スライダー表示にjQueryプラグインのFlexSliderを使っているのですが、カスタマイズしたのでメモ。
作業した内容は次の通りです!
- [スライド数/総スライド数]を表示させる
- 画面が全て読み込まれるまでローディングアイコンを表示させる(←今ここ)
- jsonファイルで画像データを読み込む
完成したスライダーを確認する(デモ)
こちらが完成したスライダーです。ローディングアイコンを表示させるため、画像の読み込みを故意に遅らせて表示してます。
動作デモ

実際の動作はこちらでご確認ください!(別ウィンドウが開きます)
ローディングアイコンを表示させる
スライダーの画像を読み込ませる間、下のようなローディングアイコンを表示します。

アイコンはこちらのサイトからお借りしました。

ソースコードを確認
HTML
スライダーを表示する要素にflexsliderのクラス名をつけます。この名前をjavascript側で指定することでブラグインを使うことができます。
それ以外にloadingのクラス名もつけておきます。後々画像が読み込まれたかの判定に使用します。
このクラス名は画像の読み込みが完了したら削除します。
<div class="flexslider loading">
//ローディングアイコン
<div class="loading_area">
<span class="loading10"></span>
</div>
<ul class="slides">
<li><img src="./images/slider_01.jpg" alt="サムネイル01"></li>
<li><img src="./images/slider_02.jpg" alt="サムネイル02"></li>
<li><img src="./images/slider_03.jpg" alt="サムネイル03"></li>
<li><img src="./images/slider_04.jpg" alt="サムネイル04"></li>
<li><img src="./images/slider_05.jpg" alt="サムネイル05"></li>
<li><img src="./images/slider_06.jpg" alt="サムネイル06"></li>
<li><img src="./images/slider_07.jpg" alt="サムネイル07"></li>
<li><img src="./images/slider_08.jpg" alt="サムネイル08"></li>
<li><img src="./images/slider_09.jpg" alt="サムネイル09"></li>
</ul>
</div>javascript
//flexsliderプラグイン
$('.flexslider').flexslider({
animation: "slide",
start: function(slider){
// loadingがあれば実行
if(slider.hasClass('loading')) {
slider.removeClass('loading');
slider.find('.loading_area').remove();
}
}
});ローディングアイコンの要素を追加する
ローティングアイコンの要素をあらかじめコードに追加しておきます。
画像が読み込まれるまで表示させ、読み込みが完了したら要素を削除します。
//ローディングアイコン
<div class="loading_area">
<span class="loading10"></span>
</div>FlexSliderのオプションを確認する
スライドの画像の読み込みが完了したらローディングアイコンを削除する訳ですが、読み込み完了の判定はどうすれば良いでしょうか。
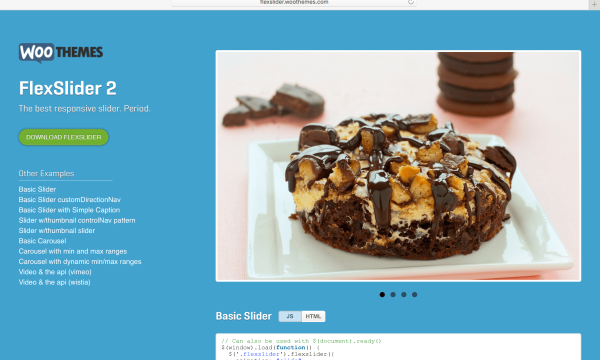
こういったプラグインは大抵オプションが用意されています。設定すれば、ある程度のことが実現できます。まず配布元のページを確認します。
FlexSliderはGithubにオプションの詳細が掲載されてます
startオプションで画像が読み込まれたかを判定する
startというプロパティの説明にFires when the slider loads the first slideとあります。
日本語に翻訳すると「スライダーが最初のスライドをロードすると発生します」とあります。
最初のスライドをロードするということは、画像の読み込みが完了していることを表します。
こちらのプロパティにコールバック関数を設定すれば、希望通りの動作になりそうです。
引数で渡ってくるsliderにはスライダーの要素そのものが格納されています。
start: function(slider){
// loadingがあれば実行
if(slider.hasClass('loading')) {
slider.removeClass('loading');
slider.find('.loading_area').remove();
}スライダーの要素がloadingのクラス名を持っていれば、クラス名の削除及びアイコンを表示しているエリアも削除します。
これで希望通りの挙動が実現できました!
参考URL
プラグインURL

まとめ
このように、オプションを使えば希望通りの動作を実装できます。逆にいうとオプションにない挙動を実現したい場合、とても難しくなります。
その場合、希望する動きが機能として実装されているプラグインに乗り換える方が早いと思いました。


