スライダー表示にjQueryプラグインのFlexSliderを使っているのですが、カスタマイズしたのでメモ。
作業した内容は次の通りです!
- [スライド数/総スライド数]を表示させる(←今ここ)(←今ここ)
- 画面が全て読み込まれるまでローディングアイコンを表示させる
- jsonファイルで画像データを読み込む
完成したスライダーを確認する(デモ)
こちらが完成したスライダーです。ローディングアイコンを表示させるため、画像の読み込みを故意に遅らせて表示してます。
動作デモ

実際の動作はこちらでご確認ください!(別ウィンドウが開きます)
[スライド数/総スライド数]を表示させる
そもそも楽●のスマホページみたいなスライダーを設置したかったのです。
最近は画像の下にカウントアップ(現在数/総数)を表示してるECサイトが多いような気がします。
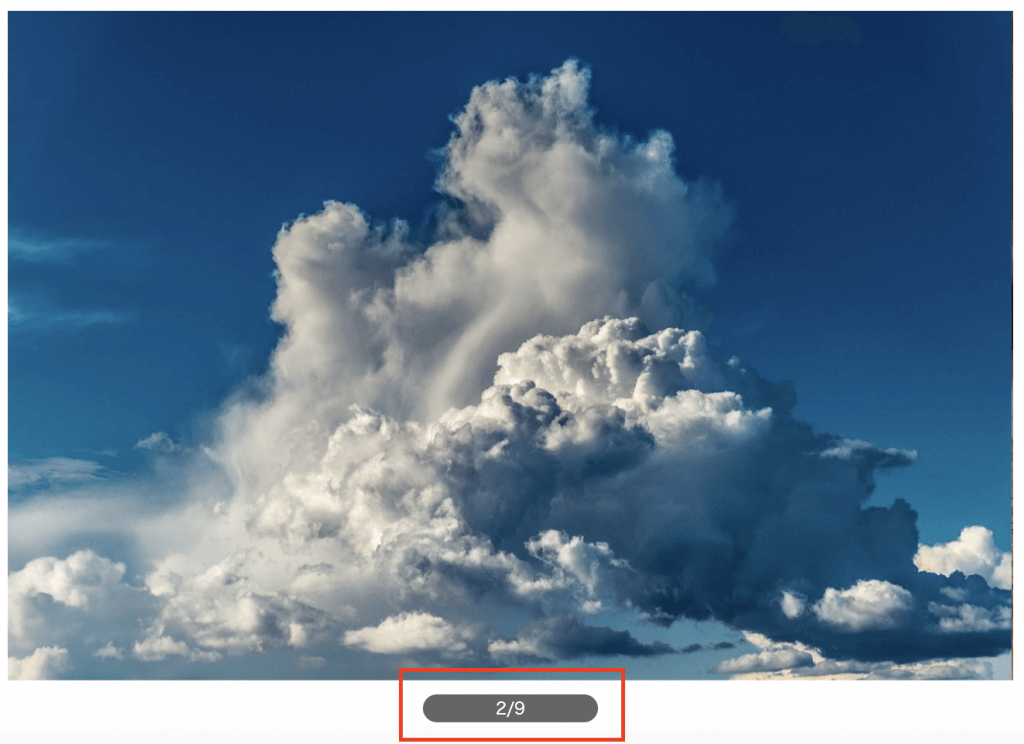
下の画像のようなカンジに設置することを最終目的とします!

ソースコードを確認
HTML
<div class="flexslider loading">
<ul class="slides">
<li><img src="./images/slider_01.jpg" alt="サムネイル01"></li>
<li><img src="./images/slider_02.jpg" alt="サムネイル02"></li>
<li><img src="./images/slider_03.jpg" alt="サムネイル03"></li>
<li><img src="./images/slider_04.jpg" alt="サムネイル04"></li>
<li><img src="./images/slider_05.jpg" alt="サムネイル05"></li>
<li><img src="./images/slider_06.jpg" alt="サムネイル06"></li>
<li><img src="./images/slider_07.jpg" alt="サムネイル07"></li>
<li><img src="./images/slider_08.jpg" alt="サムネイル08"></li>
<li><img src="./images/slider_09.jpg" alt="サムネイル09"></li>
</ul>
</div>
javascript
//flexsliderプラグイン
$('.flexslider').flexslider({
animation: "slide",
// コントロールnaviを非表示
controlNav:false,
start: function(slider){
$('.flexslider').append(`<div class="custom_nav_number">1/${slider.count}`);
},
before: function(slider){
const $customNavNumber = $('.custom_nav_number');
$customNavNumber.text(`${slider.animatingTo + 1}/${slider.count}`);
}
}); コントロールナビを非表示
まず、スライド数を表示させるので、FlexSliderデフォルトのナビは非表示にします。
ナビゲーション非表示はFlexSliderのオプションcontrolNavをfalseにします。※デフォルトはtrue
// コントロールnaviを非表示
controlNav:false,
FlexSliderのオプションを確認する
先ほど、FlexSliderのオプションでコントロールナビを非表示にしました。
cssで非表示にしても良いのですが、こういったプラグインは大抵オプションが用意されています。設定すれば、ある程度のことが実現できます。まず配布元のページを確認します。
FlexSliderはGithubにオプションの詳細が掲載されてます
[スライド数/総スライド数]の初期値を追加する
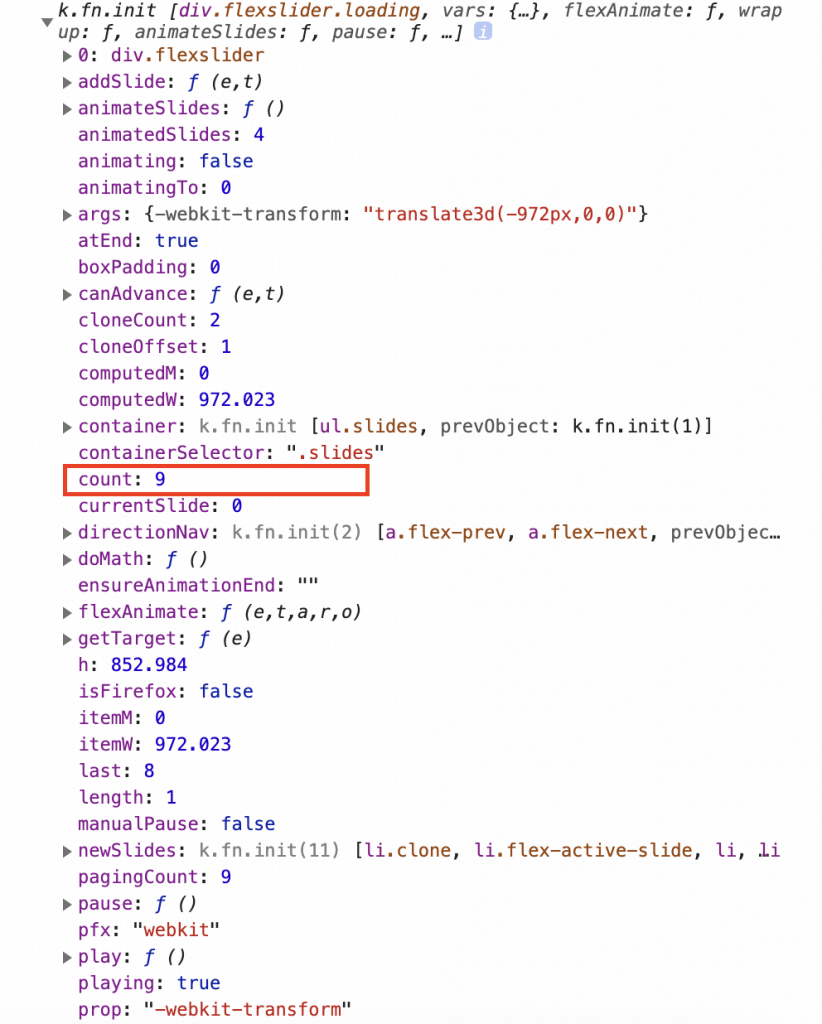
ページ読み込み時に表示させる[スライド数/総スライド数]ですが、まずスライドのトータル数が必要です。「start」オプションで設定したコールバック関数の引数(slider)の値をconsole.logで調べます。
start: function(slider){
console.log(slider);
}「count」というプロパティがトータル数らしいので、この値を使用します。

次にスライド数を表示する領域を追加します。初期値は1ページ目から始めたいので、ベタ打ちで「1」を入力しておきます。
start: function(slider){
$('.flexslider').append(`<div class="custom_nav_number">1/${slider.count}`);
}あとは好きなところに要素を追加するだけです。私はスライダー本体の下に追加しました。
これでページを読み込んだ時の[スライド数/総スライド数]が表示できました。
追加する要素には、あとで操作しやすいようにクラス名(例:custom_nav_number)を指定しておきます。
スライドが切り替わった時、現在のスライド数も変更する
スライドが切り替わった時に、現在のスライド数が表示されるようにします。スライダーが切り替わる時に実行される「before」オプションを使用します。
「start」オプションと同様にコールバック関数にコードを記載します。
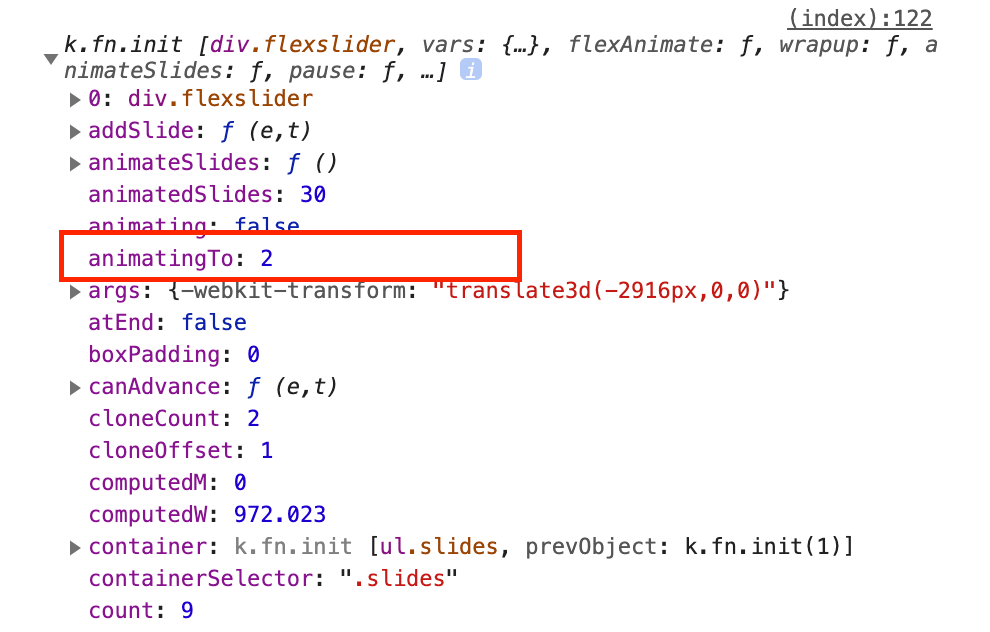
同じように「slider」に渡ってくる値をconsole.logで確認します。
「animatingTo」というプロパティが現在のスライド数を表しているようです。

「animatingTo」は0から始まるので、表示する時は値にプラス1します。
先ほど追加した[スライド数/総スライド数]のスライド数にanimatingToの値を設定すればスライド切り替え時に、スライド数が変更されます。
before: function(slider){
const $customNavNumber = $('.custom_nav_number');
$customNavNumber.text(`${slider.animatingTo + 1}/${slider.count}`);
}参考URL
プラグインURL

まとめ
最後にCSSで見た目を調整すれば完成です!
最近ではあまり更新されていないFlexSliderですが、オプションも豊富にあり使いやすいプラグインです。
カスタマイズ次第では色々なことができるので、最新のjQueryで動く間は使うと思います。


