ExpressはNode.jsでWebアプリを作成できるフレームワークです。今回、外部データを取得する方法としてaxiosの使い方についてまとめました。将来の自分がコピペできるようにメモしておきます!
外部データを取得したサンプル
今回、ダミーのJSONを返してくれるJSONPlaceholderというAPIで外部データを取得しました。
以下は、JSONPlaceholderから取得したデータを表示したサンプルです。
axiosで外部データを読み込んでみる
axios(アクシオス)は、PromiseベースのHTTPクライアントです。
GET・POSTのHTTPリクエストを送ると、サーバからデータを取得できます。Promiseベースなので非同期通信を行うことができます。
axiosをインストールする
axiosはJavaScriptのライブラリなので、使用するにはインストールする必要があります。
次のコマンドでインストールできます。
$ npm i axiosaxiosの基本的な使い方
基本的な使い方は公式ページを参考にします。
以下はGETリクエストでデータを取得する雛形になります。
※非同期処理をしたいのでasyncとawaitを使っています。
// データを取得するURL
const url = "https://jsonplaceholder.typicode.com/users";
// GETリクエストでデータを取得する
app.get("/", async (req, res) => {
try {
// getでデータを取得
const response = await axios.get(url);
// 取得したデータが変数usersに格納される
const users = response.data;
} catch (error) {
// データ取得が失敗した場合
console.error(error);
}
});今回、データを取得するURLは次のURLを設定しています。
https://jsonplaceholder.typicode.com/users
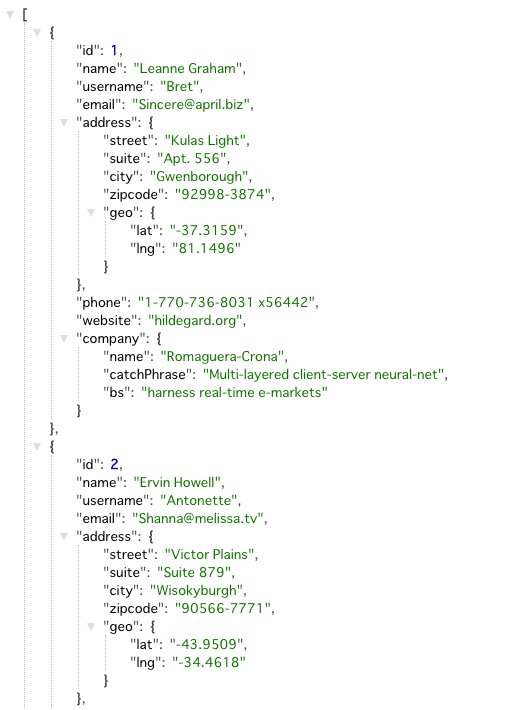
このURLにアクセスすると、次のようなページが表示されます。
以下はデータの一部をキャプチャしたものです。
※ChromeのアドオンJSON formatterでコードを整形しています。

これが今回取得したいJSONのデータになります。
axiosから取得したデータからJSONだけを取り出す
axiosで取得したデータをコンソールで確認すると、サーバーから返却されたデータが延々と続いています。この中にJSONデータが含まれています。
{
status: 200,
statusText: 'OK',
headers: {
date: 'Thu, 25 Aug 2022 10:14:05 GMT',
'content-type': 'application/json; charset=utf-8',
'transfer-encoding': 'chunked',
connection: 'close',
'x-powered-by': 'Express',
'x-ratelimit-limit': '1000',
'x-ratelimit-remaining': '998',
'x-ratelimit-reset': '1636483785',
vary: 'Origin, Accept-Encoding',
'access-control-allow-credentials': 'true',
'cache-control': 'max-age=43200',
pragma: 'no-cache',
expires: '-1',
'x-content-type-options': 'nosniff',
etag: 'W/"160d-1eMSsxeJRfnVLRBmYJSbCiJZ1qQ"',
via: '1.1 vegur',
'cf-cache-status': 'HIT',
age: '15313',
'expect-ct': 'max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct"',
'report-to': '{"endpoints":[{"url":"https:\\/\\/a.nel.cloudflare.com\\/report\\/v3?s=eGfocvoNYiI3bNb6XnfmT51EHlTljKm4Cax4RiDc3vgB1aURQKEUdf62324PcpiijiFPUPHkpSB4goUf6ppDKJPxBS8m6owOVR1OTwHzeXc5mxFaN5JirTuP5k5HRZJUOt8TLVF31Fv2I8i%2FjxMX"}],"group":"cf-nel","max_age":604800}',
nel: '{"success_fraction":0,"report_to":"cf-nel","max_age":604800}',
server: 'cloudflare',
'cf-ray': '74038f0e6fda7875-VIE',
'alt-svc': 'h3=":443"; ma=86400, h3-29=":443"; ma=86400'
},
config: {
transitional: {
silentJSONParsing: true,
forcedJSONParsing: true,
clarifyTimeoutError: false
},
adapter: [Function: httpAdapter],
transformRequest: [ [Function: transformRequest] ],
transformResponse: [ [Function: transformResponse] ],
timeout: 0,
xsrfCookieName: 'XSRF-TOKEN',
xsrfHeaderName: 'X-XSRF-TOKEN',
maxContentLength: -1,
maxBodyLength: -1,
env: { FormData: [Function] },
validateStatus: [Function: validateStatus],
headers: {
Accept: 'application/json, text/plain, */*',
'User-Agent': 'axios/0.27.2'
},
method: 'get',
url: 'https://jsonplaceholder.typicode.com/users',
data: undefined
},
・
・
・
省略
// ここからJSONデータ
data: [
{
id: 1,
name: 'Leanne Graham',
username: 'Bret',
email: 'Sincere@april.biz',
address: [Object],
phone: '1-770-736-8031 x56442',
website: 'hildegard.org',
company: [Object]
},
{
id: 2,
name: 'Ervin Howell',
username: 'Antonette',
email: 'Shanna@melissa.tv',
address: [Object],
phone: '010-692-6593 x09125',
website: 'anastasia.net',
company: [Object]
},
・
・
以降JSONが続く...下の方にdata:[]というプロパティが見つかると思います。※色付けした箇所
ここに先ほど確認したJSONを見つけることができます。
コードだと次の部分で取り出しています。※色付けした箇所
// getでデータを取得
const response = await axios.get(url);
// 取得したデータが変数usersに格納される
const users = response.data;JSONはそのままだと文字列なので、データとして使う際はJSON.parse()でオブジェクトに変換する必要があります。axiosはこの変換も自動的に処理してくれるので、取り出したデータはそのままオブジェクトとして扱えます。
JSONをオブジェクトとして取得できたら、テンプレートに渡して表示させます。
その辺の実装は次の記事も参考になると思います。
まとめ
APIからJSONを取得して表示させるのは、アプリ制作でよくあるシチュエーションです。
実際は細かいエラー処理を追加しますが、雛形のコードをメモしておきます!