TypeScriptを使う機会があったので開発環境を構築しました。忘れそうなのでメモしておきます。なお、パソコンはMacを使っています。
Node.jsをインストールする
まずはNode.jsをインストールします。以下のサイトから最新のLTSをダウンロードしてインストールします。

Node.jsをインストールするとパッケージ管理ツールのnpmもインストールされます。
インストールされた場所はwhichコマンドで確認できます。
# Node.jsのコマンドのフルパス
$ which node
/usr/local/bin/node
# npmのコマンドのフルパス
$ which npm
/usr/local/bin/npmバージョンは-vオプションで確認できます。
# Node.jsのバージョン確認
$ node -v
v16.13.0
# npmのバージョン確認
$ npm -v
8.1.0package.jsonを作成する
nodeのパッケージを管理するためpackage.jsonをコマンドで作成します。
開発環境を構築するフォルダを作成して、cdコマンドで移動します。
今回は「example」というフォルダを作成しました。
# exampleのフォルダを作成
$ mkdir example
# exampleフォルダに移動
$ cd examplenpm init -yコマンドでpackage.jsonが作成できます。
※オプションの-yは全ての質問に自動的にyesで答えてくれます。
コマンドを実行するとこのようなpackage.jsonファイルが作成されます。
package.json
$ npm init -y
Wrote to /Users/donguri/Library/Mobile Documents/com~apple~CloudDocs/Documents/workspace/example/package.json:
{
"name": "example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}TypeScriptをインストールする
TypeScriptはプロジェクトに合わせたバージョンをインストールする必要があります。
今回は、現時点での最新バージョンをインストールします。
最新バージョンはnpm info <パッケージの名前>で確認できます。
コマンドを実行すると、以下のように最新バージョン(色づけしたところ)が表示されます。
# typescriptのインフォメーション
$ npm info typescript
typescript@4.4.4 | Apache-2.0 | deps: none | versions: 2120
TypeScript is a language for application scale JavaScript development
https://www.typescriptlang.org/TypeScriptのバージョンを指定してインストールするには次のコマンドを実行します。
バージョン4.4.4をインストールします。
$ npm install --save-dev typescript@4.4.4TypeScriptは開発で使うパッケージなので–save-devオプションをつけます。
逆に開発環境で使わないパッケージは–saveオプションをつけます。これはアプリやページのプログラムを実行するに必要なパッケージになります。
余談ですがオプションに-gをつけるとグローバルインストールになります。グルーバルなので、どのディレクトリからでもそのコマンドを実行できます。
package.jsonを確認すると”devDependencies”属性にtypescriptが追記されているのを確認できます。
$ cat package.json
{
"name": "example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"typescript": "^4.4.4"
}
}これでTypeScriptがインストールできました。
tscコマンドでtsファイルをjsにコンパイルする
TypeScriptの拡張子はtsです。これをjsにコンパイルするにはコマンドtscを使います。
次のコマンドでコンパイルできます。実行するとjsファイルが同じディレクトリに生成されます。
$ ./node_modules/.bin/tsc <コンパイルするファイル.ts>先ほどはコマンドのフルパスで実行しましたが、省略して次のようにすることもできます。
$ npx tsc <コンパイルするファイル.ts>ts-nodeでコンパイルして実行する
コンパイルしたjsファイルはnodeコマンドで実行できます。
# test.jsファイルを実行
$ node test.js
{ numTest: 244 } # 実行結果ファイルを修正する毎にコンパイルして実行するのは面倒です。
ts-nodeコマンドを使うと、コンパイル+実行を一度に行うことができます。
ts-nodeをインストールする
インストール方法はTypeScriptと同じです。インストールしたいバージョンをnpm infoで調べます。
※色をつけたところが最新バージョンです。
# ts-nodeのインフォメーション
$ npm info ts-node
ts-node@10.4.0 | MIT | deps: 12 | versions: 118
TypeScript execution environment and REPL for node.js, with source map support
https://typestrong.org/ts-nodets-nodeはTypeScriptと同様、開発で使うパッケージです。
–save-devオプションをつけて次のようにインストールします。
$ npm install --save-dev ts-node@10.4.0ts-nodeをインストールしたら、tsファイルから直接実行ができるようになります。
npxでコマンドを省略して実行できます。
# test.tsファイルをjsにコンパイルして実行
$ npx ts-node src/test.ts
{ numTest: 244 } # 実行結果ts-node-devで自動的にコンパイルして実行する
tsファイルをコンパイルして実行できるようになりましたが、ファイルを変更するたびにコマンドを打つのは面倒です。ファイルを変更して保存したら自動的にコンパイルして実行されるようにします。
ts-node-devコマンドを使うと、対象のファイルを監視して、保存されたら自動的にコンパイル+実行できるようになります。
ts-node-devをインストールする
こちらもts-nodeとインストール方法は同じです。インストールしたいバージョンをnpm infoで調べます。
※色をつけたところが最新バージョンです。
# ts-node-devのインフォメーション
$ npm info ts-node-dev
ts-node-dev@1.1.8 | MIT | deps: 10 | versions: 76
Compiles your TS app and restarts when files are modified.
https://github.com/whitecolor/ts-node-dev#readmets-node-devも開発で使うパッケージです。
–save-devオプションをつけて次のようにインストールします。
$ npm install --save-dev ts-node-dev@1.1.8ts-node-devをインストールしたら、次のコマンドで監視するファイルを指定して実行します。
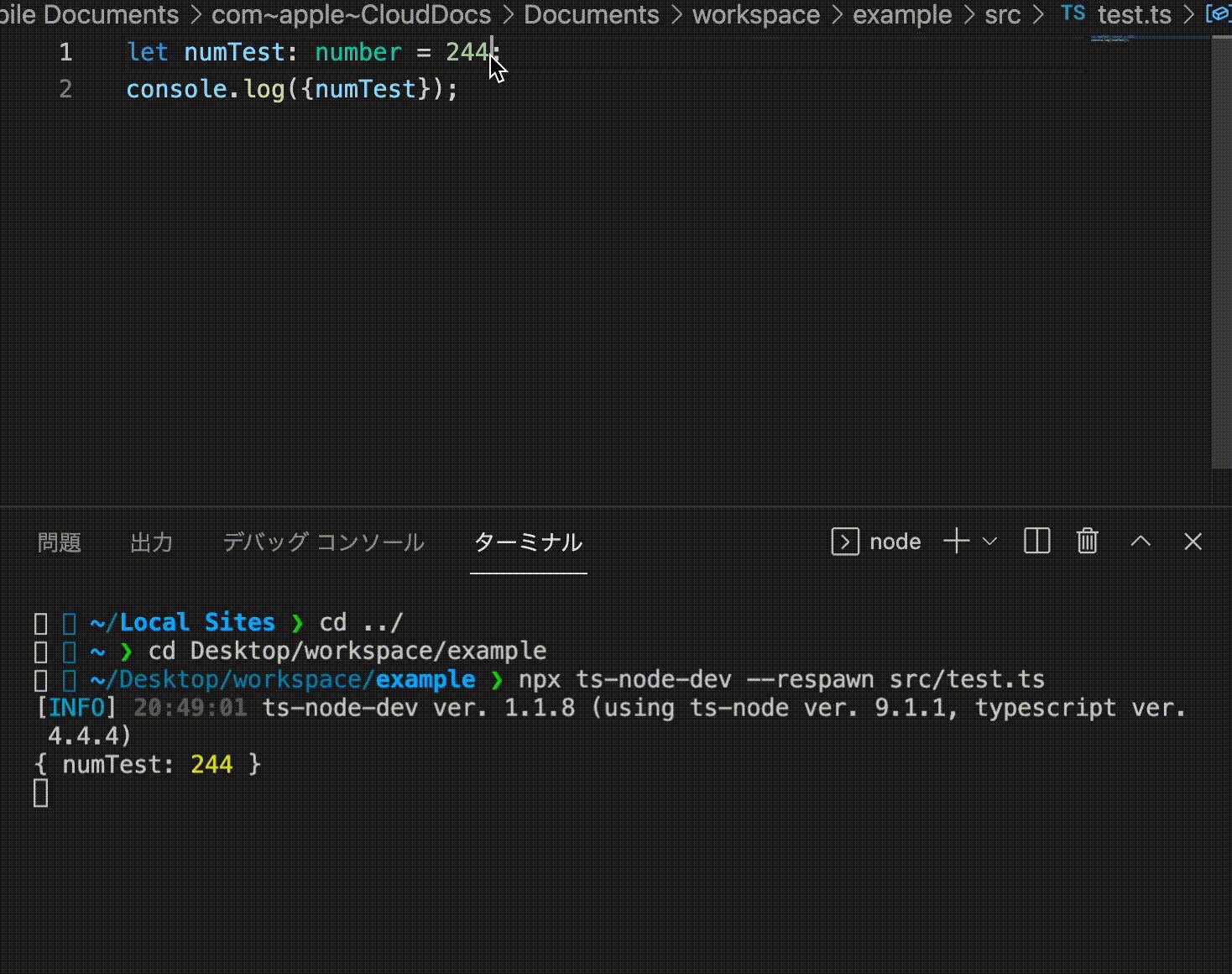
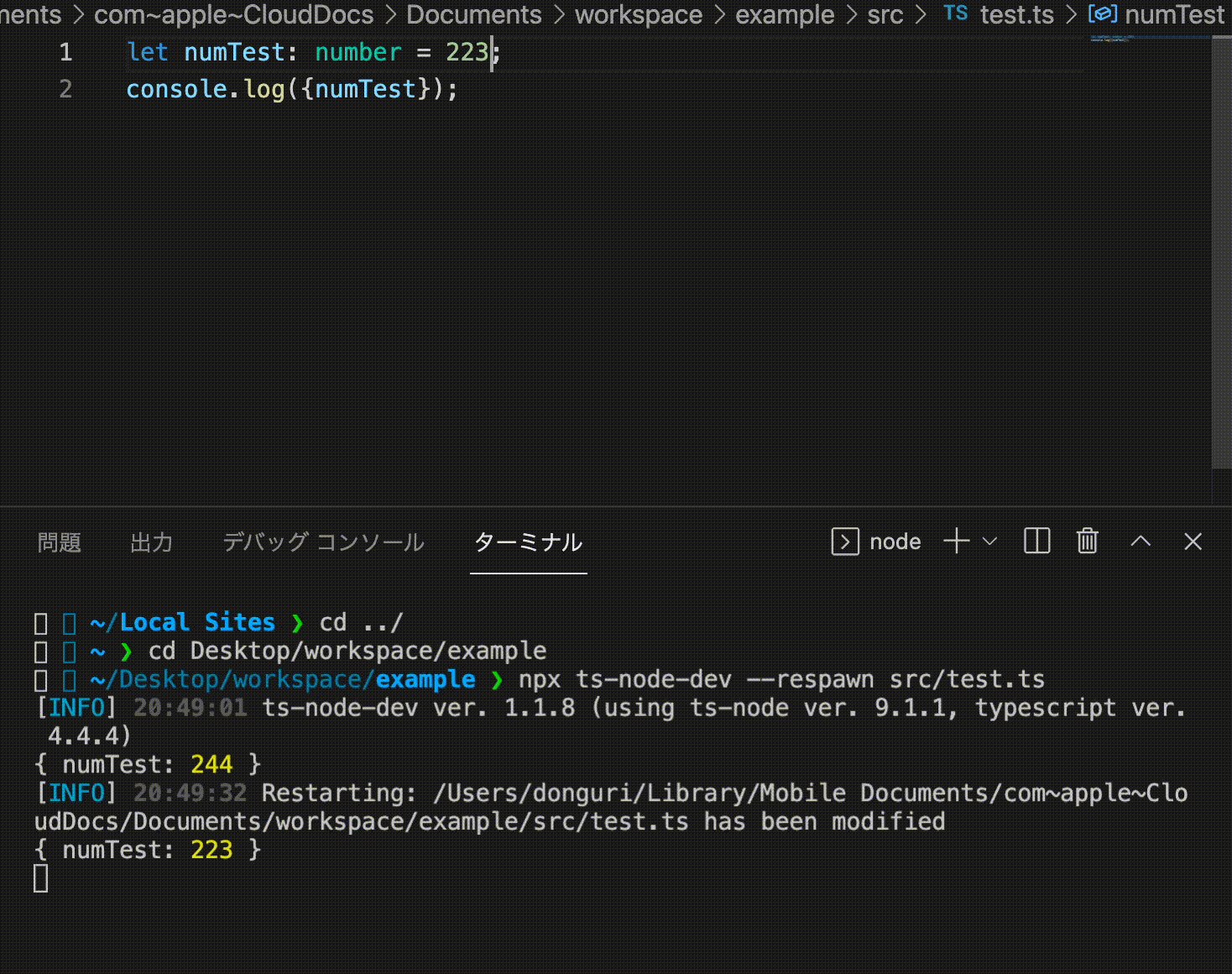
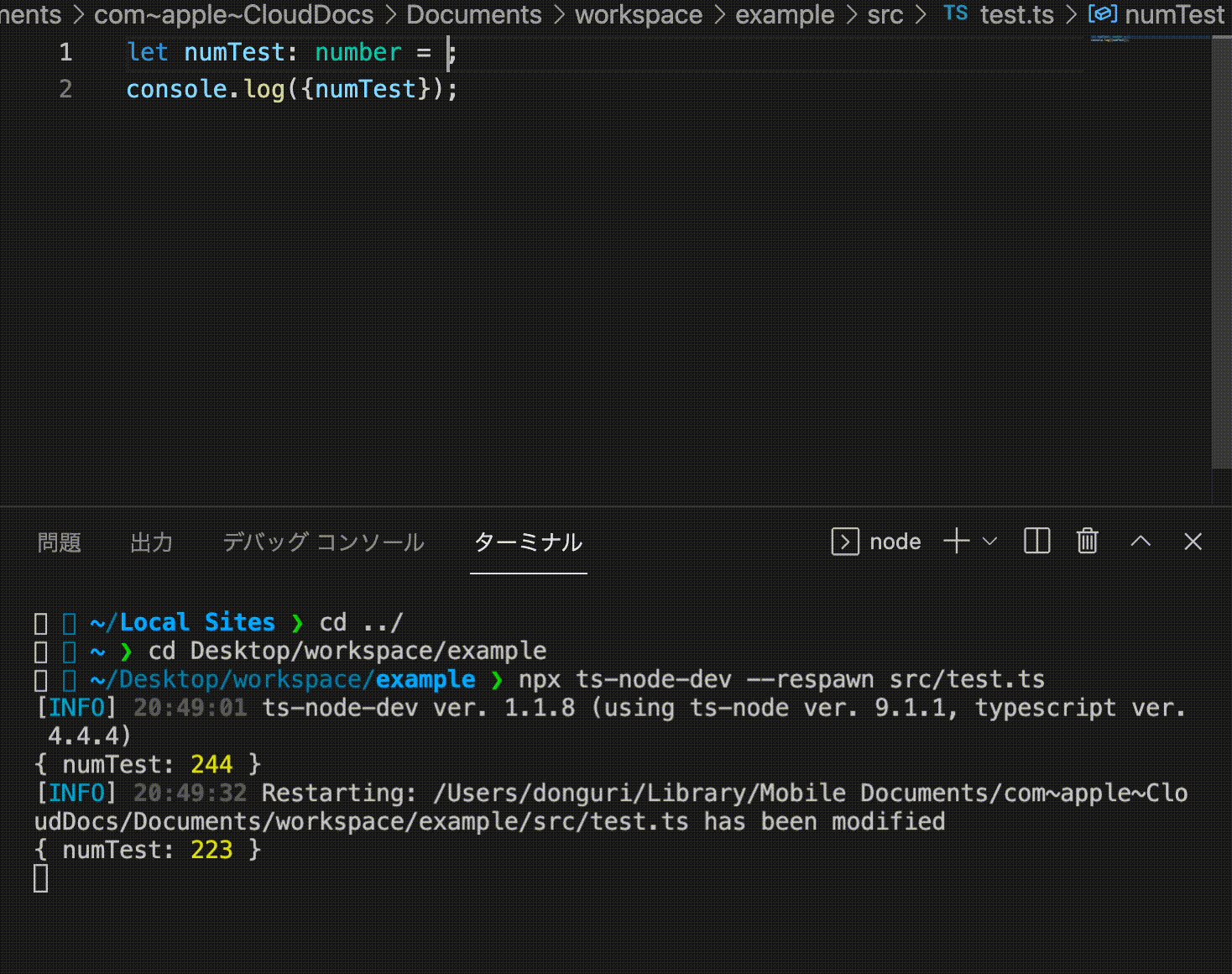
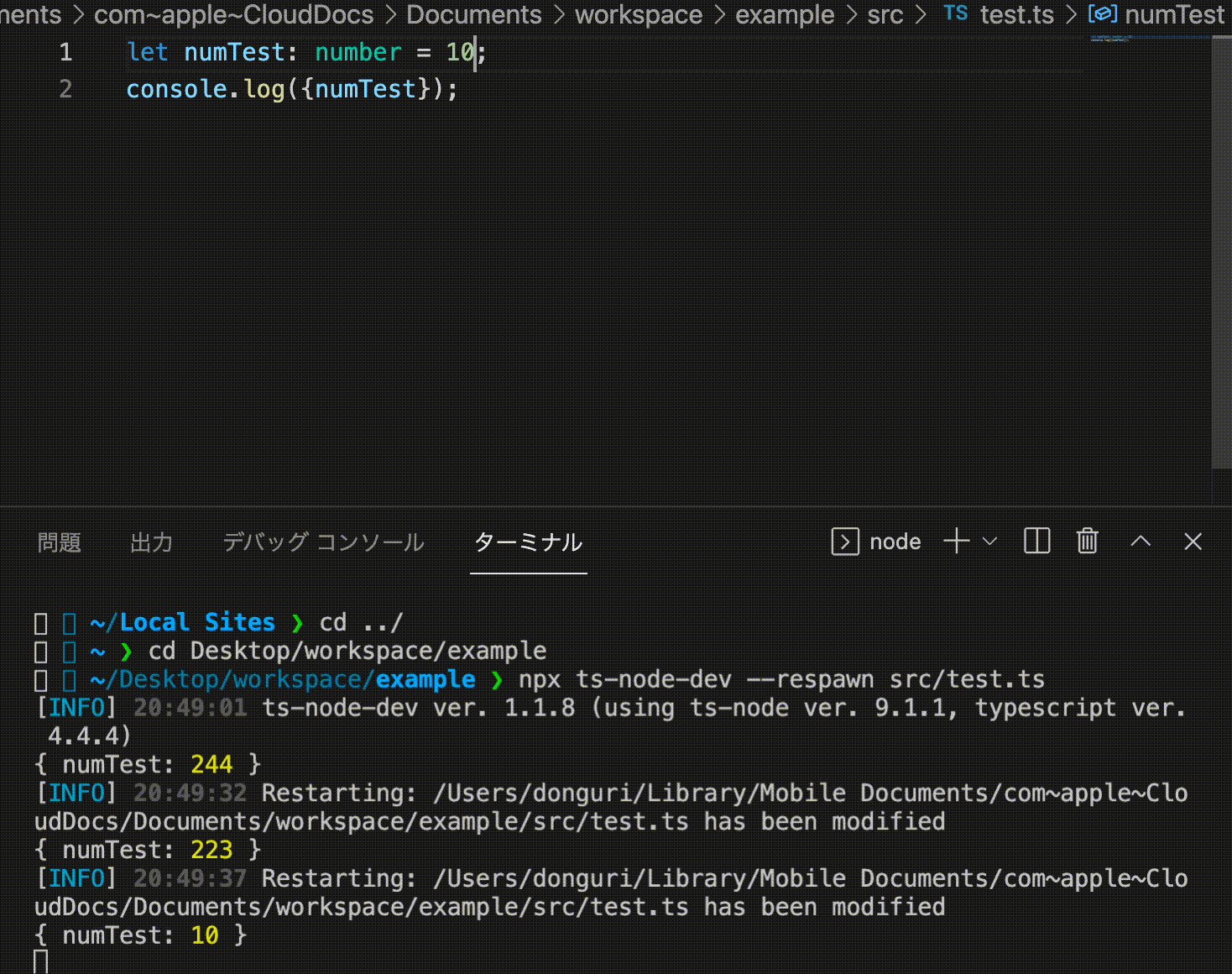
$ npx ts-node-dev --respawn <監視するファイル.ts>tsファイルを保存したら、次のようにコンパイル+実行が自動で行われます。
以下は「/src/text.ts」ファイルを監視しています。

監視を終了するにはCtrl + C を同時に押します
package.jsonにts-node-devコマンドをタスクとして登録する
ts-node-devのように、よく使うコマンドはスクリプトのタスクとして登録しておくと便利です。
タスクはコマンドのエイリアスのようなものです。
package.jsonのscript属性に、ts-node-devコマンドのタスク名として”dev”を登録するには、次のようにコードを追加します。※色が付いているところです。
package.json
{
"name": "example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "ts-node-dev --respawn",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"ts-node": "^10.4.0",
"ts-node-dev": "^1.1.8",
"typescript": "^4.4.4"
}
}スクリプトのタスクはnpm run <タスク名>で使用できます。先程登録した“dev”タスクの実行は次のようになります。
$ npm run dev <コンパイルするファイル>これでts-node-devコマンドと同様にファイルを監視することができます。
まとめ
以上でTypeScriptを使う環境を構築できました。環境構築は毎回忘れるので、できるだけメモしておくようにします。



コメント