PhotoSwipeは、拡大画像をポップアップ表示するライトボックス系のプラグインです。
少し古いプラグインですが、最近では新しいバージョンも開発中らしいです。
こちらが本家のサイトです。
カスタマイズの内容(デモ)
設置方法はいろいろなブログで説明されているので、ここでは割愛します。
特に参考になったのはこちらのサイトです。
今回、JSは触らずCSSとあらかじめ用意されたオプションでカスタマイズします。
実際の動作はこちらでご確認ください!(別ウィンドウが開きます)
画像を拡大した時のチラツキをなくす。
サムネイルと拡大画像の画像やアスペクト比が異なったりすると、拡大した時に少しカクつきます。
こんな感じです。

オプションで対応する
カクつきを修正するために、オプションを以下のように設定します。
なお、オプションはjavascript内のdefine options (if needed)というコメントを探してみてください。
そちらに設定したいオプションを追加します。
// define options (if needed)
options = {
showHideOpacity: true,
preload: [2,5],オプションは次のような設定値となります。
showHideOpacity デフォルトはfalse
値はtrueに設定します。
サムネイルから拡大画像に切り替わる時、フェードアニメーションを有効にします。
アニメーションで切り替わるので、カクつきが軽減されます。
preload デフォルトは[1,1]
値は[2,5]に設定します。
読み込む画像が多いと、画像を切り替えただけでもカクつきます。対策として事前に読み込む画像の数を増やします。この場合、現在表示している画像の前に2枚、後ろに5枚の画像を事前に読み込みます。
CSSで対応する
上記のオプション設定でも改善されない場合は、CSSでサムネイル画像を非表示にします。
色付きの箇所がカスタマイズ部分です。opacity:0で表示を非表示にします。
<!-- Skin CSS file (styling of UI - buttons, caption, etc.)
In the folder of skin CSS file there are also:
- .png and .svg icons sprite,
- preloader.gif (for browsers that do not support CSS animations) -->
<link rel="stylesheet" href="/sample/gallery-photoswipe/js/PhotoSwipe/dist/default-skin/default-skin.css">
<!-- Core JS file -->
<script src="/sample/gallery-photoswipe/js/PhotoSwipe/dist/photoswipe.min.js"></script>
<!-- UI JS file -->
<script src="/sample/gallery-photoswipe/js/PhotoSwipe/dist/photoswipe-ui-default.min.js"></script>
<!-- ▲▲▲本家からコピペ(外部ファイル) https://photoswipe.com/documentation/getting-started.html ▲▲▲-->
<!-- photoswipeカスタマイズ▼▼▼ -->
<style>
/* 拡大時チラつき防止 */
.pswp__img--placeholder {
opacity: 0;
}
</style>
<!-- photoswipeカスタマイズ▲▲▲ -->これで画像拡大どきのカクつきがなくなると思います。
スマホの時もスライドの矢印を表示したい
PhotoSwipeは、スライドの矢印がスマホ版では表示されません。
矢印があった方がわかりやすいという意見もあったので表示させます。
結論から言うと、以下のCSSを追加します。
<!-- Skin CSS file (styling of UI - buttons, caption, etc.)
In the folder of skin CSS file there are also:
- .png and .svg icons sprite,
- preloader.gif (for browsers that do not support CSS animations) -->
<link rel="stylesheet" href="/sample/gallery-photoswipe/js/PhotoSwipe/dist/default-skin/default-skin.css">
<!-- Core JS file -->
<script src="/sample/gallery-photoswipe/js/PhotoSwipe/dist/photoswipe.min.js"></script>
<!-- UI JS file -->
<script src="/sample/gallery-photoswipe/js/PhotoSwipe/dist/photoswipe-ui-default.min.js"></script>
<!-- ▲▲▲本家からコピペ(外部ファイル) https://photoswipe.com/documentation/getting-started.html ▲▲▲-->
<!-- photoswipeカスタマイズ▼▼▼ -->
<style>
/* スマホ版でも矢印表示 */
/* no arrows on touch screens */
.pswp--touch .pswp__button--arrow--left,
.pswp--touch .pswp__button--arrow--right {
visibility:visible ;
}
</style>
<!-- photoswipeカスタマイズ▲▲▲ -->もともとvisibility:hidden;で非表示になっていたCSSを上書きして表示させます。
拡大した時の背景の透明度を変更
拡大した時の背景の透明度は、オプションで簡単に変更できます。デフォルトでは不透明な背景を少し透過させます。
// define options (if needed)
options = {
bgOpacity:0.8,bgOpacity デフォルトは1
値は0.8で設定します。
背景の不透明度。0から1までの数値である必要があります。透過具合はお好みで。
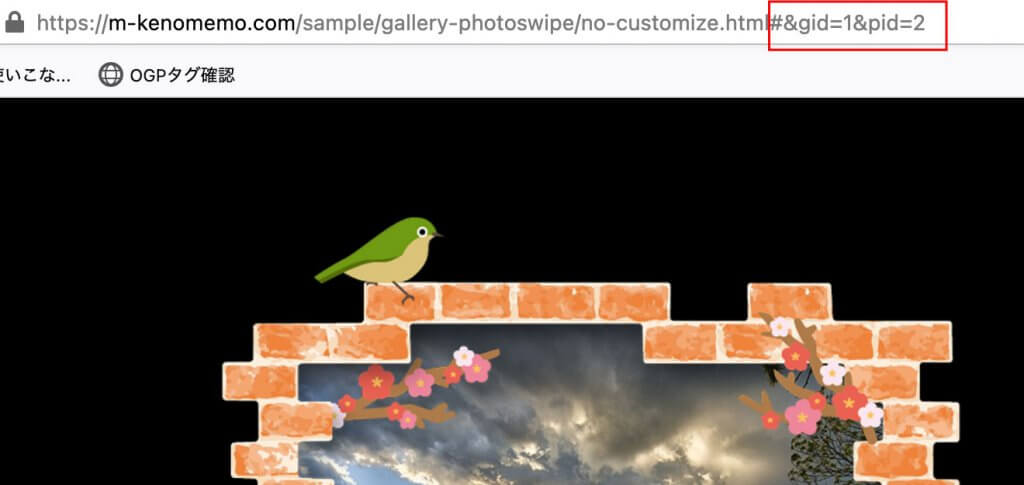
拡大した時のURLを変更しない
デフォルトだと、拡大した時、URLの末尾にハッシュ(#)が追加されます。
非表示はオプションで簡単に設定できます。

// define options (if needed)
options = {
history:false,history デフォルトはtrue
値はfalseを設定します。
trueにすると、画像が拡大した際のURLをユニークにします。具体的にはURL末尾にハッシュが追加されます。機能を無効にすると、ハッシュは生成されません。
まとめ
PhotoSwipeは、商用利用で使用できるのが魅力です。
無料なのにスマホのスワイプや画像拡大にも対応しています。
設置は少しとっつきにくいですが、色々カスタマイズできるので重宝しそうです。


