最近使用頻度が多くなってきたSass(SCSS)の環境構築の方法をメモしておきます。
具体的には、node-sassパッケージをnpmでローカルにインストールします。
これだけだと意味不明ですが、調べながら手順をメモしていきます!
ちなみに使用しているパソコンはMacです。
Node.jsをインストールする
node-sassを使うには、まずNode.jsがインストールされていることを確認します。
ターミナルを立ち上げて次のコマンドを実行します。
$ node -vNode.jsがインストールされていたら、バージョン(例:v8.11.1)が表示されます。
command not found と表示されたら以下ページからNode.jsをダウンロード&インストールします。
ダウンロードは最新版と推奨版があるのですが、「推奨版」をダウンロードしました。

パッケージ管理ツールnpmでSassをインストールする
Node.jsをインストールしたら、パッケージ管理ツールのnpmが使えるようになります。
念の為、インストールされたか確認します。
$ npm -v※バージョンが数字で表示されればOK
npm init でpackage.jsonファイルを作成する
パッケージ管理ツールnpmを使うには、まず初期化します。
具体的にはパッケージを管理するpakage.jsonファイルを作成します。
これ以降、操作は全てコマンドで行います。
まず、Sassをインストールしたいディレクトリにcdコマンドで移動。
今回はユーザーディレクトリ直下の「sample」に移動します。
必要でしたらmkdirコマンドでディレクトリを作成します。
$ cd ~/sample移動したら次のコマンドを実行します。対話形式でpackage.jsonの作成が始まります。
$ npm initコマンドを実行したら、何やら英語がずらずら出てきました。
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.See `npm help json` for definitive documentation on these fields
and exactly what they do.Use `npm install <pkg> –save` afterwards to install a package and
save it as a dependency in the package.json file.Press ^C at any time to quit.
creating a package.json file、、、、。これしか意味が分かりませんが、どうやらpackage.jsonを作成する手順を教えてくれるようです。
まずはパッケージの名前を何にするか聞かれます。
カレントディレクトリの名前(ここではsample)がすでに入力されているのでそのまま決定「enter」。
質問される形で設定が進んでいきますが、特別なことがない限りすべてカッコで記載されたデフォルト値で決定してよさそうです。
最後に「Is this ok? (yes)」と聞かれるので、問題なければ「enter」。
name: (sample)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/donguri/sample/package.json:
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes) するとpackage.jsonがカレントディレクトリに作成されます。
node-sassをインストールする
packge.jsonが作成されているのを確認したら、いよいよSassをインストールします。
次のコマンドを実行します。
$ npm install node-sass --save-devコマンドを実行すると、「node_modules」ディレクトリが作成されます。
その中に「node-sass」ディレクトリがあると思います。
これでSassが使えるようになりました!
npm installのオプションについて
パッケージには開発環境だけで使うものがあります。
今回の場合、「node_sass」はCSSをより効率的に書くためのものなので、開発環境だけで使用します。
package.jsonで開発環境だけで使用するパッケージを管理できます。
開発環境に使うパッケージとして管理する
先ほど実行したコマンドのオプション「–save-dev」の「–save」はpackage.jsonに追記するという意味で、
「-dev」は開発環境で使うパッケージとして管理するよって意味です。
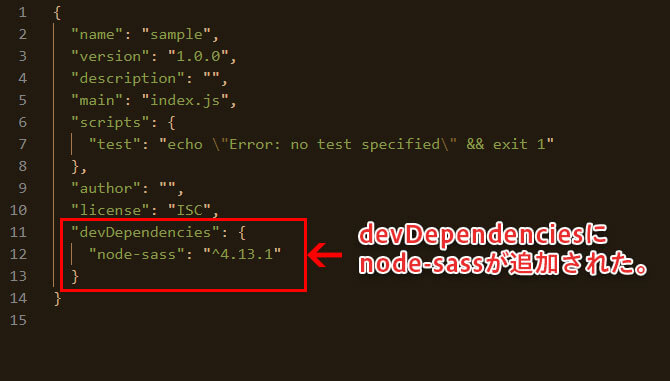
package.jsonを確認すると次のように追記されています。

devDependenciesの項目に”node-sass”が追記されています。
これで、開発環境のパッケージとして登録されました。
通常のパッケージとして管理する
これで他の環境にインストールする際、開発環境で使うパッケージを除外してインストールできます。
逆に開発環境で使わないパッケージはどう管理するかというと、「–save-dev」を「–save」にするだけです。
試しにjQueryをインストールしてみます。
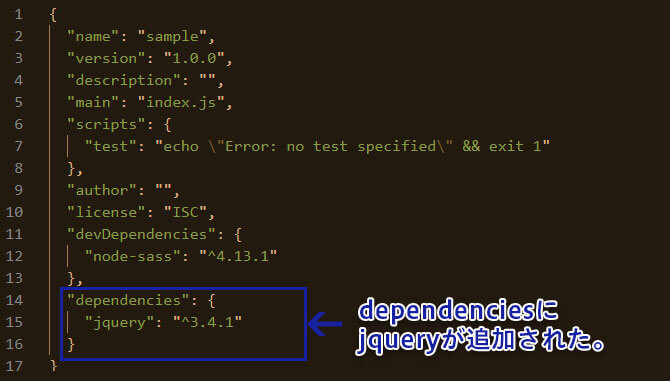
$ npm install jquery --savepackage.jsonを確認すると次のように追記されています。

dependenciesの項目に”jQuery”が追記されています。
そして、「node_modules」ディレクトリの中に「jquery」が作成されました。
package.jsonの役割(調べた内容)
パッケージとはプログラムがたくさん入ったディレクトリ/フォルダーの集合体…だそうです。
そして、大抵は単体で使うことはなく、他のパッケージに依存しています。
package.jsonはこれらの依存関係を管理するためにあるらしい。。
package.jsonがあるディレクトリで以下コマンドを実行すると、package.jsonに記載されたパッケージが全てインストールされます。別のフォルダ、または違うPCでSassを使いたい時にすぐに同じ環境が構築できるので便利です。
$ npm installちなみにパッケージ名を指定して実行すると、devDependencies(開発環境)のパッケージはインストールされません。今回の場合、「node-sass」はインストールされずに「jQuery」だけがインストールされます。
$ npm install (パッケージ名)Sassを使ってみる
それでは実際にSassを使ってみます。
sassディレクトリにある「main.scss」をコンパイルして、CSSディレクトリにある「style.css」に出力します。
ちなみにコンパイルとは、ここではSassをCSSに変換することです。
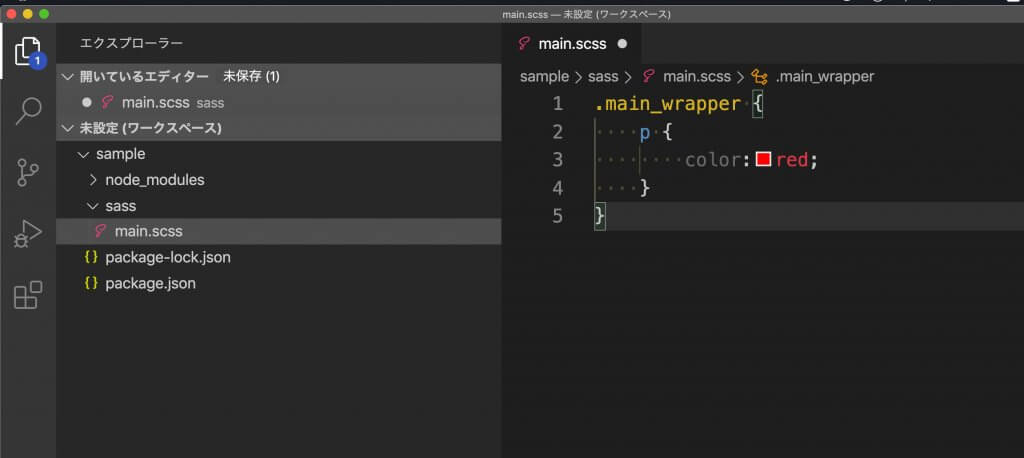
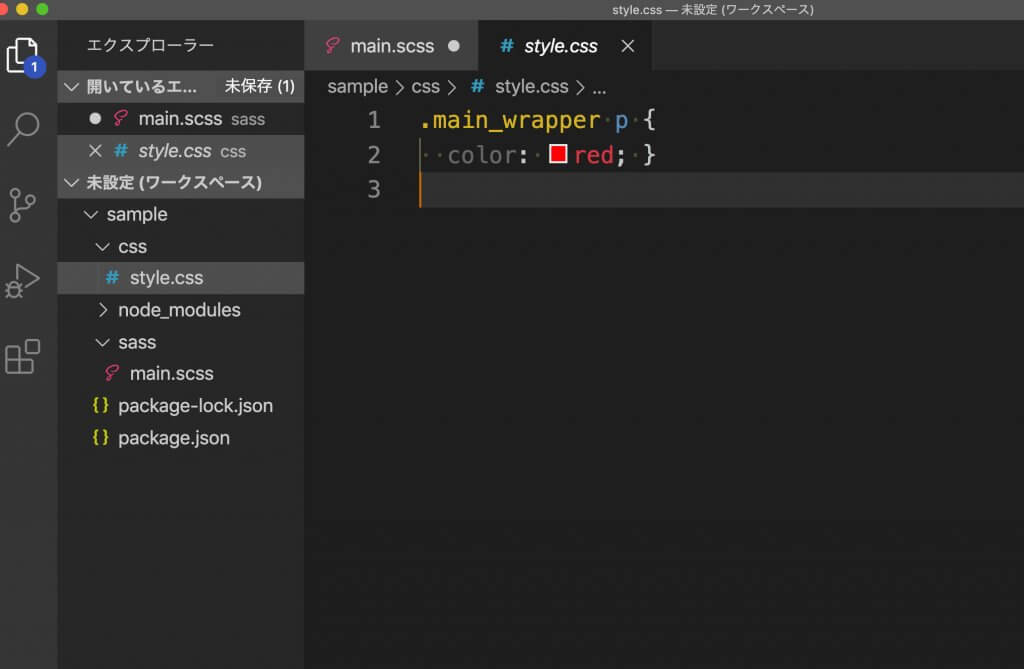
まず、sassファイルを用意します。今回はsassフォルダを作ってその中に「main.scss」を作ります。
コードの内容は動作が確認できれば良いのでなんでもOKです。

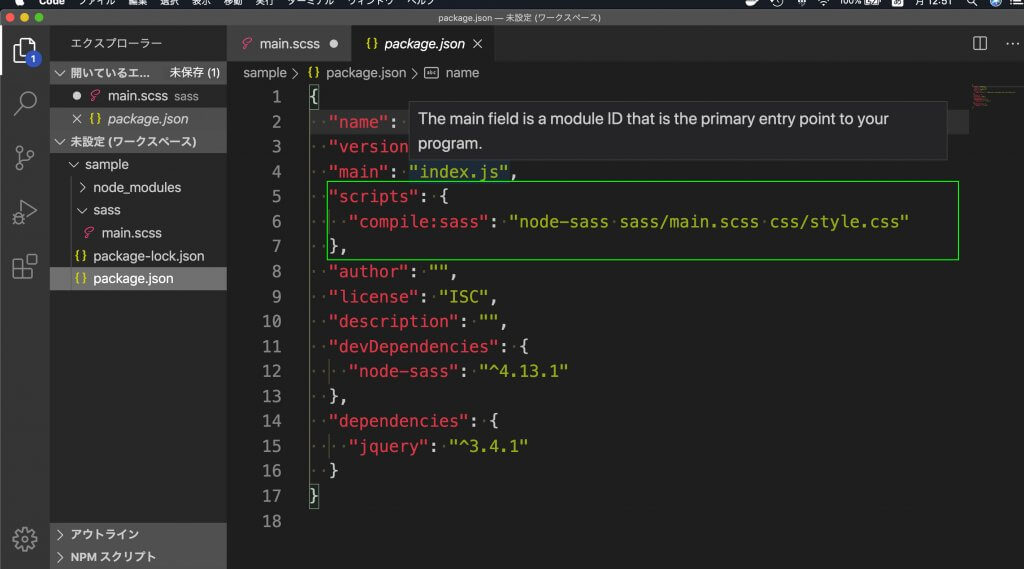
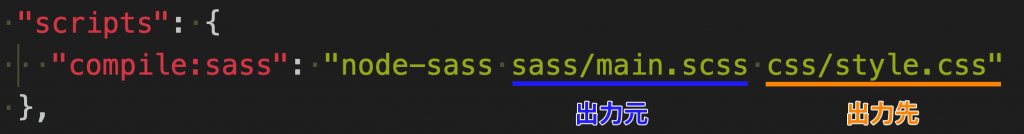
次に、package.jsonのscriptの箇所に「”compile:sass”: “node-sass sass/main.scss css/style.css”」を追記します。
最初から記載してあった「”test”: “echo \”Error: no test specified\” && exit 1″,」は削除してOKです。

出力元と、出力先のディレクトリは環境に合わせて変更します。

次にターミナルを立ち上げ、package.jsonがあるディレクトリに移動します。
そして、次のコマンドを実行します。
$ npm run compile:sassターミナルにこのように出力されれば成功です!
Rendering Complete, saving .css file...
Wrote CSS to /Users/username/Documents/workspace/sample/css/style.css成功すると、出力先ディレクトリにコンパイルされたCSSファイルが作成されます。
※出力先ディレクトリがない場合、自動で作成されます。

自動でコンパイルされるようにする
無事にSassが使えるようになりましたが、Sassファイル を更新するたびターミナルでコマンドを実行するのは面倒です。
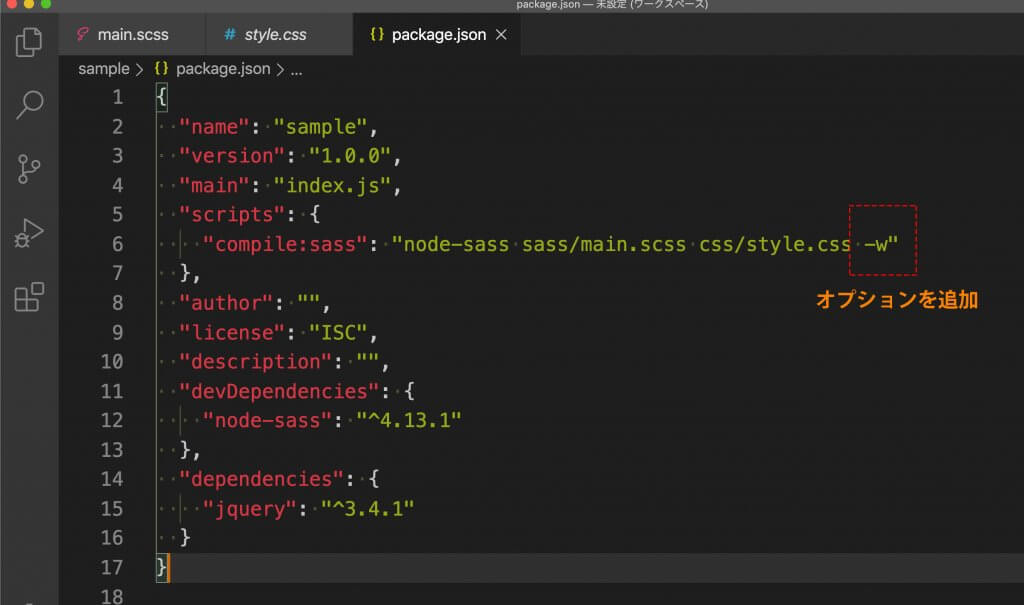
そこで、Sassを更新したら自動的にコンパイルされるよう「package.json」の設定を変更します。
といっても最後に-wオプションを追加するだけです。

さっきと同じようにターミナルで「npm run compile:sass」を実行します。
先ほどは1回コンパイルするとnode-sassが終了していましたが、今回は終了することなく、Sassを保存する度にコンパイルが実行されます。
自動コンパイルはctrl + Cで終了できます。
まとめ
最初は黒い画面に抵抗がありましたが、一度環境を構築すると作業が何倍も楽になります!
しかし、ここまでたどり着くには色々と試行錯誤しました。。今後も忘れないようメモしておきます。



コメント