jQueryは一時期に比べるとだいぶ下火になりましたが、まだまだ現役です!!
便利なライブラリもたくさんあります。
今回、ツールチップを実装できるjquery.balloon.jsの使い方をメモしておきます。
jquery.balloon.jsをページに読み込む
jquery.balloon.jsはツールチップを手軽に実装できるjQueryのライブラリです。
使用するには、jQuery本体とjquery.balloon.jsをページに読み込ませる必要があります。
今回は、以下のようにCDNで読み込みました。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-balloon-js/1.1.2/jquery.balloon.min.js"></script>
自分のサーバーにアップしたい場合は、プラグインを公式サイトからダウンロードします。
公式サイト
これでjquery.balloon.jsを使う準備ができました!
要素をホバーしたらツールチップを表示する
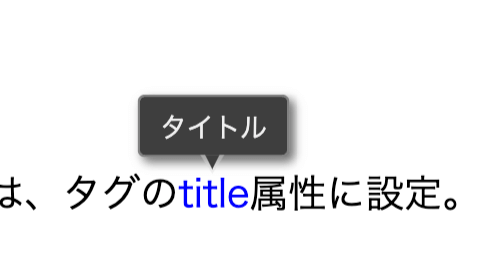
要素をホバーしたら、次のようなツールチップが表示されます。
これがもっとも基本的な動作になります。

HTMLの要素にツールチップのメッセージを設定
トリガーとなるHTML要素にツールチップで表示したいメッセージを設定します。
メッセージは、titleまたはalt属性で指定します。
<p>HTMLでツールチップのメッセージを表示するには、タグの<span class="tooltip" title="タイトル">title</span>属性に設定。</p>HTMLでメッセージを指定したら、JavaScriptでトリガー要素をballoon(options)で実行します。
そうすれば設定は完了です。
ちなみに、ツールチップを表示させるだけならoptionsの記述はなくてOKです。
※optionsはオブジェクトで記述します。公式サイトに詳しい説明があります。
今回はトリガー要素を取得するために、クラス名を.tooltipにしています。
$(function() {
$(".tooltip").balloon();
});ちなみに、トリガー要素がテキストだったらtitle属性にメッセージを設定しますが、画像だったらalt属性を使えばよさそうです。
<h3>画像にツールチップを設定</h3>
<img class="tooltip" src="https://m-kenomemo.com/sample/image-date/613-2000x2000.jpg" alt="サンプル画像" />JavaScriptでツールチップのメッセージを設定
HTMLを直接編集できない場合、JavaScript側でもメッセージを設定できます。
<p>JSでツールチップのメッセージを表示するには、optionの<span class="tooltip-js">contents</span>プロパティに設定。</p>JavaScriptでメッセージを設定するにはoptionsのcontentsプロパティにメッセージを指定します。
$(function() {
$(".tooltip-js").balloon({
contents: "コンテンツ"
})
});動作確認用のサンプル
実際の動作はこちらで確認できます!
See the Pen balloontip-example1 by donguri2020 (@m-ke) on CodePen.
ホバー以外のイベントでツールチップを表示したい
デフォルトではマウスのホバーでツールチップが表示されますが、別のイベントで表示させたいこともあると思います。
その場合、次のようにメソッドチェーンを使用すれば、指定したイベントでツールチップの表示・非表示が可能です。
$(<要素>).on(“<イベント>“, function() {
・・・イベントが発生した時の処理
}).showBalloon(<options>); //初期値:最初はバルーンを表示
showBalloon()はツールチップを表示、hideBalloon()はツールチップを非表示にするメソッドです。
クリックでツールチップを非表示にする
先ほどの構文を当てはめると次のようになります。
最初はツールチップを表示させて、クリックしたらが消えるようにする例がこちらです。
<p>この<span class="tooltip-click" title="ツールチップメッセージ">テキスト</span>をクリックすると、ツールチップが非表示になります。</p>
<script>
$('.tooltip-click').on("click", function() {
$(this).hideBalloon(); // クリックしたらツールチップを非表示
}).showBalloon(); // 最初はツールチップを表示
</script>クリックでツールチップの表示・非表示を切りかえる
クリックでツールチップの表示・非表示を切り替えるサンプルです。
※公式サイトのコードを参考にしました。
<p>この<span class="tooltip-toggle" title="ツールチップメッセージ">テキスト</span>をクリックすると、ツールチップの表示・非表示が切り替わります。</p>
<script>
// クリックでツールチップの表示・非表示を切り替える
let toggleShown = false;
$('.tooltip-toggle').on("click", function() {
toggleShown ? $(this).hideBalloon() : $(this).showBalloon();
toggleShown = !toggleShown;
}).hideBalloon(); // 最初はツールチップを非表示
</script>テキストフィールド入力中にツールチップを表示
テキスト入力中にツールチップを表示します。フォーカスが外れたら非表示にします。
簡易ですが、バリデーションの機能も追加しました。
<input type="text" title="半角数字で入力してください" class="tooltip-istyping" placeholder="09012345678" />
<script>
// テキストフィールド入力中にツールチップを表示(バリデーション)
$('.tooltip-istyping').on("keyup blur", function (e) {
let errorMessage = "電話番号を入力してください";
// 入力中の処理
if (e.type == "keyup") {
// エラーメッセージが変更になった時
if ($(this)?.data("balloon")?.data('active')) {
$(this).data("balloon").data('active', false);
}
// 数字以外が入力された時のエラーメッセージ
if (isNaN(e.target.value)) {
errorMessage = "半角数字で入力してください"
}
$(this).showBalloon({
contents: errorMessage
});
}
// 未入力、またはカーソルが外れた時
if (e.type == "blur" || e.target.value == "") {
$(this).hideBalloon();
}
}).hideBalloon();
</script>動作確認用のサンプル
実際の動作はこちらで確認できます!
See the Pen balloontip-example2 by donguri2020 (@m-ke) on CodePen.
ツールチップにHTMLを含める
optionsのhtmlプロパティをtrueにすると、ツールチップのメッセージにHTMLタグを含めることができます。
ツールチップをCSSでデザインする
ツールチップのCSSは、optionsのcssプロパティで変更可能です。
HTMLタグを含めることで表現の幅が広がりそうです!
以下は簡単なCSSを反映したサンプルです。
<p>HTMLやCSSで装飾したツールチップは<span class="tooltip-html">こちら</span></p>
<script>
$('.tooltip-html').balloon({
html: true,
css: {
color: "#fff",
backgroundColor: "blue",
},
contents: `<span class="txt-red">※</span>必須項目です<span class="txt-red">※</span>`
})
</script>ツールチップにイベントを設定する
HTMLが使用できるので、JavaScriptのイベントも設定できます。
以下は、ツールチップをクリックしたら非表示にするサンプルです。
※ツールチップはshowBalloon()メソッドで最初から表示するようにしています。
<input type="text" class="tooltip-event" placeholder="やまだたろう" />
<script>
// ツールチップをクリックしたら非表示
$('.tooltip-event').showBalloon({
html: true,
contents: `ひらがなで入力してください<span id="hideballoon">×</span>`
});
$("#hideballoon").on("click", function() {
$('.tooltip-event').hideBalloon();
});
</script>動作確認用のサンプル
実際の動作はこちらで確認できます!
See the Pen balloontip-example3 by donguri2020 (@m-ke) on CodePen.
バリデーションエラーをツールチップで表示する
フォームのバリデーションエラーをツールチップで表示するサンプルを作成しました。
HTML5にもバリデーション機能がありますが、HTMLを直接編集できない時に有効かもしれません。
See the Pen balloontip-form by donguri2020 (@m-ke) on CodePen.
まとめ
jquery.balloon.jsは、ちょっと古いライブラリですが、今でも十分使用できると思いました。
公式サイトのマニュアルを見れば、やりたいことは、ほぼ実現できると思います!