ボタンを押すたびに配列の中身が表示されるサンプルを作りました。値をすべて取り出したら最初に戻ります。繰り返し処理させるのがポイントです。
配列でこういった処理をすることは多いので、コピペできるようにメモしておきます。
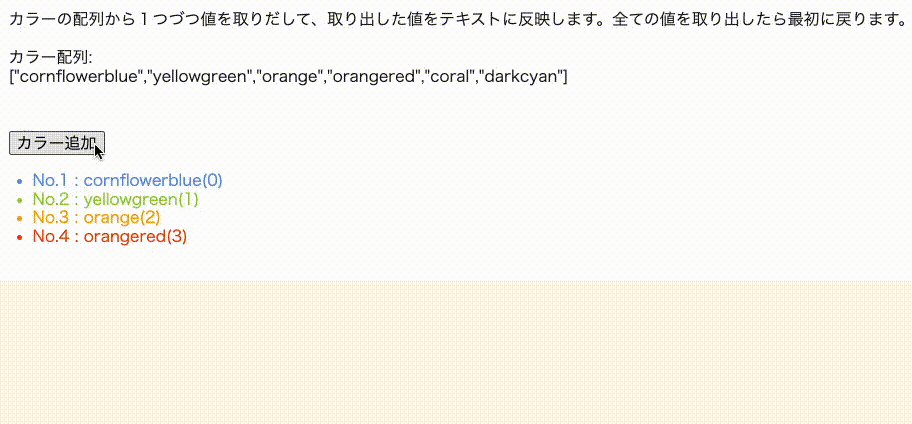
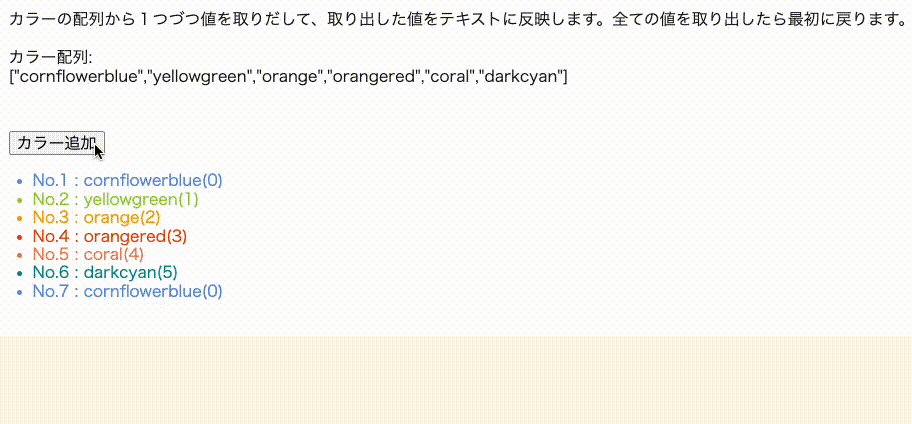
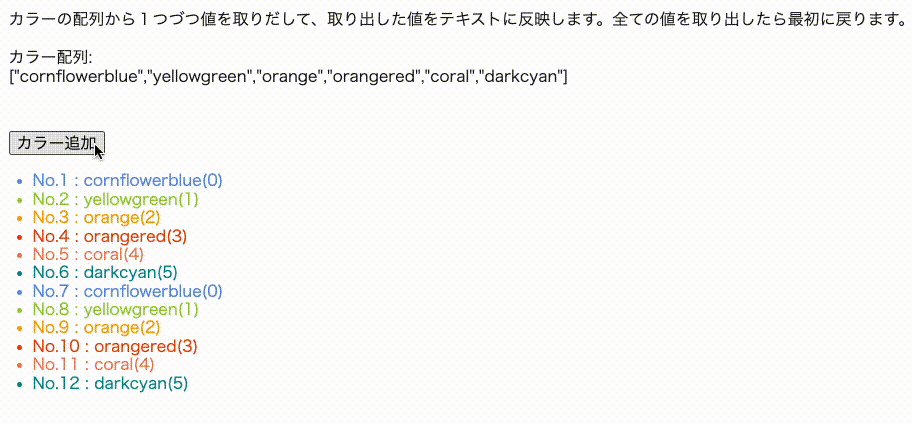
配列の要素を順番に繰り返し取り出す(デモ)
こちらが配列の値を取り出すサンプルです。

コード全体
HTML
<button class="addBtn mt30">カラー追加</button>
<ul id="colorList"></ul>JavaScript
document.addEventListener("DOMContentLoaded", function() {// ページ読込後に実行
const colors = ["cornflowerblue","yellowgreen","orange","orangered","coral","darkcyan"];// カラーリスト(配列)
let colorNum = 0;// カラーNO
let index = 1;// インデックス
//イベント登録
document.querySelector('.addBtn').addEventListener('click',insert);
function insert() {
const parent = document.getElementById("colorList");//親要素
const li = document.createElement('li');//子要素作成
li.textContent = `No.${index} : ${colors[colorNum]}(${colorNum})`;//カラーとインデックスを表示
li.style.color = colors[colorNum];//カラー設定
colorNum = ++colorNum % colors.length;//カラー番号プラス
index++;
parent.appendChild(li);//親要素に子要素を追加
}
});繰り返しのポイント
ポイントはこの部分です。
const colors = ["cornflowerblue","yellowgreen","orange","orangered","coral","darkcyan"];// カラーリスト(配列) 要素数は6
let colorNum = 0;// カラーNO
colorNum = ++colorNum % colors.length;//カラー番号プラスcolorsはカラーの配列です。変数colorNumは配列のインデックスを管理します。
ボタンを押したとき、colorNumの数を1つプラスします。配列の要素数でcolorNumの値を割った余りを再度colorNumに代入することで、配列の要素数以上の数になった時、値が0に戻ります。
表にするとこんなカンジになります。
| colorNum(インデックス) | 配列の要素数 | 計算式 | 結果 |
| 0 | 6 | 0 % 6 | 0 |
| 1 | 6 | 1 % 6 | 1 |
| 2 | 6 | 2 % 6 | 2 |
| 3 | 6 | 3 % 6 | 3 |
| 4 | 6 | 4 % 6 | 4 |
| 5 | 6 | 5 % 6 | 5 |
| 6 | 6 | 6 % 6 | 0 |
まとめ
文字でまとめると、改めて認識することができました!
今後同じような処理をするときはここからコピペします、、。



コメント