シンボリックリンクはディレクトリやファイルのショートカットのことです。
要はMacのエイリアスのことですが、Finderで作成するエイリアスはcdコマンドで移動ができません。
そのため、できる限りシンボリックリンクで作成します。
シンボリックリンクを作成しておくと、iCloudやDBなど、パスが長いディレクトリへのアクセスが簡単になります。
今回、シンボリックリンク作成でハマったのでメモ。
シンボリックリンクのコマンド
まず、シンボリックリンクのコマンドは次の通りです。
▼シンボリックリンクの作成
$ ln -s <元ファイル(ディレクトリ)のパス> <シンボリックリンクを作成するパス>※オプション-sを省略するとハードリンクになるそうですが、あまり使わないので今回は省略します。
▼シンボリックリンクの削除
$ unlink <シンボリックリンクのパス>使用するコマンドは以上ですが、相対パスの指定でハマりました。。
ディレクトリのシンボリックリンクを相対パスで作成する
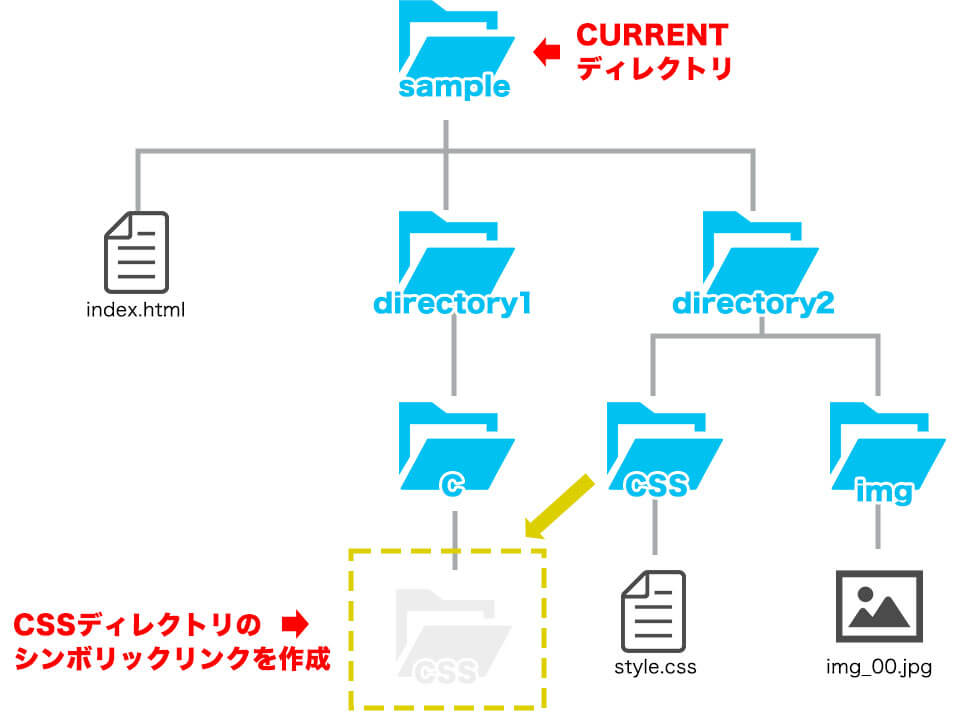
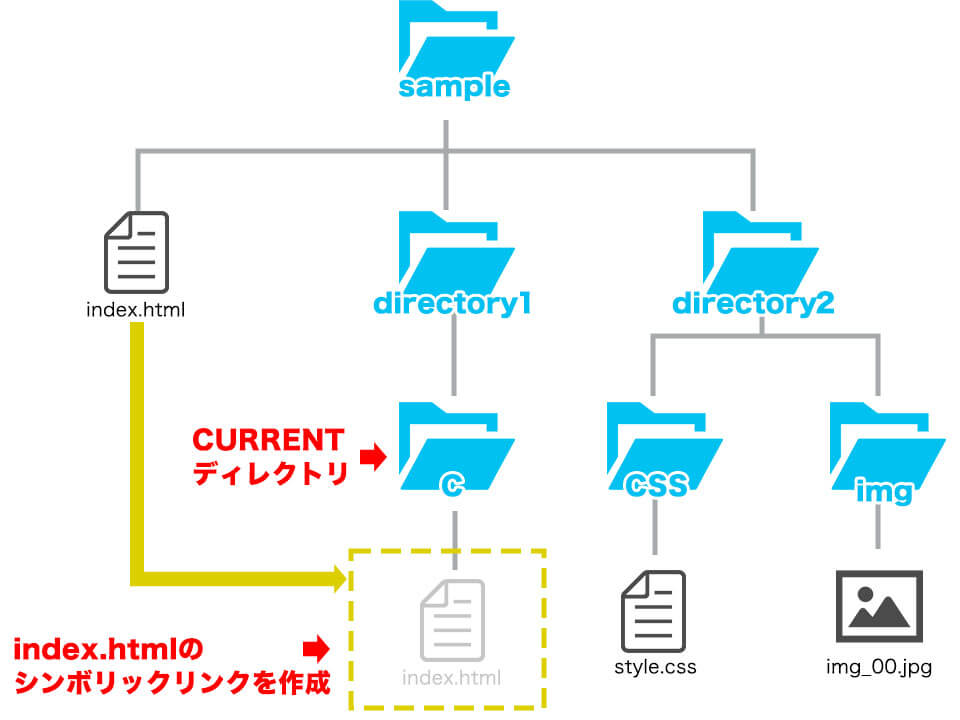
次のような構成のディレクトリがあるとします。
カレントディレクトリは「sample」です。

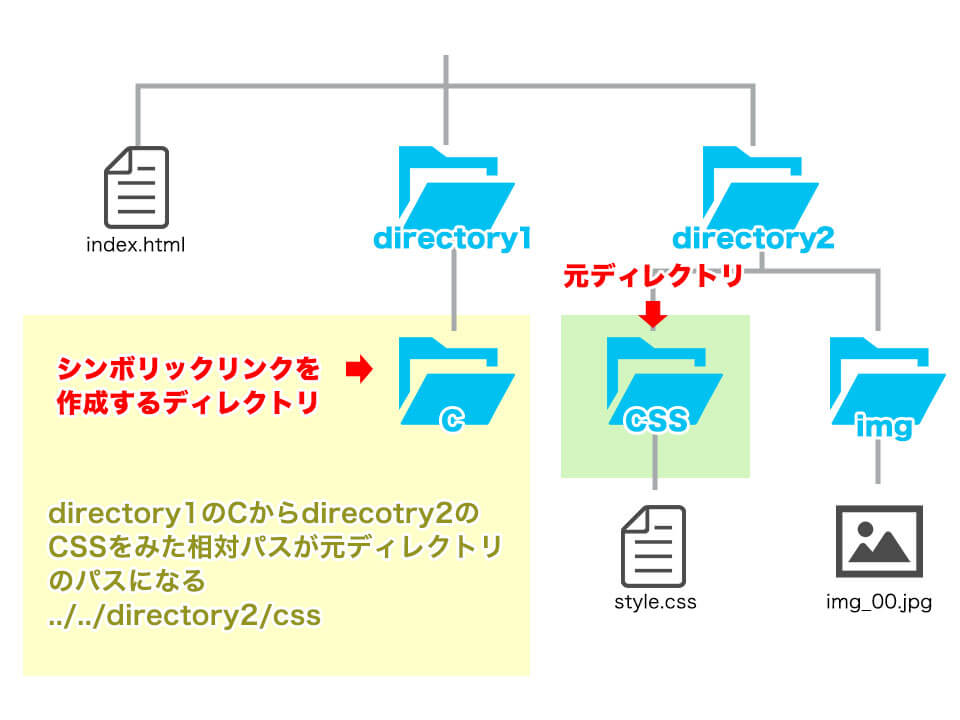
この状態で、cディレクトリの配下にdirectory2にあるCSSのシンボリックリンクを作成したいとします。パスで表すと次のようになります。
元ファイル(ディレクトリ)のパス → directory2/css
シンボリックリンクを作成するパス → directory1/c
コマンドに当てはめると次の通りになります。
#最後の「css」はシンボリックリンクの名前
$ ln -s ../../directory2/css directory1/c/cssコマンドの最後にある「css」に色をつけましたが、ここはシンボリックリンクの名前です。
好きな名前が付けられます。今回は元ディレクトリと同じ「css」という名前にしました。
ここでのポイントは2つあります。
- ディレクトリの場合、最後の「/」は必要ない。
- パスの起点がカレントディレクトリのsampleではなく、シンボリックリンクを作成するディレクトリになる
ディレクトリの最後に「/」をつけるとエラーになります。これはエラーとして表示されるのでわかりやすいです。
また、今回シンボリックリンクを作成したいディレクトリは「directory1/c」です。
ここから「directory2/css」を相対パスで表すと「../../directory2/css」です。これを元ファイルのパスとして指定します。

これでシンボリックリンクが作成できると思います。
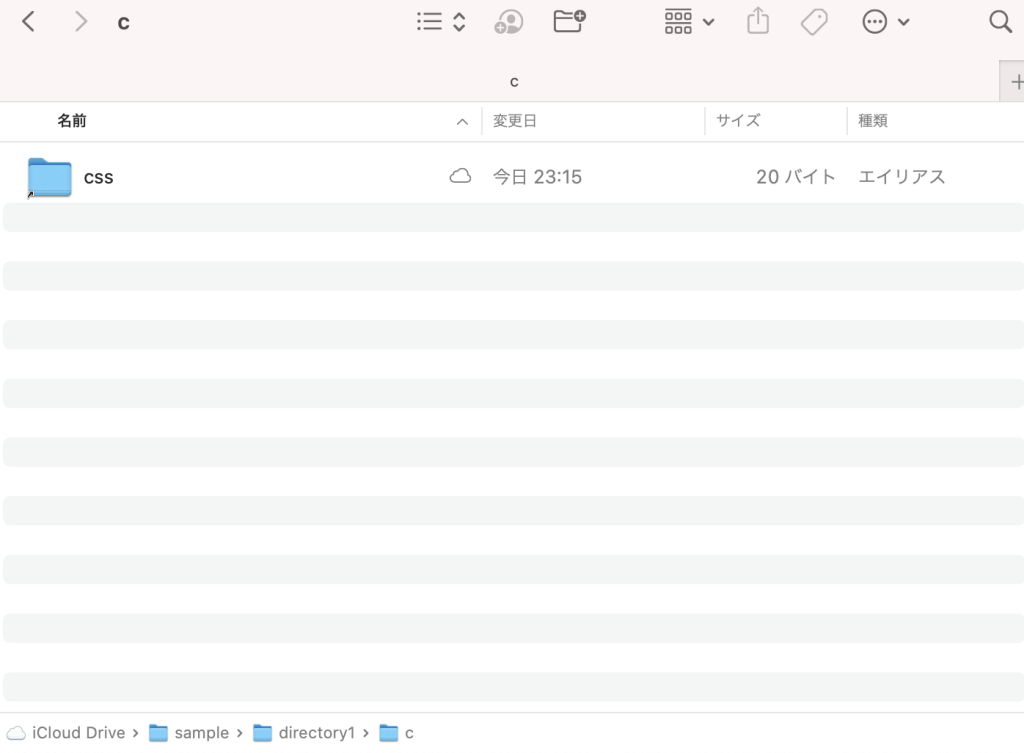
MacのFinderで確認する
MacのFinderで確認すると、エイリアスとして作成されているのが確認できます。

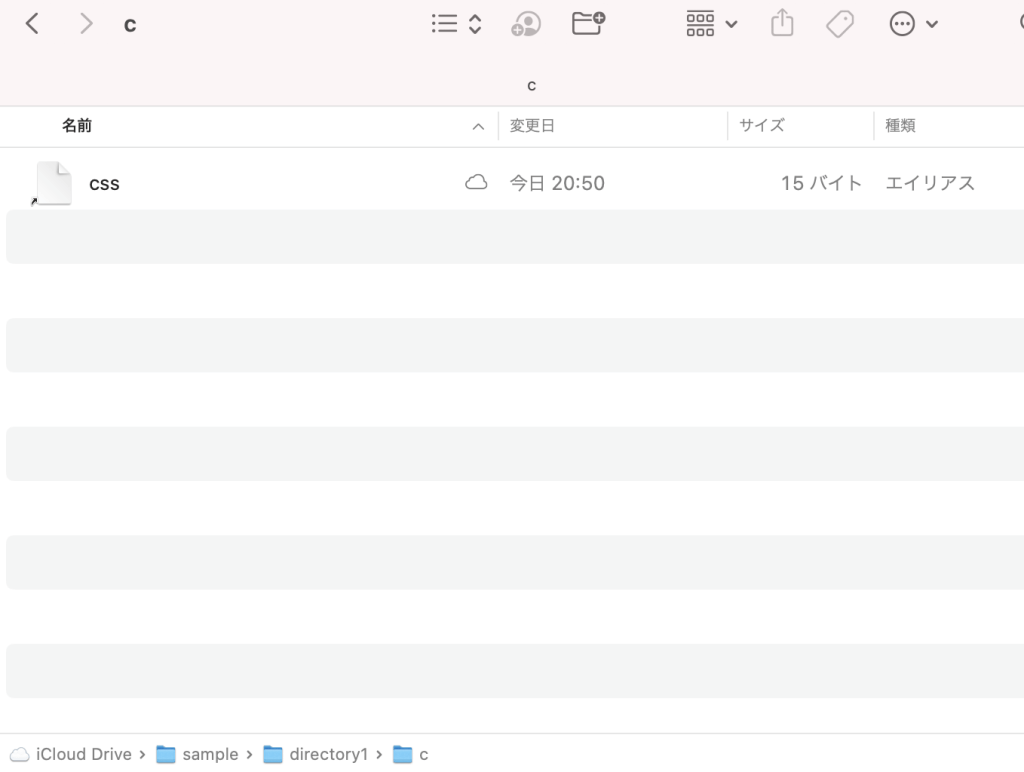
リンク先が不明でも、シンボリックリンク自体は作成されます。
その場合、次のようなアイコンになります。

このアイコンが作成された場合は、何かしら指定が間違っているので設定を見直します。
シンボリックリンクの名前を省略する
先ほどシンボリックリンクの名前を指定しましたが、省略すると元ファイルと同じ名前でリンクが作成されます。
名前を省略するときは、ディレクトリのみ記載します。
以下のコマンドでも先ほどと同じ結果が得られます。
# リンクの名前を省略すると元ファイルと同じ名前になる
$ ln -s ../../directory2/css directory1/c/シンボリックリンクを作成するパスを省略する
シンボリックリンクを作成するパスにcdコマンドで移動してからlnコマンドを実行します。
そうすると、シンボリックリンクを作成するパスが省略できます。
リンクに名前を付けない場合、名前も省略できるので元ディレクトリのパスのみの記載でOKです。
# cディレクトリに移動
$ cd directory1/c
# cディレクトリに移動したことを確認
$ pwd
/sample/directory1/c
# 元フォルダと同じ名前でシンボリックリンクを作成
$ ln -s ../../directory2/css
# シンボリックリンクに名前をつけて作成
$ ln -s ../../directory2/ test-cssシンボリックリンクの確認
シンボリックリンクは、ディレクトリの一覧を表示するlsコマンドにオプション-lを付けると確認できます。
先ほどシンボリックリンクを作成した、cディレクトリのリストを表示すると、行の最後でリンクを確認することができます。
# カレンとディレクトrはsampleディレクトリ
$ ls -l directory1/c
total 0
lrwxr-xr-x 1 donguri staff 20 10 2 22:10 css -> ../../directory2/css
# cssという名前のシンボリックリンクの元ディレクトリのパスは「../../directory2/css」ファイルのシンボリックリンクを相対パスで作成する
ファイルの場合もディレクトリと同じ方法で作成できます。パスを指定する際、ファイルの拡張子まで含めます。
今回のカレントディレクトリは「c」です。

カレントディレクトリがシンボリックリンクを作成するディレクトリなので、色々と省略して記載できます。
この状態で、cディレクトリにsample直下にあるindex.htmlのシンボリックリンクを作成します。
パスで表すと次の通りとなります。
元ファイル(ディレクトリ)のパス → sample/index.html
シンボリックリンクを作成するパス → . (カレントディレクトリ)
元ファイルと同じ名前でリンクを作成する場合、コマンドは次の通りになります。
# 元ファイルと同じ名前でリンクを作成
$ ln -s ../../index.htmlリンクに名前をつけて作成したい場合は次の通りになります。
※example-index.htmlという名前でシンボリックリンクを作成
$ ln -s ../../index.html example-index.htmlまとめ
iCloud内にシンボリックリンクを作成する際、絶対パスで指定したところうまくいかず、最終的には相対パスで作成しました。
絶対パスで指定した方が分かりやすい気もしますが、ファイル構成が変更になったときリンク切れになるので、なるべく相対パスで作成した方が良いかもしれません。



コメント