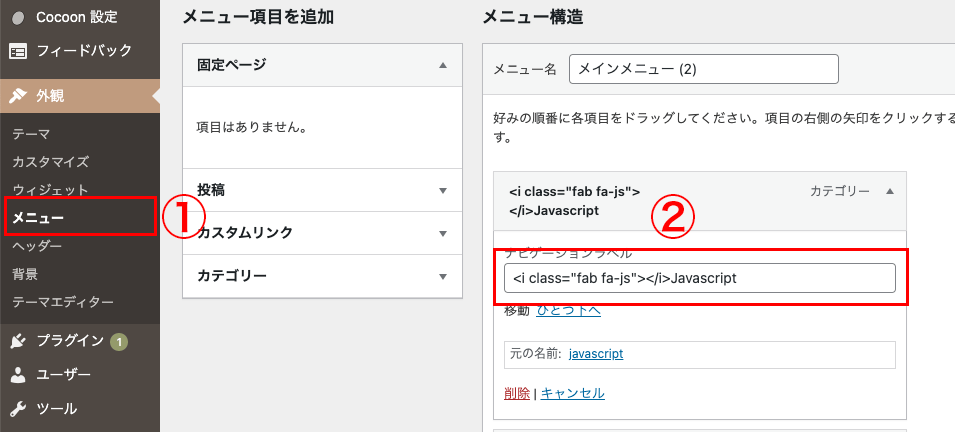
次にWordPressの管理画面、外観→メニューにあるナビゲーションラベルに先ほどコピーしたコードをペーストします。

「メニューを保存」をクリックして設定を反映します。
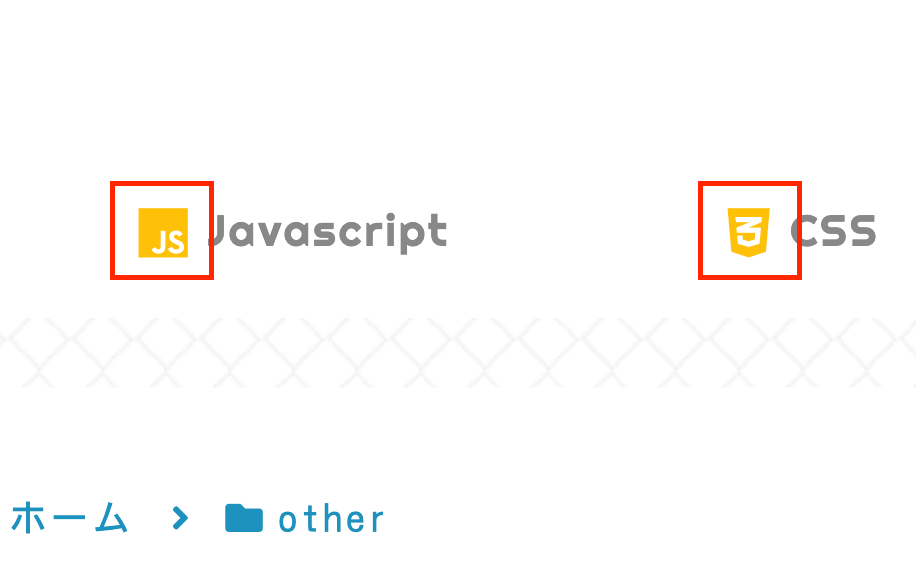
ブログのヘッダーメニューにWebアイコンが反映されたのが確認できると思います!

CSSで表示を調整する
最後にWebアイコンの表示を調整したいと思います。具体的には色をつけて、文字とアイコンの間にスペースを追加します。フォントも少し大きめにします。
style.cssに以下を追記します。
/wp-content/themes/cocoon-child-master/style.css
#navi-in .item-label > i,
.slicknav_menu .item-label > i{
color: #ffc107;
font-size: 1.3em;
padding-right: .3em;
vertical-align: middle;
}以上で、ヘッダーメニューのカスタマイズが完成です。
まとめ
WebフォントはCDN経由で読み込んだ方が設定の工程が少ないです。
デメリットとして良く言われるのが、Webページの読み込み速度が遅くなる点です。
しかし、読み込むフォントが1、2種類くらいでしたら体感としてはあんまり変わらない気がします。
日本語のフォントを多数使用したい場合は、サーバーにアップした方が良いかもしれません。