javascriptで横に流れるスライダーを作成しました。jQueryのプラグインを使えば比較的簡単に作れます。
スライダープラグインで有名な「slick」を使って実装しました。
今回、クリックした画像をモーダルウィンドウで大きくするという動作にもチャレンジしました!
モーダルウィンドウは「Magnific Popup」というプラグインを使いました。
2つともシンプルで使いやすいプラグインです。
完成したスライダーを確認する
スライダーの画像はCSSで丸い形にトリミングします。ページのワンポイントに使えそうなデザインにしました。
画像は丸い枠の中に上下左右真ん中で表示させたいので、背景画像で読み込みます。
画像をクリックするとモーダルウィンドウが表示されます。
動作のデモ

実際の動作はこちらでご確認ください!(別ウィンドウが開きます)

ソースコードを確認
無限ループスライダーはHTMLとCSS、javascript(jQuery)で作成しました。
作成手順のポイントをメモしておきます。
ページの構造をHTMLで作る
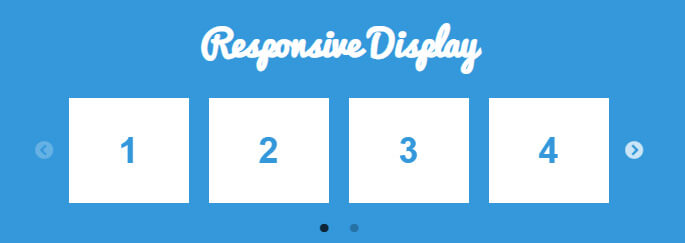
ページの構成はslickの公式サイトを参考にします。
slick公式サイト
slick公式サイトにある「Responsive Display」のデザインを使用します。

公式サイトとの違いは、空のaタグに設定した「gallery」クラスと、リンク先に表示させる画像のURLを記述した点です。これはモーダルウィンドウを表示させる為のコードです。
<section class="slider_slider-sample">
<h2 style="display: none;">サンプルコード</h2>
<!-- スライダーここから -->
<div class="slider_wrap">
<div class="slider responsive">
<div>
<a class="gallery" href="/sample/loop-slider/images/slide_01.jpg"></a>
</div>
<div>
<a class="gallery" href="/sample/loop-slider/images/slide_02.jpg"></a>
</div>
<div>
<a class="gallery" href="/sample/loop-slider/images/slide_03.jpg"></a>
</div>
<div>
<a class="gallery" href="/sample/loop-slider/images/slide_04.jpg"></a>
</div>
<div>
<a class="gallery" href="/sample/loop-slider/images/slide_05.jpg"></a>
</div>
<div>
<a class="gallery" href="/sample/loop-slider/images/slide_06.jpg"></a>
</div>
<div>
<a class="gallery" href="/sample/loop-slider/images/slide_07.jpg"></a>
</div>
<div>
<a class="gallery" href="/sample/loop-slider/images/slide_08.jpg"></a>
</div>
</div>
</div>
</section><!-- /slider_slider-sample -->slickプラグイン(スライダー)を設定する
こちらがslickに関するコードです。
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
$(function () {
/* slick setting
------------------------------------- */
$('.responsive').slick({
arrows: false,
autoplay: true,
draggable: true,
autoplaySpeed: 0,
cssEase: 'linear',
speed: 5000,
pauseOnHover: false,
pauseOnFocus: false,
pauseOnDotsHover: false,
slidesToShow: 7,
slidesToScroll: 1,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 7,
slidesToScroll: 1,
infinite: true,
dots: false
}
},
{
breakpoint: 767,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
]
});
});
</script>slick本体はCDNで配布されているので以下のコードをコピペするだけで使用できます。
CSS
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
JS
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>$(‘.responsive’).slick({~ 以下はスライダーのオプションに関する記述です。
無限ループスライダーにする為、公式のサンプルから変更したのは次のオプションです。
それ以外のオプションは必要に応じて設定します。
arrows: false, // 左右の次へ、前へボタン非表示
autoplay: true, // 自動再生をする
autoplaySpeed: 0, // 自動再生で切り替えする時間 0で常に切り替え
cssEase: 'linear', // 切り替えのアニメーション
speed: 5000, // 自動再生のスピード
pauseOnHover: false, // スライドエリアにhoverすると一時停止
pauseOnFocus: false, // スライドエリアにマウスフォーカスすると一時停止
pauseOnDotsHover: false, // ナビゲーション用ドットにhoverすると一時停止
slidesToShow: 7, // 表示されるスライドの数
slidesToScroll: 1, // 一度にスライドする数まず、ナビゲーションの矢印やドットは必要ないので「arrows: false」で非表示にします。
次に無限ループにする設定です。
ポイントは一度にスライドする数を1にして、切り替える時間を0にすることです。
これで常に動いている状態になります。
具体的なオプションの値は「slidesToScroll: 1」、「autoplaySpeed: 0」です。
また、スライダーの自動再生は途中で止めたくないので、次の設定で一時停止をOFFにします。
pauseOnHover: false, // スライドエリアにhoverすると一時停止
pauseOnFocus: false, // スライドエリアにマウスフォーカスすると一時停止
pauseOnDotsHover: false, // ナビゲーション用ドットにhoverすると一時停止
<参考サイト>

これでループするスライダーができましたが、何も表示されません。。
aタグが空の状態なので当たり前なのですが。
aタグの背景にhrefの値(画像のURL)を設定します。aタグに直接スタイルを書くと、slickプラグインの挙動のせいかうまく動作しません。。なのでjQeuryでスタイルを追加します。
aタグに背景画像を設定する
$(function () {
function sliderSwitchImg() {
var slider_list = $(".slider.responsive .slick-slide");
slider_list.each(function (i, elem) {
var listA = $(this).find("a");
var imgURL = listA.attr('href');
listA.css('background-image', 'url(' + imgURL + ')');
elem.style.height = elem.style.width;
});
}
/* resize
------------------------------------- */
var resizeTimer;
$(window).on('resize', function () {
clearTimeout(resizeTimer);
resizeTimer = setTimeout(function () {
sliderSwitchImg();
}, 200);
});
/* initial
------------------------------------- */
sliderSwitchImg();
});ポイントはウィンドウの幅が変化するたびにbackground-imageを設定しているところです。これで何とか希望の動きが実現できました。
スライダーの装飾をCSSで指定する
画像が表示できたら、CSSで丸い形にトリミングします。
コンテンツの隙間など、気になるところをCSSで微調整すれば無限ループスライダーの完成です!
<style>
.slider.responsive .slick-slide a {
border-radius: 50%;
background-position: center center;
display: inline-block;
width: 100%;
height: 100%;
background-size: cover;
}
.slider.responsive .slick-slide {
margin-left: 10px;
margin-right: 10px;
}
</style>Magnific Popupプラグイン(モーダルウィンドウ)を設定する
最後に、画像をクリックしたらモーダルウィンドウが表示されるように設定します。
こちらがMagnific Popupに関するコードです。
<link rel=" stylesheet" type="text/css" href="./css/magnific-popup.css">
<script type="text/javascript" src="./js/jquery.magnific-popup.min.js"></script>
<script>
$(function () {
$('.slider').magnificPopup({
delegate: 'a',
type: 'image',
gallery: {//ギャラリー表示にするかどうか
enabled: true,
tCounter: '<span class="mfp-counter" style="display:none">%curr% of %total%</span>'
}
});
});
</script>まずはMagnific Popupプラグインを読み込みます。
以下の公式サイトからプラグイン本体をダウンロードしてページに読み込ませます。
Magnific Popup公式サイト
Magnific Popupのオプションに、ギャラリー表示の設定があるので有効にします。
具体的にはgallery: {enabled:true}の箇所です。
これだけで、モーダルウィンドウが完成です!
しかし一つ問題があります。。
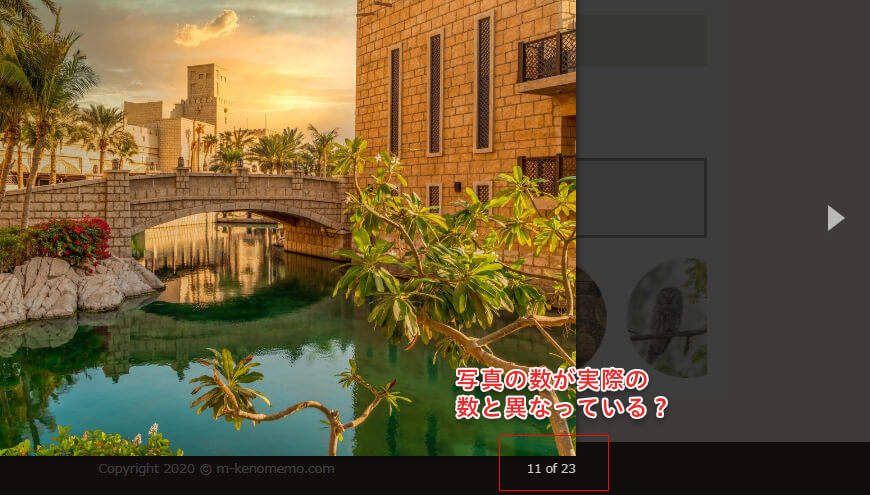
画像が大きく表示された際、右下にページ番号と総ページ数が表示されますが、設定した画像の数とは違う数字が表示されてます。

コードを調べたところ、設定した数より多いスライダーが確認できました。しかも同じ内容を繰り返してます。
恐らく、ループするコンテンツが途切れないよう、slickプラグインがくり返し用のコンテンツを作成する為と思われます。
Magnific Popupは、slickプラグインが作成した画像の数もカウントしてしまうようです。
小さなことですが、実際の数と異なる総ページ数を表示させるのもどうかと思うので、思い切って非表示にします。
カウントのマークアップを変更できるオプションがあるのでCSSのdisplay:noneで非表示にします。
tCounter: '<span class="mfp-counter" style="display:none">%curr% of %total%</span>'<参考サイト>
以上で、画像をクリックするとモーダルウィンドウになる無限ループスライダーが完成しました!
まとめ
横に流れるループスライダーが何とか完成しました!
今回作っていて思ったのは、プラグインを組み合わせて使おうとすると色々弊害がでるなぁ。ということです。
しかし、実装したい動きを全て満たすプラグインは意外と少ないのも事実です。
なんとかカスタマイズしながら使うしかありません。。
まだまだ改善の余地がありますが、ブラッシュアップしたら記事を更新します!



コメント