JavaScriptの練習でTODOリストを作成しました。
一応形になったので、作り方をメモしておきます。
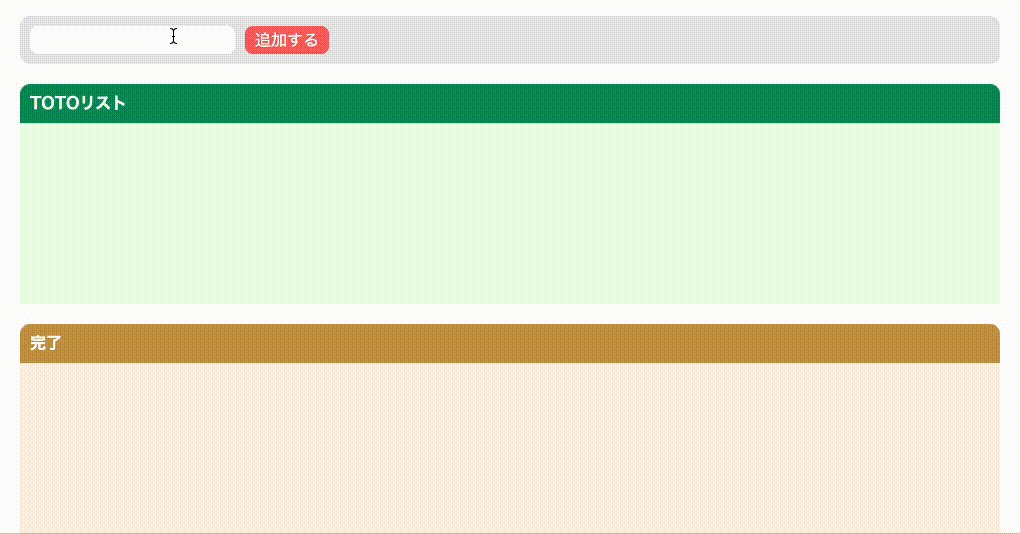
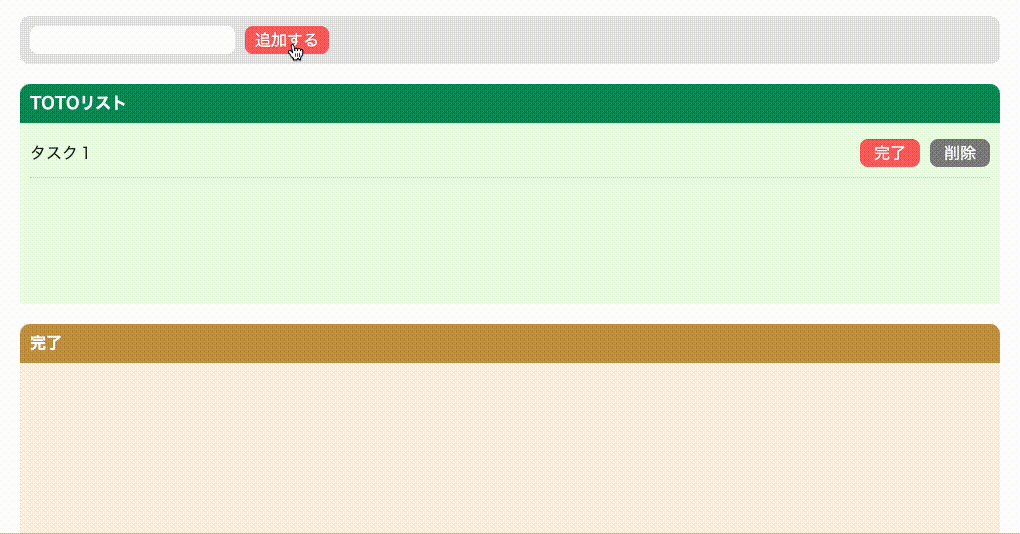
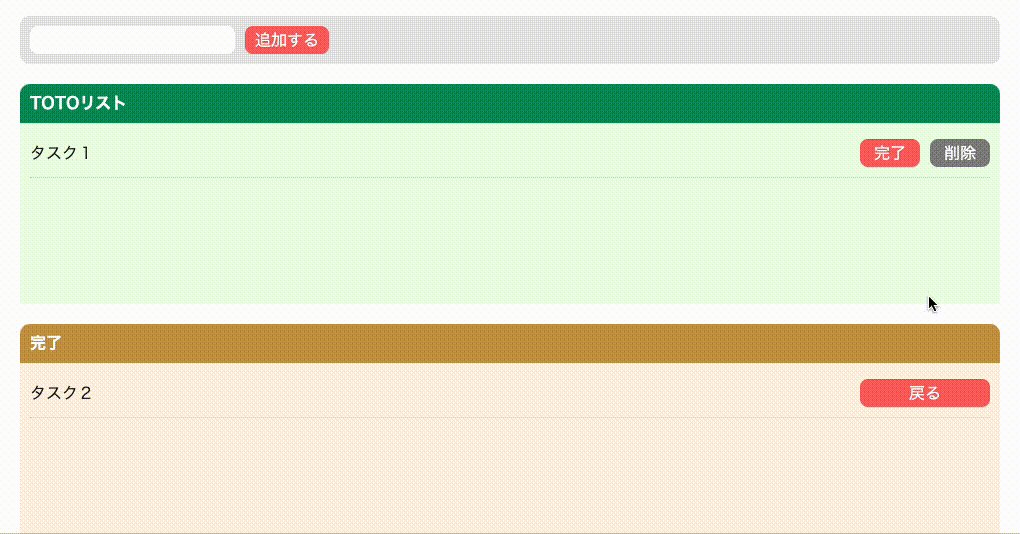
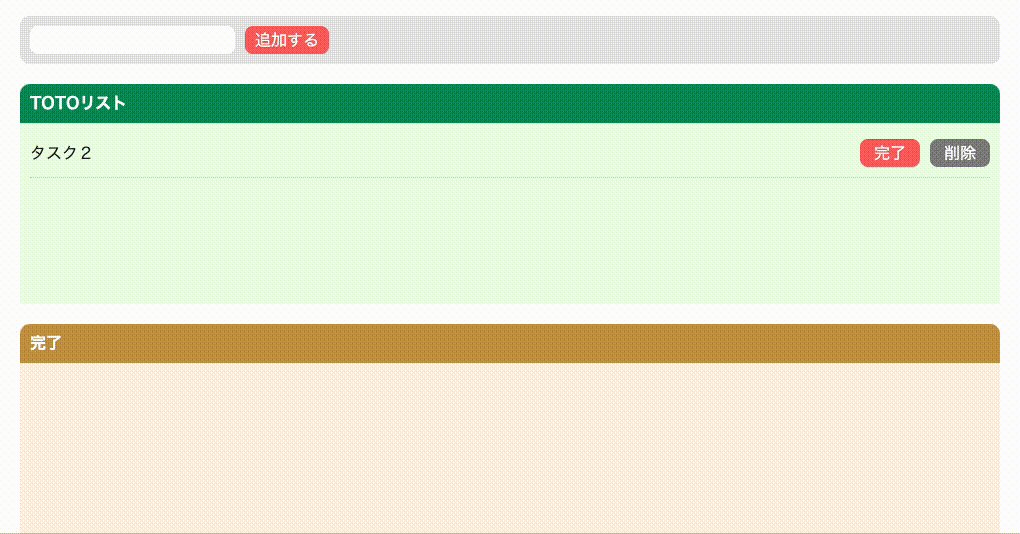
TODOリストのサンプル
こちらがサンプルです。
完了したタスクはTODOリストから「完了」の領域に移動します。
また、一度完了にしたタスクはTODOリストに戻すことができます。リストを削除することもできます。

実際の動きはデモをご確認ください!(新しいタブが開きます)
全体のコードはこちらで確認できます。
See the Pen todolist by donguri2020 (@m-ke) on CodePen.
ソースコードを確認
コードが長くなったのでポイントだけメモします。
HTML
TODOリストはulタグに追加します。追加するli要素は動的に生成します。
<div class="todo-list">
<div class="add-item-area">
<input type="text" class="add-item"><button class="add-button" aria-placeholder="入力してください">追加する</button>
</div>
<div class="item-area-incomplete">
<p class="ttl">TOTOリスト</p>
<ul>
<!-- ここにTODOリストを追加する -->
</ul>
</div>
<div class="item-area-complete">
<p class="ttl">完了</p>
<ul>
<!-- ここに完了リストを追加する -->
</ul>
</div>
</div>JavaScript
TODO機能をもっているクラスを作成する
リストの生成、追加、削除の機能をもったクラスを作成します。リストを移動する際は一度削除したリストを新しく作り直しています。
// クラス
class TodoList {
// コンストラクタ
constructor() {
this.DOM = {};
this.DOM.incomplete = document.querySelector(".item-area-incomplete ul");
this.DOM.complete = document.querySelector(".item-area-complete ul");
}
// リストを生成
_createItem(text) {
const liElm = document.createElement('li');
const pElm = document.createElement('p');
const deleteButton = document.createElement('button');
const completeButton = document.createElement('button');
completeButton.classList.add('complete-button');
completeButton.innerText = '完了';
deleteButton.classList.add('incomplete-button');
deleteButton.innerText = '削除';
pElm.innerText = text;
// 完了ボタンクリック
completeButton.addEventListener('click', (e) => {
this.deleteItem(e.srcElement.parentNode, this.DOM.incomplete);
this.addCompleteItem(text);
});
// 削除ボタンクリック
deleteButton.addEventListener('click', (e) => {
const confirmation = confirm("タスクを削除しても良いですか?");
if (confirmation) {
this.deleteItem(e.srcElement.parentNode, this.DOM.incomplete);
}
});
// 生成した要素
liElm.appendChild(pElm);
liElm.appendChild(completeButton);
liElm.appendChild(deleteButton);
return liElm;
}
// 完了に追加
_completeItem(text) {
const liElm = document.createElement('li');
const pElm = document.createElement('p');
const backButton = document.createElement('button');
backButton.classList.add('complete-button');
backButton.innerText = '戻る';
pElm.innerText = text;
// 戻るボタンクリック
backButton.addEventListener('click', (e) => {
this.deleteItem(e.srcElement.parentNode, this.DOM.complete);
this.addItem(text);
});
liElm.appendChild(pElm);
liElm.appendChild(backButton);
return liElm;
}
// リストを追加
addItem(text) {
this.DOM.incomplete.appendChild(this._createItem(text));
}
// 完了に追加
addCompleteItem(text) {
this.DOM.complete.appendChild(this._completeItem(text));
}
// リストを削除
deleteItem(target, domparent) {
domparent.removeChild(target);
}
}フォームの値を入力して「追加する」ボタンをクリックした時の処理
フォームに値を入力して「追加」ボタンをクリックしたら、TODO機能をもっているクラスをインスタンス化します。
最後に次の値を入力できるようにフォームの値を空にします。
function addtodoEvent() {
const addItemTxt = document.querySelector(".add-item").value;
// 値を入力していない時は処理を終了
if (addItemTxt == "") {
alert("値を入力してください");
return
}
// フォームの値をリセット
document.querySelector(".add-item").value = "";
// インスタンス化
const totoList = new TodoList();
totoList.addItem(addItemTxt);
}TODOリストを追加する時、Enterでも動作するようにする
TODOを入力して「追加する」ボタンを押したらリストが追加されますが、Enterでも動作するようにします。
キーボードイベントで「Enter」を押した時に「追加する」ボタンをクリックした時に発火するイベントを設定すればOKです。
// キーボードイベント
document.addEventListener('keypress', keypress);
const regexEnter = new RegExp('(=|Enter)');
function keypress(e) {
// エンターが押されたら
if (regexEnter.test(e.key)) {
addtodoEvent();
} else {
return false;
}
}まとめ
とりあえず形になったので、コードを自分用にメモしておきます。
DOMの追加、削除や変更はよく実装する動作ですが、つい忘れがちです、、。



コメント